事件处理
事件类型

<body>
<!--方式1:直接带html代码中嵌入js代码-->
<button onclick="console.log('事件1')">按钮1</button>
<!--方式2:在html代码中直接给事件处理赋予一个函数调用语句-->
<!--this:在当前指向的是当前标签-->
<button onclick="func(this)">按钮2</button>
<!--方式3:DOM 0 级事件-->
<button id="b3">按钮3</button>
<button id="b4">按钮4</button>
<!--方式4:DOM2级事件处理-->
<!--主流方式-->
<script type="text/javascript">
/*
this在标签当作实参时 指该标签
在js的函数处理中, 指的是window
在DOM0级事件处理函数中,指的是当前执行事件的标签
在DOM2级事件处理函数中,指的也是当前执行事件的标签
*/
// 方式2
function func (obj) {
console.log('事件2');
console.log(obj);
console.log(this);
}
// 方式3:添加onclick属性
var b3 = document.getElementById('b3');
// 添加事件属性及赋值
b3.onclick = fun3;
function fun3 () {
console.log('事件3');
console.log(this);
}
// 方式4:添加事件监听
// addEventListener('事件的执行方式', 执行内容)
var b4 = document.getElementById("b4");
b4.addEventListener('click', function(){
console.log('事件4');
console.log(this);
}, false);
b4.addEventListener('click', fun5)
function fun5(){
console.log('事件5');
}
// 移除事件监听
b4.removeEventListener('click', fun5);
/*
移除事件
方式1:不能移除
方式2:不能移除
方式3: onclick=null
方式4:removeEventListener()*/
</script>
</body>
焦点事件
// 焦点事件一般用于输入框
var input1 = document.getElementById("i1");
// 获取焦点
input1.addEventListener('focus',func1);
function func1(){
i1.placeholder = '请输入账号';
}
input1.addEventListener('blur', func2);
function func2(){
i1.removeAttribute('placeholder');
}
单击双击事件
<button id="b1">单击</button>
<button id="b2">双击</button>
<script type="text/javascript">
var b1 = document.getElementById("b1");
var b2 = document.getElementById("b2");
b1.addEventListener('click',func1);
function func1 () {
alert('heihei');
}
//双击
b2.addEventListener('dblclick', func2);
function func2 () {
alert('papa');
}
// b2.onclick = func2;
// b2.ondblclick = func2;
</script>
鼠标事件
<script type="text/javascript">
// 鼠标事件
// mouseover mouseup mousedown mouseout
// mouseleave mouseenter
var d1 = document.getElementById("d1");
d1.addEventListener('mousedown',func1);
d1.addEventListener('mouseup', func2);
function func1(){
console.log('鼠标在div范围内按下了');
}
function func2 () {
console.log('鼠标在div范围内被抬起了')
}
d1.addEventListener('mouseover',func3);
d1.addEventListener('mouseout', func4);
function func3(){
console.log('鼠标在div范围内');
}
function func4 () {
console.log('鼠标在div范围外')
}
//d1.addEventListener('mousemove', func5);
function func5(){
console.log('鼠标在div中移动');
}
d1.addEventListener('mouseenter', fun6)
d1.addEventListener('mouseleave', fun7)
function fun6 () {
console.log('鼠标进入了');
}
function fun7 (){
console.log('鼠标离开了');
}
</script>
键盘事件
<script type="text/javascript">
// 键盘事件一般直接添加到文档上
// keydown 任意按键
// keyup 任意按键
// keypress 除alt shift control numLock capsLock f1-f12 方向键
document.body.addEventListener('keydown', function(e){
console.log('键盘按下了');
var ev = e || window.event;
console.log(ev);
// 获取按键编码
console.log(ev.keyCode);
// shift
console.log(ev.shiftKey);
// alt
console.log(ev.altKey);
// ctrl
console.log(ev.ctrlKey);
})
document.body.addEventListener('keyup', function(){
console.log('键盘抬起了');
})
document.body.addEventListener('keypress', function(){
console.log('keypress');
})
</script>
event事件
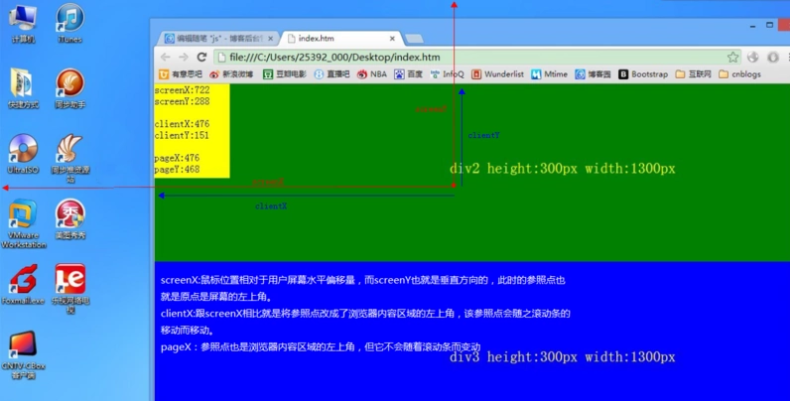
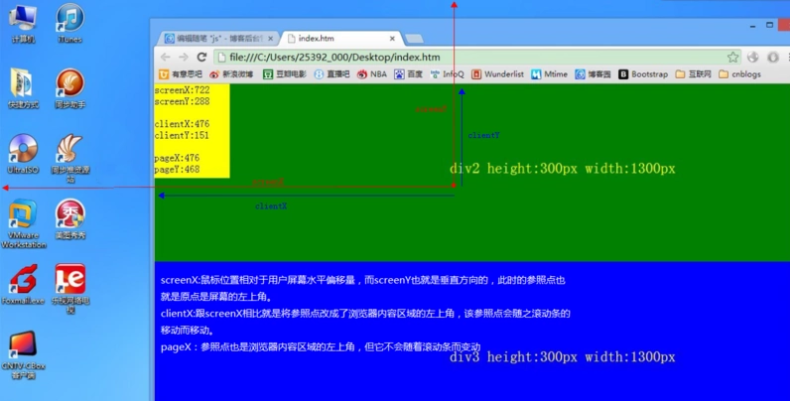
鼠标事件的event对象

