在ide的模块节点下新建一个文件,此目录下的文件默认为xwl模块文件
每个模块文件都具有module根节点,该节点定义了整个模块的属性
在model根节点下建立viewport
viewport表示整个页面的显示视口,相当于HTML中的<body></body>
在viewport下建立grid
grid相当于HTML中的<table></table>
把viewport的layout属性设置为fit
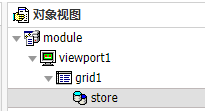
在grid下建立store
store封装了客户端的数据模型,可以通过设置url属性来读取后台的数据,设置autoLoad属性为true使store自动加载url指向的数据
(把store建立在viewport下面是无法显示的)
url这里我填写的是另一个模块的路径(将模块拖动到url位置上WebBuilder会自动补全)
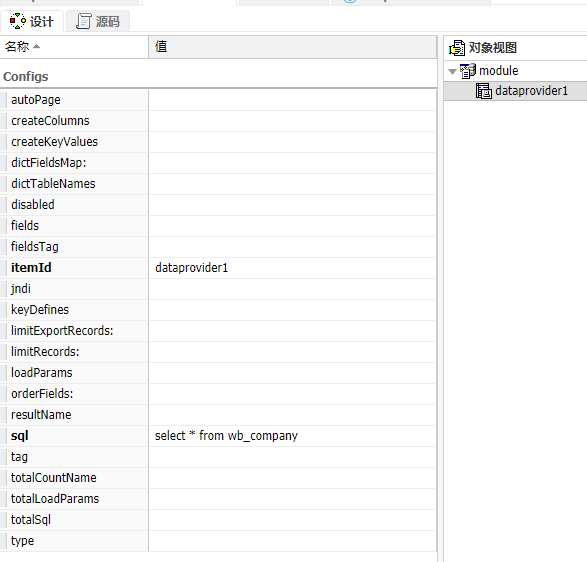
另一个模块是用来提供数据源的,在module根节点下建立dataprovider,在sql属性里书写sql语句即可
dataprovider是数据库输出控件,用于把数据库数据转换为指定格式的内容。
该控件的原理为使用query获取数据,然后把query查询到的数据转换为指定格式的数据,最后默认立即把转换后的数据输出到客户端。

原来的模块文件视图如下

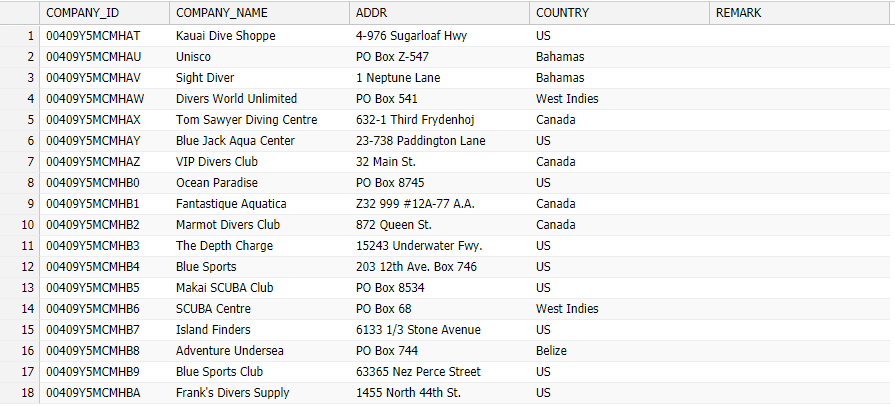
此时运行便可见效果

但是这里的列名都是数据库本身的字段名,想要修改就需要用到另一个控件了
将array控件拖到grid下,并把itemId属性改为 columns (一定要是columns,grid通过columns这个属性来配置它的列)
在array控件下建立column控件,每个column对应数据库表的一列
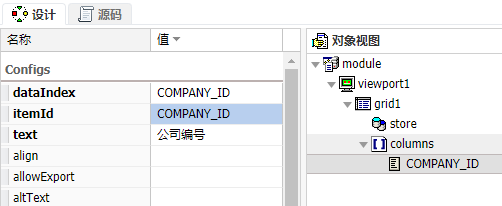
column控件主要修改三个属性
dataIndex 对应的数据库的字段
itemId id,可以不修改,一般设置为字段名
text 页面上要显示的列名
如COMPANY_ID字段

