
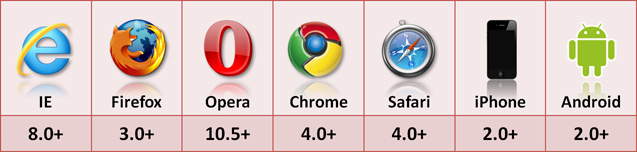
HTML5 LocalStorage浏览器的支持的情况如上图,IE在8.0的时候就支持了。不过需要注意的是,IE测试的时候需要服务器环境(或者localhost)。
测试自然是检测浏览器是否支持本地存储。在HTML5中,本地存储是一个window的属性,包括localStorage和 sessionStorage,从名字应该可以很清楚的辨认二者的区别,前者是一直存在本地的,后者只是伴随着session,窗口一旦关闭就没了。二者用法完全相同,这里以localStorage为例。
存储数据的方法就是直接给window.localStorage添加一个属性,例如:
1 //存储值 2 window.localStorage.name = "dtdxrk"; 3 window.localStorage["name"] = "dtdxrk" 4 //获取值 5 var name = window.localStorage.name; 6 var name = window.localStorage.[name];
localStorage原生的接口:
localStorage.getItem(key):获取指定key本地存储的值
localStorage.setItem(key,value):将value存储到key字段
localStorage.removeItem(key):删除指定key本地存储的值
localStorage.clear() :清除所有键值
localStorage.length:键值长度
localStorage.key(i) :索引第i个键值
需要注意的:
1.HTML5本地存储只能存字符串,任何格式存储的时候都会被自动转为字符串,所以读取的时候,需要自己进行类型的转换。
2.在iPhone/iPad上有时设置setItem()时会出现诡异的QUOTA_EXCEEDED_ERR错误,这时一般在setItem之前,先removeItem()就ok了。
以前写的一个Js 基于html5-localStorage方法 制作的 "我的便签本"

另外,目前javascript使用非常多的json格式,如果希望存储在本地,可以直接调用JSON.stringify()将其转为字符串。读取出来后调用JSON.parse()将字符串转为json格式,如下所示:
var details = {author:"isaac","description":"fresheggs","rating":100};
window.localStorage.setItem("details",JSON.stringify(details));
details = JSON.parse(window.localStorage.getItem("details"));
JSON对象在支持localStorage的浏览器上基本都支持,需要注意的是IE8,它支持JSON,但如果添加了如下的兼容模式代码,切到IE7模 式就不行了(此时依然支持localStorage,虽然显示window.localStorage是[object],而不是之前的[object Storage],但测试发现getItem()、setItem()等均能使用)。
<meta content="IE=7" http-equiv="X-UA-Compatible"/>