event事件

<button id="b1">按钮</button>
<script type="text/javascript">
var b1 = document.getElementById("b1");
// 添加点击事件
// 每种事件的执行都自带一个事件对象 事件对象包含该事件的所有信息
b1.onclick = function(e){
// 浏览器适配
var ev = e || window.event;
// 获取当前浏览器可视窗口的坐标
console.log(ev.clientX, ev.clientY);
// 获取当前页面的坐标
console.log(ev.pageX, ev.pageY); // 比较常用
// 获取当前电脑屏幕的坐标
console.log(ev.screenX, ev.screenY);
}
b1.addEventListener('dblclick', function(e){
var ev = e || window.event;
console.log(ev);
})
组合键盘
<!--control + A-->
<script type="text/javascript">
document.addEventListener('keydown', func)
function func(e){
var ev = e || window.event;
if (ev.keyCode == 65 && ev.ctrlKey){
randomColor(document.body);
}
}
</script>
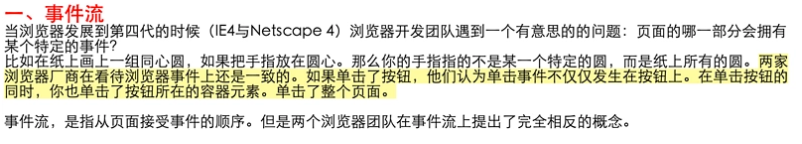
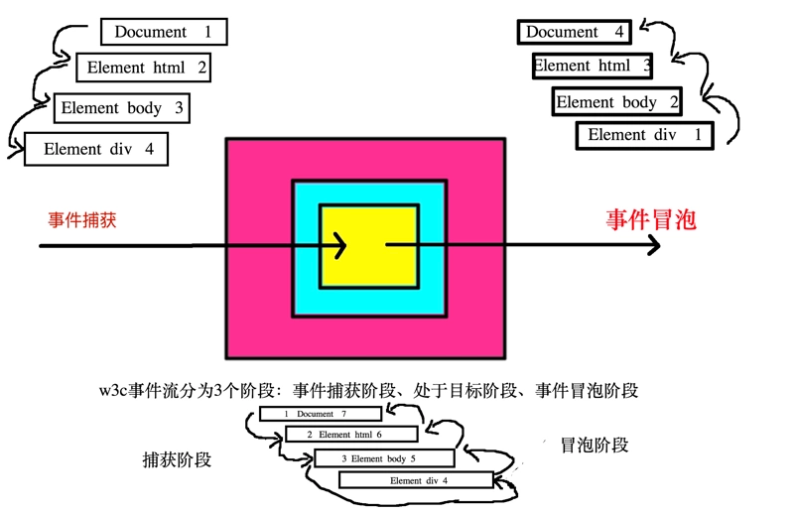
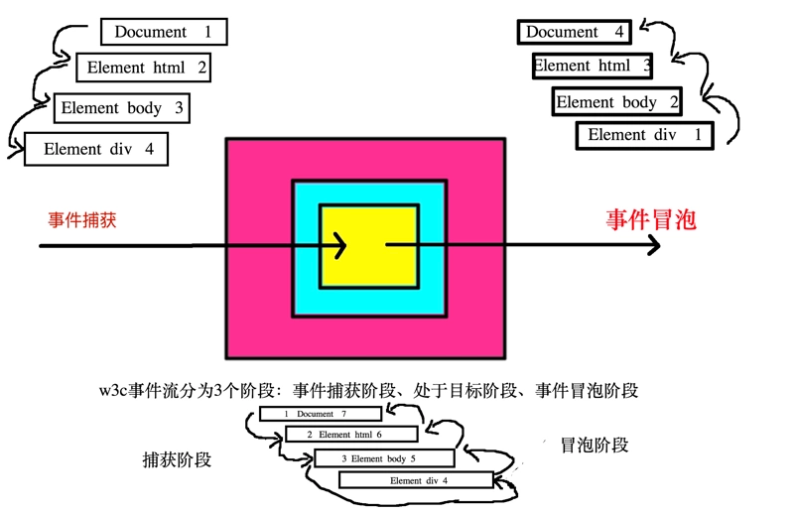
事件的冒泡与捕获
事件流的概念

