参考:https://blog.csdn.net/qq_41328247/article/details/109286022
一、setup函数的特性以及作用
可以确定的是 Vue3.0 是兼容 Vue2.x 版本的 也就是说我们再日常工作中 可以在 Vue3 中使用 Vue2.x 的相关语法 但是当你真正开始使用 Vue3 写项目时 你会发现他比 Vue2.x 方便的多
Vue3 的一大特性函数 ---- setup
1、setup函数是处于 围绕 beforeCreate 和 created 生命周期钩子运行 也就说在 setup函数中是无法 使用 data 和 methods 中的数据和方法的
2、setup函数是 Composition API(组合API)的入口
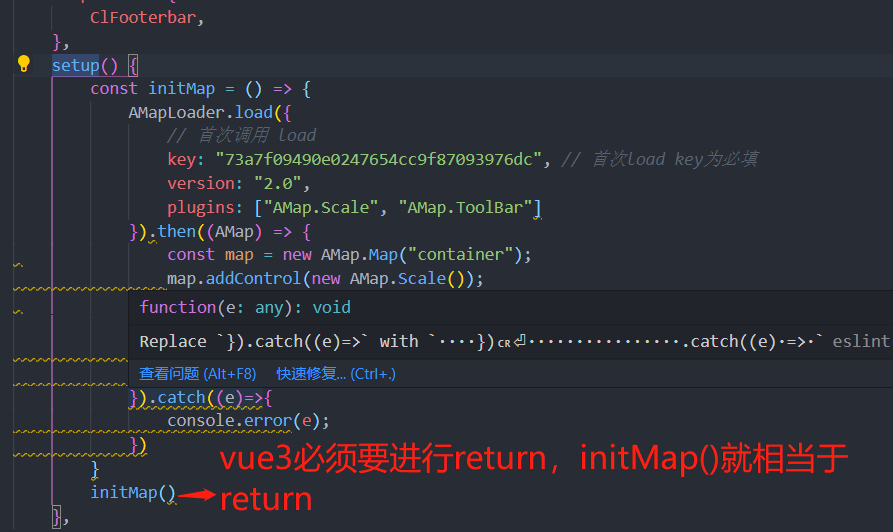
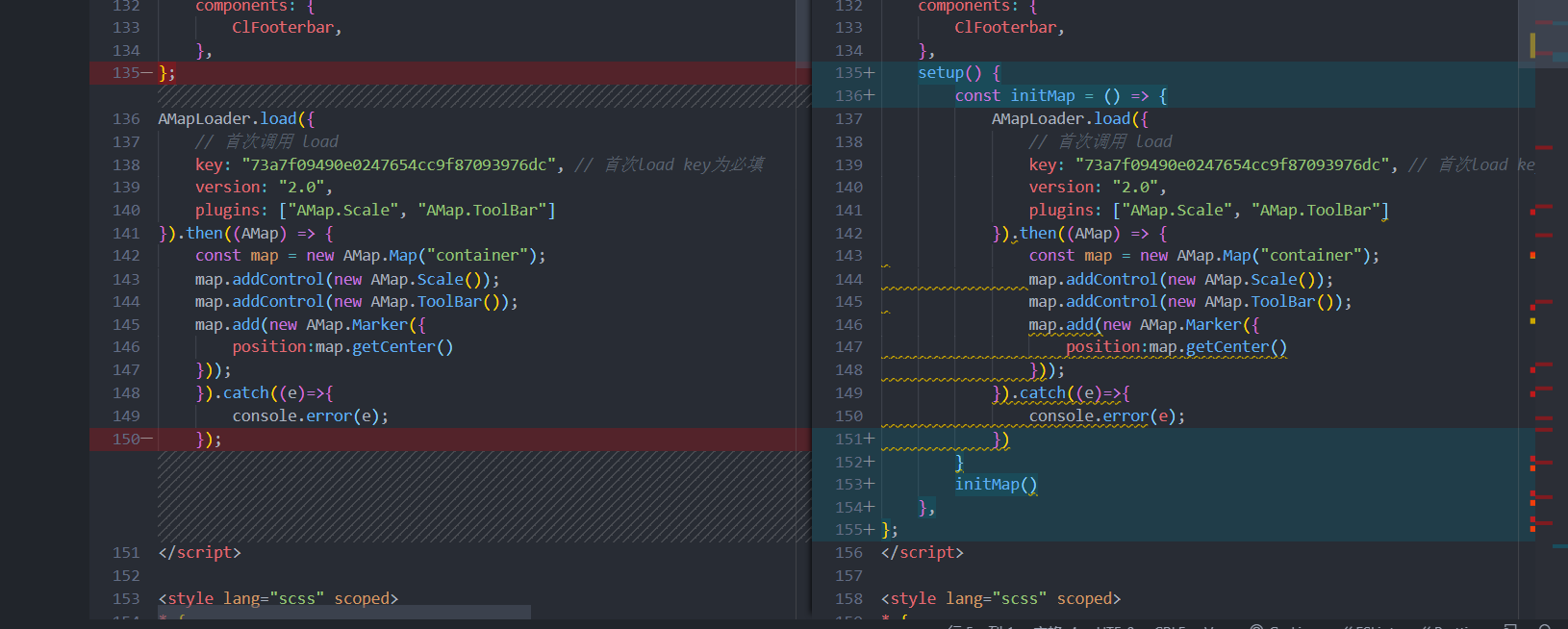
3、在setup函数中定义的变量和方法最后都是需要 return 出去的 不然无法再模板中使用
二、setup函数的注意点:
1、由于在执行 setup函数的时候,还没有执行 Created 生命周期方法,所以在 setup 函数中,无法使用 data 和 methods 的变量和方法
2、由于我们不能在 setup函数中使用 data 和 methods,所以 Vue 为了避免我们错误的使用,直接将 setup函数中的this修改成了 undefined
3、setup函数只能是同步的不能是异步的
用法1:结合ref使用
<template>
<div id="app">
{{name}}
<p>{{age}}</p>
<button @click="plusOne()">+</button>
</div>
</template>
<script>
import {ref} from 'vue'
export default {
name:'app',
data(){
return {
name:'xiaosan'
}
},
setup(){
const name =ref('小四')
const age=ref(18)
function plusOne(){
age.value++ //想改变值或获取值 必须.value
}
return { //必须返回 模板中才能使用
name,age,plusOne
}
}
}
</script>
用法2:代码分割
Options API 和 Composition API
Options API 约定:
我们需要在 props 里面设置接收参数
我们需要在 data 里面设置变量
