这是reCaptcha在各个版本中的demohttps://recaptcha-demo.appspot.com/
下面讲一下实现方式:
V2版
1.申请使用的密钥
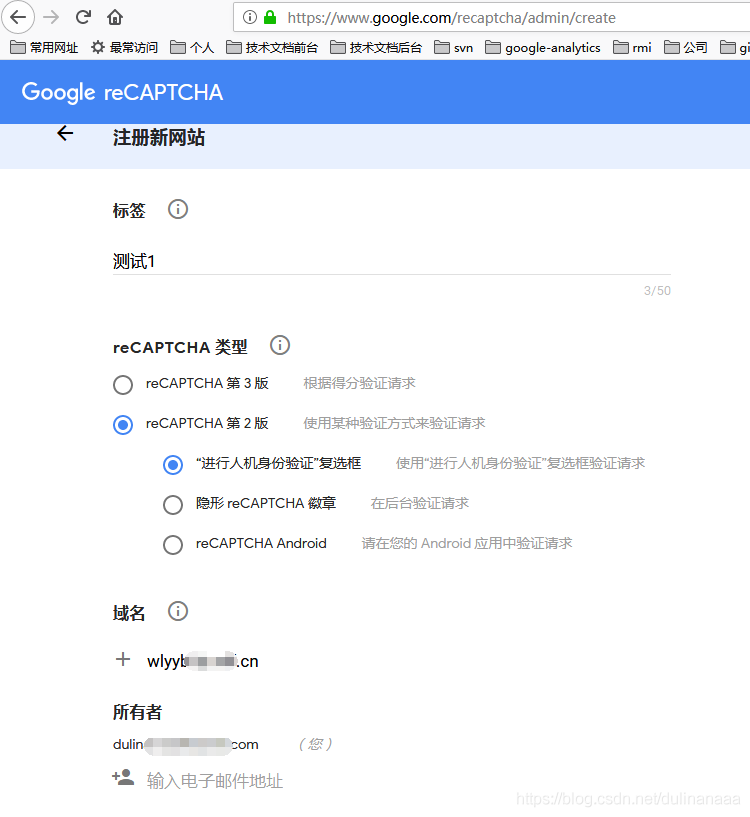
打开链接填写申请的相关信息:https://www.google.com/recaptcha/admin

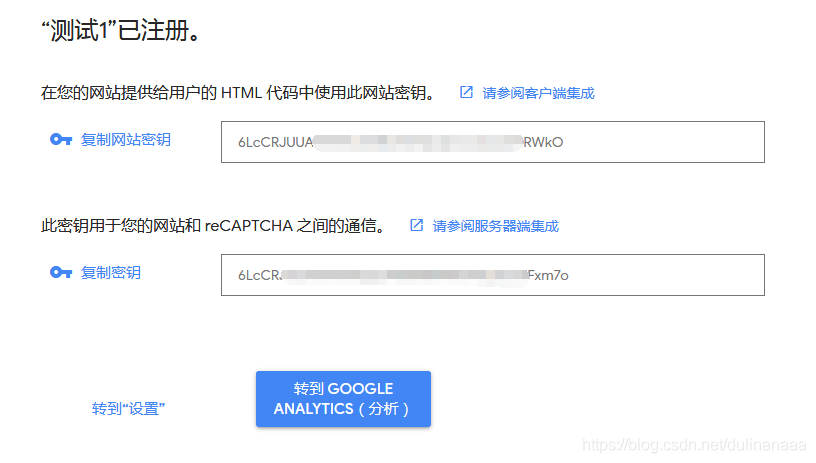
提交信息后会给你两个密钥,其中一个是客户端使用,一个是服务器端使用

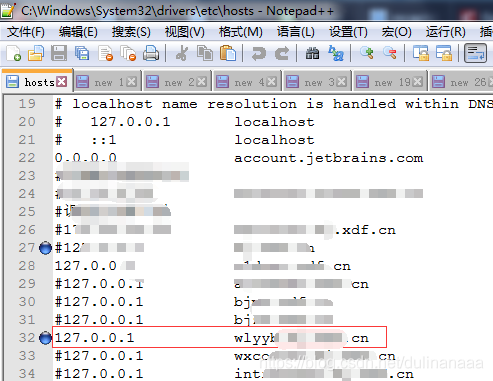
2.因为我填写的地址为wlyyb.xxx.cn,所以在本地测试时,可以配host地址,将wlyyb.xxx.cn映射到127.0.0.1这个地址中,这样启动服务器,访问wlyyb.xxx.cn下面的页面地址,就能访问到本机了