事件流

<div id="d1">
<div id="d2">
<div id="d3"></div>
</div>
</div>
<script type="text/javascript">
d1 = document.getElementById("d1");
d2 = document.getElementById("d2");
d3 = document.getElementById("d3");
// 事件冒泡 : d3-d2-d1
// 事件捕获 : d1-d2-d3
// 默认为事件冒泡状态
// 当第三个参数为true 为事件捕获
d1.addEventListener('click', func, false);
d2.addEventListener('click', func, false);
d3.addEventListener('click', func, false);
function func (e) {
console.log(this.id); // d3 d2 d1 冒泡阶段 由内到外
this.style.backgroundColor = 'orange';
}
</script>
阻止事件冒泡或默认事件
事件的常用属性

<!--如果父标签不设置高度,默认父标签的高度为零,如果该标签
有子标签,子标签有高度设置,那么父标签的高度与子标签的高度一致
父标签被子标签撑开了-->
<body style="height: 1000px">
<div id="d1" style="background: red; 200px;height: 200px;"></div>
<input type="text" id="i1" />
<a href="http://www.baidu.com" id="a1">非法网站</a>
<script type="text/javascript">
// 给body添加点击事件,更改body的颜色为green
document.body.onclick = func;
// 给div添加点击事件,更改div的颜色为green
var d1 = document.getElementById("d1")
d1.onclick = func;
function func(e){
var ev = e || window.event
this.style.backgroundColor = 'green';
// 阻止冒泡行为
ev.stopPropagation();
}
var i1 = document.getElementById("i1");
i1.onclick = function(e){
var ev = e || window.event;
ev.stopPropagation()
}
var a1 = document.getElementById("a1");
a1.onclick = function(e){
var ev = e || window.event;
ev.stopPropagation();
// 非法网站:提示是否继续访问
var result = confirm('您确定继续访问非法页面?')
if(result == false){
// 终止默认事件
ev.preventDefault();
}
}
</script>
</body>
拖拽
<script type="text/javascript">
// page 或 client 都能做
var div1 = document.getElementById('div1');
div1.onmousedown = function(e) {
var ev = e || window.event
var disX = ev.pageX - div1.offsetLeft;
var disY = ev.pageY - div1.offsetTop;
//var disX = ev.clientX - parseInt(getComputedStyle(div1, null).left);
//var disY = ev.clientY - parseInt(getComputedStyle(div1, null).top);
document.body.onmousemove = function(e) {
var ev = e || window.event
div1.style.left = ev.pageX - disX + 'px';
div1.style.top = ev.pageY - disY + 'px';
}
document.body.onmouseup = function() {
document.body.onmousemove = null;
document.body.onmouseup = null;
}
}
</script>