我们需要在 computed 里面设置计算属性
我们需要在 watch 里面设置监听属性
我们需要在 methods 里面设置事件方法
你会发现 Options APi 都约定了我们该在哪个位置做什么事,这反倒在一定程度上也强制我们进行了代码分割。
现在用 Composition API,不再这么约定了,于是乎,代码组织非常灵活,我们的控制代码写在 setup 里面即可。
setup函数提供了两个参数 props和context,重要的是在setup函数里没有了this,在 vue3.0 中,访问他们变成以下形式: this.xxx=》context.xxx
我们没有了 this 上下文,没有了 Options API 的强制代码分离。Composition API 给了我们更加广阔的天地,那么我们更加需要慎重自约起来。
对于复杂的逻辑代码,我们要更加重视起 Composition API 的初心,不要吝啬使用 Composition API 来分离代码,用来切割成各种模块导出。
我们期望是这样的:
importuseAfrom'./a';
importuseBfrom'./b';
importuseCfrom'./c';
exportdefault{
setup (props) {
let{ a, methodsA } = useA();
let{ b, methodsB } = useA();
let{ c, methodsC } = useC();
return{
a,
methodsA,
b,
methodsB,
c,
methodsC
}
}
}
就算 setup 内容代码量越来越大,但是始终围绕着大而不乱,代码结构清晰的路子前进。
参考:https://www.cnblogs.com/luguankun/p/14208599.html
setup函数是用于定义变量和方法的
1.引入ref 和 reactive 模块
import {ref, reactive} from 'vue'
ref 模块是用来声明简单数据类型的,例如,string , number ,boolean 等
reactive 模块是用来声明复杂数据类型的,例如,数组,对象等
2.使用setup函数,并在函数内使用ref 声明简单数据类型 和 复杂数据类型
setup(){
let num = ref(0) // ref 声明简单数据类型
let arr = reactive([1,2,3]) // reactive 声明复杂数据类型
// 声明方法
let test = ()=>{
return 111
}
// 返回数据
return {
num , arr ,test
}
}
}