<!DOCTYPE HTML>
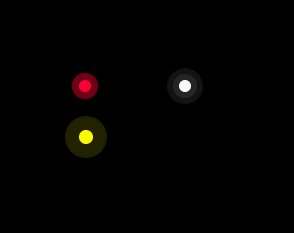
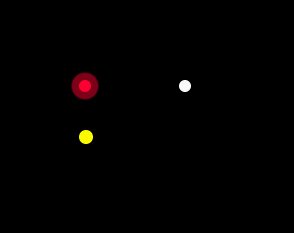
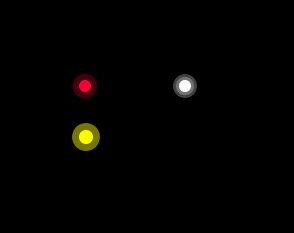
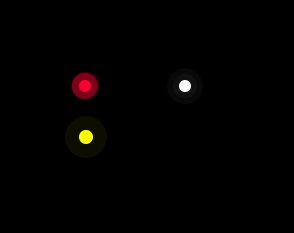
<html><head> <title>纯CSS3实现圆圈动态发光特效动画</title> <style> body { #000000; } @keyframes twinkling { 0% { opacity: 0.2; transform: scale(1); } 50% { opacity: 0.5; transform: scale(1.12); } 100% { opacity: 0.2; transform: scale(1); } } .circle-wrap { position: absolute; left: 100px; top: 100px; } .circle { position: relative; 24px; height: 24px; } .small-circle { border-radius: 50%; 12px; height: 12px; background: #FF0033; position: absolute; } .big-circle { position: absolute; top: -6px; left: -6px; 100%; height: 100%; border-radius: 50%; background: #FF0033; animation: twinkling 1s infinite ease-in-out; animation-fill-mode: both; } @keyframes scale { 0% { transform: scale(1) } 50%, 75% { transform: scale(3) } 78%, 100% { opacity: 0 } } @keyframes scales { 0% { transform: scale(1) } 50%, 75% { transform: scale(2) } 78%, 100% { opacity: 0 } } .smallcircle2 { position: absolute; 12px; height: 12px; #ffffff; border-radius: 50%; top: 100px; left: 200px; } .smallcircle2:before { content: ''; display: block; 12px; height: 12px; border-radius: 50%; opacity: .4; #ffffff; animation: scale 1s infinite cubic-bezier(0, 0, .49, 1.02); } .bigcircle2 { position: absolute; 12px; height: 12px; border-radius: 50%; opacity: .4; #ffffff; top: 100px; left: 200px; animation: scales 1s infinite cubic-bezier(0, 0, .49, 1.02); } @keyframes scaless { 0% { transform: scale(1) } 50%, 75% { transform: scale(3) } 78%, 100% { opacity: 0 } } .item { position: absolute; 14px; height: 14px; #FFFF00; border-radius: 50%; top: 150px; left: 100px; } .item:before { content: ''; display: block; 14px; height: 14px; border-radius: 50%; opacity: .7; #FFFF00; animation: scaless 1s infinite cubic-bezier(0, 0, .49, 1.02); } </style></head> <body> <div class="circle-wrap"> <div class="circle"> <div class="big-circle"></div> <div class="small-circle"></div> </div> </div> <div class="smallcircle2"></div> <div class="bigcircle2"></div> <div class="item"></div></body> </html>这个效果的具体实现主要是用到了CSS3 的animation
它共有8个属性:
animation-name 规定 @keyframes 动画的名称。
用来定义一个动画的名称。
如果要设置几个animation给一个元素,我们只需要以列表的形式,用逗号“,”隔开
animation-duration 动画时长
用来指定元素播放一个周期的动画所持续的时间长,单位为秒(s)或毫秒(ms),默认值为0
animation-timing-function 规定动画的速度曲线。默认是 “ease”。
linear 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。 ease 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。
ease-in 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。
ease-out 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。
ease-in-out 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。
cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。
animation-delay 规定动画何时开始。默认是 0。允许负值,动画跳过 2 秒进入动画周期,也就是从2s的动画开始
animation-iteration-count 规定动画被播放的次数。默认是 1
animation-direction 规定动画是否在下一周期逆向地播放。默认是 “normal”。
animation-fill-mode 规定动画在播放之前或之后,其动画效果是否可见。
animation-play-state 规定动画是否正在运行或暂停。默认是 “running”。
综合起来简写animation : name duration timing-function delay iteration-count direction fill-mode play-state

原文
https://blog.csdn.net/qq_34576876/article/details/95532946
https://blog.csdn.net/weixin_42541698/article/details/102686976