3.配置页面及客户端校验
这块有一点说明,因为正常的api.js地址是www.google.com,而这个地址已经在国内被墙了,可以把代码中所有的都替换成www.recaptcha.net即可
<html>
<head>
<title>reCAPTCHA demo</title>
<script src="https://www.recaptcha.net/recaptcha/api.js" async="" defer=""></script>
</head>
<body>
<form action="?" method="POST">
<div class="g-recaptcha" data-callback="robotVerified" data-sitekey="步骤1的第1个密钥"></div>
</form>
<script>
function robotVerified(a, b){
console.log('Verified: not robot');
console.log(a);
console.log('-------------------');
console.log(b);
}
</script>
</body>
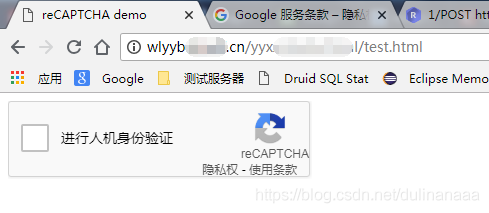
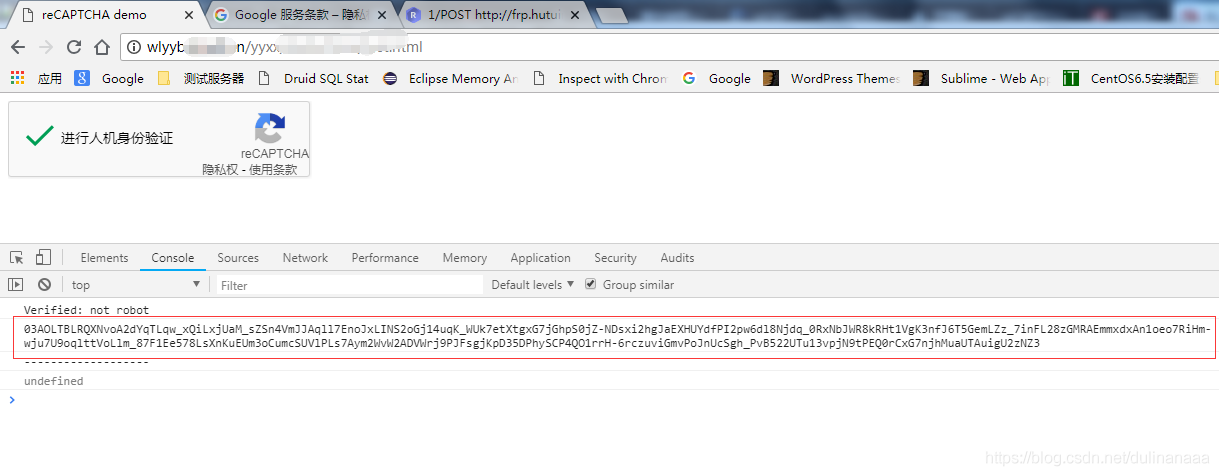
</html>这样启动服务器,访问相应页面,就能看到验证码已经集成好了


