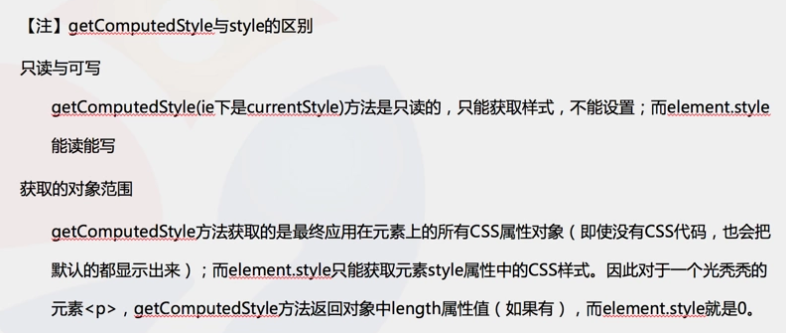
内部样式及外部样式的获取及修改
内部样式或外部样式不能通过style属性获取样式
IE浏览器:var width = div1.currentStyle.width;
非IE:window.getComputedStyle(标签节点,伪元素).样式名
只读属性!!!
window.getComputedStyle(标签节点,伪元素)['样式名']
var height = window.getComputedStyle(div1, null).height;
// 兼容写法
if(div1.currentStyle){
var width = div1.currentStyle.width;
console.log(width);
}else{
var height = window.getComputedStyle(div1, null).height;
console.log(height);
}

伪元素:伪元素只能应用于块级元素
:first-letter:首个字符
样式: color、background、border、float、margin、padding
:first-line:首行
样式: color、background、border、float、margin、padding
:after:在元素后面添加新的内容
样式:content
:before:在元素前面添加新的内容
样式:content
<style type="text/css">
#p1:after{
content:'where are you from'
}
</style>
var p1 = document.getElementById("p1");
var text1 = window.getComputedStyle(p1, 'after').content;
console.log(text1); //'where are you from'
小练习:div的移动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div</title>
<style type="text/css">
#box{
100px;height: 100px;background-color: red;position: absolute;left: 0px;top: 0px;
}
</style>
</head>
<body>
<div id="box"></div>
<button onclick="start()" style="position: absolute;left: 150px;top: 150px">开始</button>
<button onclick="pause()" style="position: absolute;left: 200px;top: 150px">暂停</button>
<script type="text/javascript">
function start() {
var div = document.getElementById("box");
// 设置一个定时器,每隔0.1秒执行一次move函数
timer = window.setInterval(move, 100);
function move() {
// 获得div的left属性,并取得整数
var currentLeft = parseInt(window.getComputedStyle(div, null).left);
// 更新left属性的值
div.style.left = (currentLeft + 5) + "px";
var currentTop = parseInt(window.getComputedStyle(div, null).top);
div.style.top = (currentTop + 5) + "px";
}
}
function pause () {
// 清除定时器
window.clearInterval(timer);
}
</script>
</body>
</html>
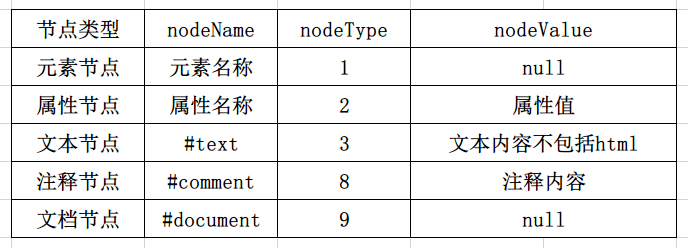
节点常用属性

父子节点的关系
var div1 = document.getElementById("div1");
// 1、获取当前节点下的所有子节点
var childNodeArr = div1.childNodes;
// [text, div#div2, text, div#div3, text, div#div4, text]
console.log(childNodeArr);
// 2、获取当前节点下的第一个子节点
var firstNode = div1.firstChild;
console.log(firstNode); // 'div1 '
console.log(typeof firstNode); // object
// 文本节点属性
console.log(firstNode.nodeName); //#text
console.log(firstNode.nodeType); //3
console.log(firstNode.nodeValue); // 'div1 '
// 3、获取当前节点下的最后一个子节点
var lastNode = div1.lastChild;
// 4、获取当前节点的父节点
var parentNode = div1.parentNode;
console.log(parentNode); // body
// 5、获取根节点
var doc = div1.ownerDocument;
console.log(doc);
// 6、获取兄弟节点
var div4 = document.getElementById('div4');
// 6.1、获取当前节点的上一同级节点
var pre1 = div4.previousSibling;
// 6.2、获取当前节点的上一个同级元素节点
var pre2 = div4.previousElementSibling;
// 6.3、获取当前节点的下一同级节点
var ne1 = div4.nextSibling;
// 6.4、获取当前节点的下一个同级元素节点
var ne2 = div4.nextElementSibling;
// 7、获取当前节点下所有属性节点
var attArr = div4.attributes;
console.log(attArr);
console.log(attArr[0].nodeName); //获取属性的名字 id
console.log(attArr[0].nodeValue); //获取属性的值 div4
console.log(attArr[0].nodeType); // 2 属性节点
// 元素(标签)可以认为是节点, 节点不一定是元素
动态操作节点
| 方法 | 说明 |
|---|---|
| createElement(tagName) | 创建元素节点 |
| 父节点.appendChild(新元素节点) | 将元素节点添加到父节点上 |
| insertBefore(新的元素节点,参照物节点) | 将元素添加到节点之前 |
| div2.id = 'div2' | 动态添加属性 |
| createTextNode (Text) | 创建文本节点 |
| cloneNode() | 只复制当前节点 |
| cloneNode(true) | 复制当前节点及其子节点 默认false |
| replaceChild(新的节点,旧的节点) | 替换节点 |
| removeChild(Element) | 删除元素 |
// 1、创建元素节点
var div1 = document.createElement('div');
// 设置innerHTML
div1.innerHTML = '我才来了';
//1.1、将元素节点添加到父节点上
// 父节点.appendChild(新元素节点)
// document.body 获取body节点
document.body.appendChild(div1);
// 1.2、将元素添加到节点之前
// 将新的标签节点放到参照物之前
var div2 = document.createElement("div");
div2.innerHTML = '明天注意防晒';
var h = document.getElementById("h2");
document.body.insertBefore(div2, h);
// 2、动态添加属性
// 例子:添加id属性
div2.id = 'div2';
// 3、创建文本节点
// 一个对象只能放到一个位置上
var text1 = document.createTextNode("还不来");
var d = document.getElementById("div1");
// d.appendChild(text1);
// 添加到父节点上
document.body.appendChild(text1);
// 4、复制节点
// 4.1 cloneNode()
var div3 = document.getElementById("div3");
var divC1 = div3.cloneNode();
console.log(divC1);
// 4.2 cloneNode(true) 复制当前节点及其子节点 默认false
var divC2 = div3.cloneNode(true);
console.log(divC1);
// 5、替换节点
// replaceChild(新的节点,旧的节点)
var h1 = document.getElementById('h1');
var div5 = document.createElement('div');
div5.innerHTML = '看完就走了'
document.body.replaceChild(div5,h1)
// 6、 删除元素
document.body.removeChild(div5);