mocha
mocha是JavaScript的一种单元测试框架,既可以在浏览器环境下运行,也可以在Node.js环境下运行。
使用mocha,我们就只需要专注于编写单元测试本身,然后,让mocha去自动运行所有的测试,并给出测试结果。
mocha的特点主要有:
-
既可以测试简单的JavaScript函数,又可以测试异步代码,因为异步是JavaScript的特性之一;
-
可以自动运行所有测试,也可以只运行特定的测试;
-
可以支持before、after、beforeEach和afterEach来编写初始化代码。
参考 廖雪峰的官方网站https://www.liaoxuefeng.com/wiki/1022910821149312/1101756368943712
我们首先在package.json中添加mocha的依赖包。和其他依赖包不同,这次我们并没有把依赖包添加到 "dependencies"中,而是"devDependencies":
{
... ...
"dependencies": {},
"devDependencies": {
"mocha": "3.0.2"
},
"scripts": {
"test": "mocha"
},
}
如果一个模块在运行的时候并不需要,仅仅在开发时才需要,就可以放到devDependencies中。这样,正式打包发布时,devDependencies的包不会被包含进来。
然后使用npm install安装。
可以借鉴的项目:gitHub上https://github.com/npatro/javascript-unit-testing-with-mocha
注意:运行这个项目的时候会报:Could not find any test files matching pattern 找不到任何与模式匹配的测试文件
需要将package.json里面的内容改成
{
"name": "02",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "mocha ./test/**/*.spec.js"
},
"author": "",
"license": "ISC",
"devDependencies": {
"mocha": "5.0.1"
}
}
自己找不同。
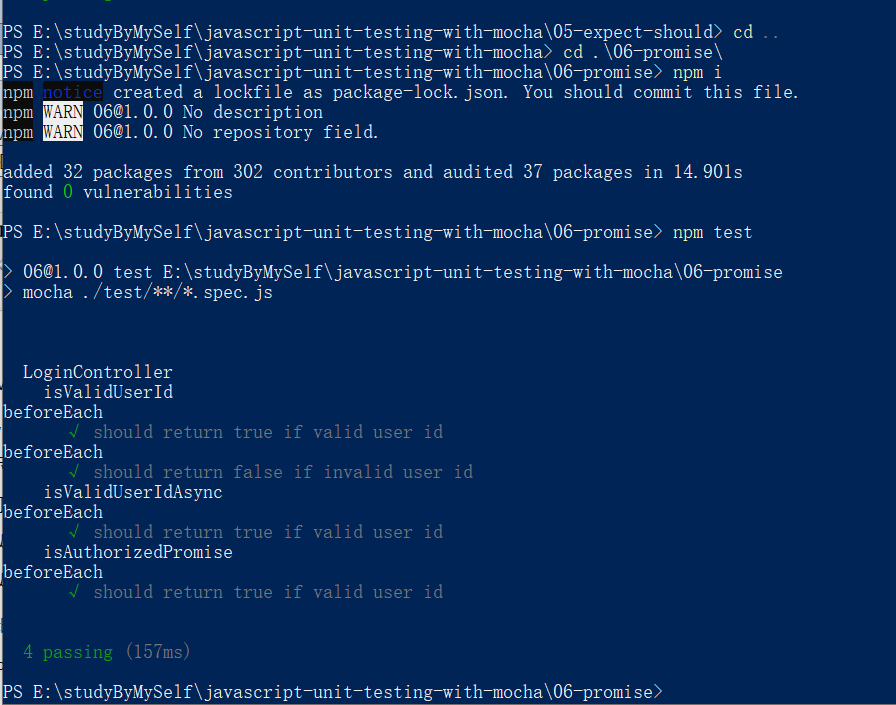
我运行的效果如图:

心得体会:还需细细理解这些事例。