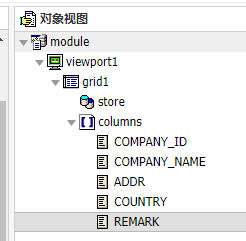
建立其余4列,修改对应的三个属性

运行

如果要条件查询的话,修改数据源的sql语句
select * from wb_company where (company_id = {?COMPANY_ID?} or {?COMPANY_ID?} is null) and (COUNTRY = {?COUNTRY?} OR {?COUNTRY?} IS NULL)
根据公司ID和国家来查询
在grid下建立toolbar
toolbar相当于HTML中的<lable></label>
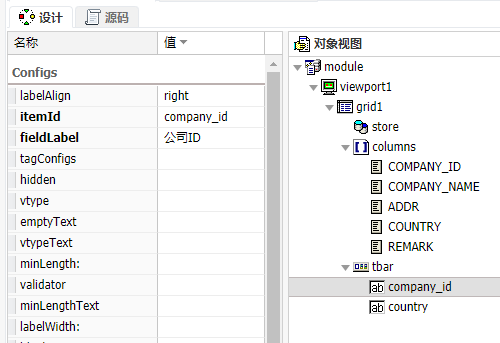
在toolbar下建立text
text相当于HTML中的<input />
设置text的filedlabel属性分别为公司ID、国家
设置lableAlign为right

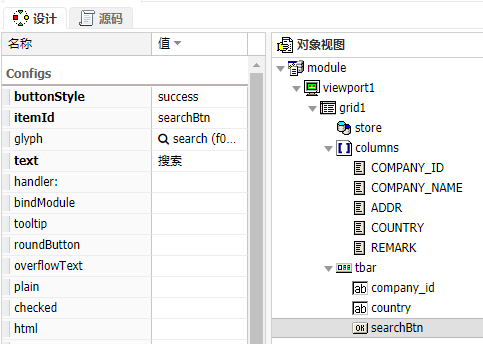
继续在tbar下建立button,设置相应属性

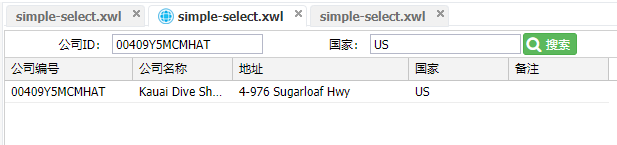
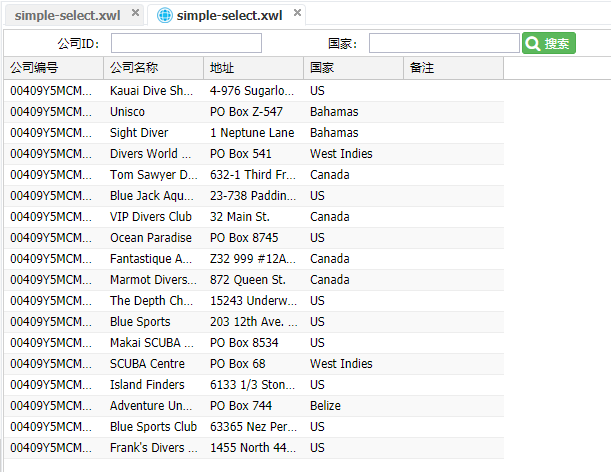
这样页面就完成了,运行如图

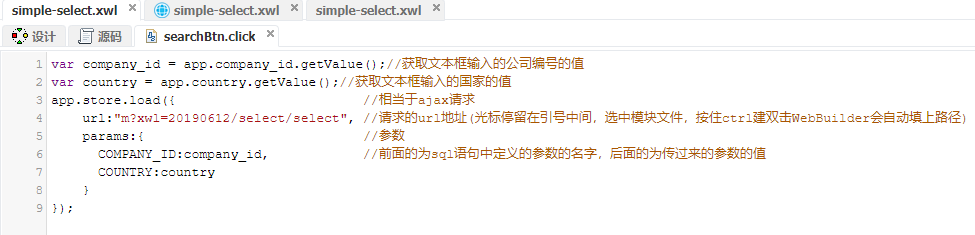
给搜索按钮添加点击事件,在searchBtn的click事件里书写js代码

运行,输入参数,点击搜索即可