本文内容
- 信息显示
- 信息显示的占位符
- console.group 和 console.groupEnd 分组显示
- console.dir
- console.dirxml
- console.assert
- console.trace
- console.time 和 console.timeEnd 流逝时间
- Console.Profiler 性能分析
Console Panel 是 Firebug 的第一个面板,也是最重要的面板,主要作用是显示网页加载过程中产生各类信息。
Firebug 有一个内置 console 对象。该对象包含很多方法,可以让你把信息写到 Firebug 控制台。
信息显示
console.log 是最简单的方法,可以用来取代 alert 或 document.write。若在页面脚本中写 console.log("Hello World"),加载时控制台就会自动显示如下内容。
图 1
另外,根据信息的不同性质,还有其他四个方法,分别是 console.info、console.debug、console.warn 和 console.error。
实例一:
console.info("这是一般信息");
console.debug("这是调试信息");
console.warn("这是警告信息");
console.error("这是错误信息");
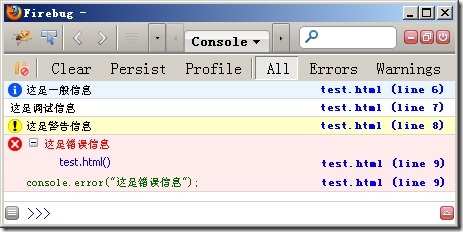
控制台显示如下内容:
图 2
不同类型的信息,前面的图标也不同,且每条信息后都有链接,点击后可直接跳转到网页源码的相应位置。
信息显示的占位符
上面五个 console 方法,都可以使用类似 printf 风格的占位符。不过,支持的不多,如下表所示:
表 1 console 支持的占位符
|
占位符 |
类型 |
|
%s |
字符串 |
|
%d, %i |
整数(numeric formatting is not yet supported) |
|
%f |
浮点数(numeric formatting is not yet supported) |
|
%o |
Object hyperlink |
|
%c |
Style formatting |
示例二:
console.log("%d 年 %d 月 %d 日", 2013, 7, 25);
console.log("圆2周率是 %f", 3.1415926);
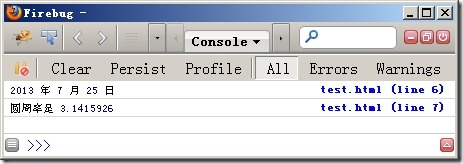
控制台显示如下内容:
图 3
示例三,用 %o 查看一个对象,并可单击进入。
var dog = {};
dog.name = "大毛";
dog.color = "黄毛";
console.log("%o", dog);
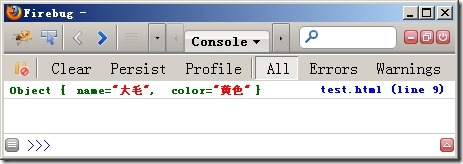
控制台显示如下内容:
图 4
console.group 和 console.groupEnd 分组显示
console.group 和 console.groupEnd 是分组缩进显示信息。
示例四:
console.group("1");
console.log("1.1");
console.log("1.2");
console.groupEnd();
console.group("2");
console.log("2.1");
console.log("2.2");
console.groupEnd();
控制台显示如下内容:
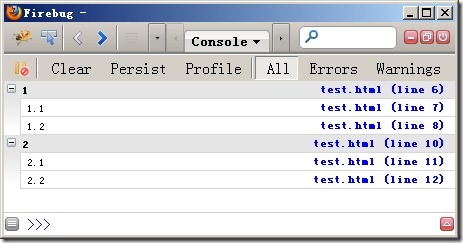
图 5
console.dir
console.dir 是显示一个对象所有的属性和方法。
示例五:
var dog = {};
dog.name = "大䨮毛?";
dog.color = "黄?毛?";
dog.bark = function () { alert("汪ª?汪ª?汪ª?"); };
dog.eat = function (o) { alert(o); }
console.dir(dog);
控制台显示如下内容:
图 6
console.dirxml
console.dirxml 是用来显示网页某个元素包含的 html/xml 代码。
示例六:
var table = document.getElementById("t1");
console.dirxml(table);
控制台显示如下内容:
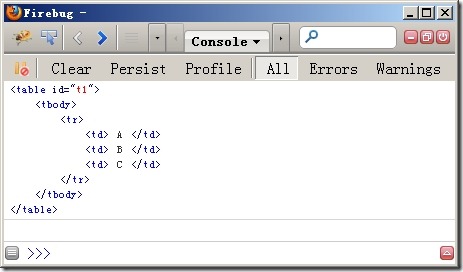
图 7
console.assert
console.assert 是用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常。
示例七:
var result = 0;
console.assert(result);
var year = 2013;
console.assert(year == 2000);
控制台显示如下内容:
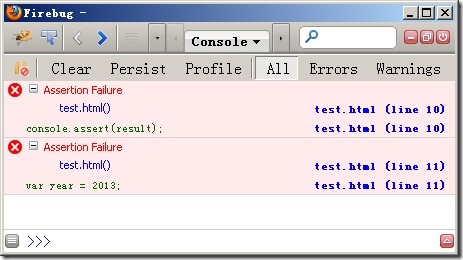
图 8
console.trace
console.trace 是用来追踪函数的调用轨迹。
示例八:
var x = add3(1, 1);
function add3(a, b) { return add2(a, b); }
function add2(a, b) { return add1(a, b); }
function add1(a, b) { return add(a, b); }
function add(a, b) {
console.trace();
return a + b;
}
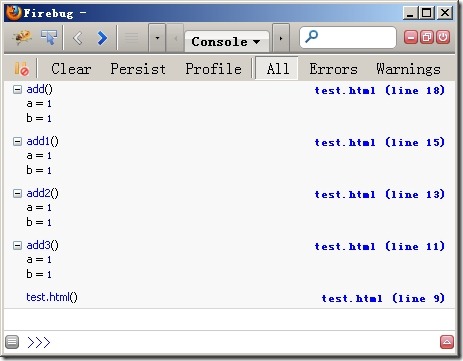
运行后,会显示 add 函数的调用轨迹,从上到下依次为 add、add1、add2、add3,控制台显示如下内容:
图 9
console.time 和 console.timeEnd 流逝时间
console.time 和 console.timeEnd 是用来显示代码运行的流逝时间。
示例九:
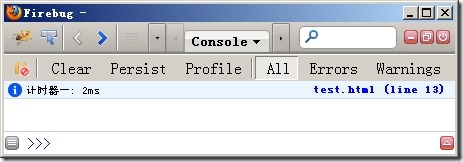
console.time("计时器一");
for (var i = 0; i < 1000; i++) {
for (var j = 0; j < 1000; j++) { }
}
console.timeEnd("计时器一");
控制台显示如下内容:
图 10
Console.Profiler 性能分析
console.profile 是分析程序的运行时间,找出瓶颈。
示例十:假定有一个函数Foo,里面调用了另外两个函数 funcA 和 funcB,其中 funcA 调用 10 次,funcB 调用 1 次。
function Foo() {
for (var i = 0; i < 10; i++) { funcA(1000); }
funcB(10000);
}
function funcA(count) {
for (var i = 0; i < count; i++) { }
}
function funcB(count) {
for (var i = 0; i < count; i++) { }
}
console.profile('性能分析器一');
Foo();
console.profileEnd();
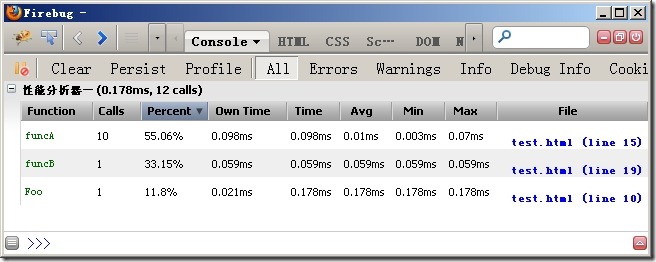
控制台显示如下内容:
图 11
标题栏提示,一共调用了 12 个函数,共耗时 0.178 毫秒。其中,funcA 运行 10 次,共耗时 0.098 毫秒,平均耗时 0.139 毫秒,最小运行时间 0.003 毫秒,最长 0.07 毫秒;funcB 同理。
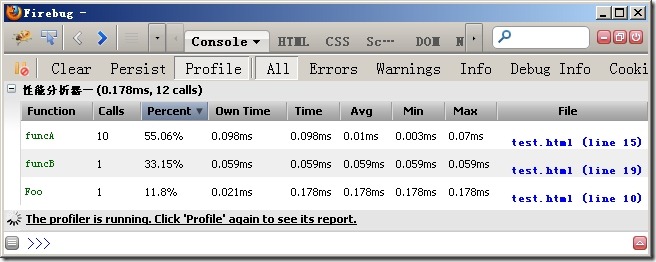
除了使用 console.profile 方法,Firebug 还提供了一个"概况"(Profiler)按钮。第一次点击该按钮,"性能分析"开始,你可以对网页进行某种操作(比如 Ajax 操作),然后第二次点击该按钮,"性能分析"结束,该操作引发的所有运算就会进行性能分析。
控制台显示如下内容:
图 12