在验证成功后,可以看到上面代码中回调函数rebotVerified的第一个参数是有值的,它是用来进行服务器端校验的参数
4.服务器端校验
服务器端为了进行二次校验,防止前端用户跳过客户端校验而直接请求数据。
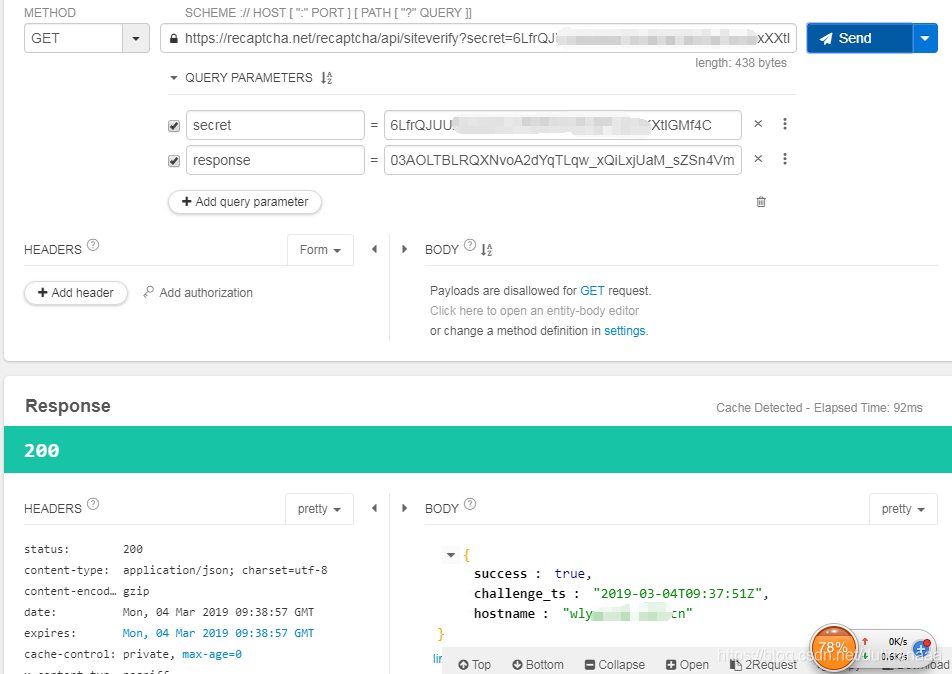
服务器端只要发送一个get请求即可,校验的地址为:https://recaptcha.net/recaptcha/api/siteverify
需要的参数至少有两个:
1)1中申请获得的服务器端密钥
2)页面校验成功后,回调函数第一个参数值
3)非必填,客户端的IP地址
如图所示,这样服务器端也就校验成功了

=======================分隔线 ============================
V3版
1.申请密钥
和上面一样,只是选择的是reCAPTCHA 类型:第 3 版
2.步骤相同,同样是申请的wlyyb.xxx.cn地址,配的host
3.配置页面及校验
和v2不同的是,v2直接就有前端的校验,而这个页面没有一点div,完全是用户无感知的。回调的方法有token,拿着token同样去后端进行服务端的校验,把校验结果给前端
<html>
<head>
<title>reCAPTCHA demo</title>
</head>
<body>
</body>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="https://recaptcha.net/recaptcha/api.js?render=同样是v3版网站密钥"></script>
<script>
grecaptcha.ready(function() {
grecaptcha.execute('同样是v3版网站密钥(和.js的render相同)').then(function(token) {
console.log(token);
$.ajax({
url: 'http://wlyyb.xxx.cn/yyxx/verify?token='+token,
type: 'GET',
async: false,
dataType: 'json',
success: function(result) {
console.log(result);
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
errorMsg = "获取身份错误<br/>错误信息:" + textStatus + "错误码:" + XMLHttpRequest.status + '<br/>请刷新重试';
console.log(errorMsg, '网络错误');
}
});
});
});
</script>
</html>4.服务端校验
这个和v2的一样,只是上面的例子我用的工具请求的,这个是代码示例
@RequestMapping(value = "/verify")
@ResponseBody
public Map<String, Object> login(String token) {
String secret = "服务端的密钥";
String result = HttpUtils.get("https://recaptcha.net/recaptcha/api/siteverify?secret=" + secret + "&response=" + token);
Map<String, Object> map = JSONObject.parseObject(result);
return map;
}返回的结果的json格式如下:
{challenge_ts: "2019-03-06T08:33:46Z", score: 0.9, hostname: "wlyyb.bj.xdf.cn", success: true}
score是得分,得分高说明是人工访问,得分太低可能是机器访问的