1、加载机制不同
es是静态加载,其它是动态加载。
Es6 模块的设计思想,是尽量的静态化,使得编译时就能确定模块的依赖关系,以及输入和输出的变量。
CommonJS 和 AMD、CMD 模块,都只能在运行时确定这些东西。
比如,其它模块就是对象(运行时,查找对象),输入时必须查找对象属性。ES6 模块不是对象,而是通过export命令显式指定输出的代码(编译时,代码合并重构),再通过import命令输入。这种加载称为“编译时加载”或者静态加载,即 ES6 可以在编译时就完成模块加载,效率要比其它模块的加载方式高
2、输出值不同
加载机制不同,导致了他们export输出的也不同
其它模块机制输出的是一个值的拷贝,而ES6模块输出的是值的引用。
其它模块输出的是被输出值的拷贝,也就是说,一旦输出一个值,模块内部的变化就影响不到这个值
由于ES6输入的模块变量,只生成一个动态的只读引用,所以这个变量是只读的,对它进行重新赋值会报错,只能改变对象属性的值,不能够改变引用。如果是一个基本数据类型,不是引用类型的数据,也不能改变他的值,按照js尿性字符串和布尔就不是引用,举例子不能用这种类型数据写demo,否则演示不出效果
实例证明
(CMD)
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="wrapp"> <button>改变</button> </div> <script src="lib/jquery-3.2.1.min.js"></script> <script src="lib/sea.js"></script> <script src="js/app.js"></script> </body> </html>
app.js
/** *模块: *功能:入口 */ seajs.use(['./js/hello'],function (hello) { $('button').click(function () { hello.up() console.log(hello.msg) }) });
hello.js
define(function (require, exports, modul) { var msg=0; function up() { msg++ } modul.exports={ up:up, msg:msg }; })
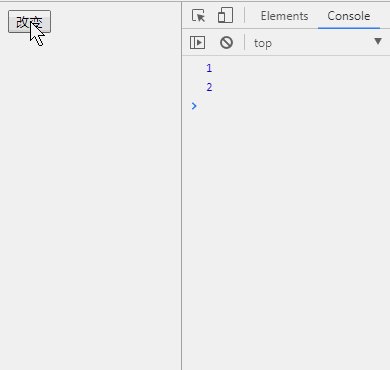
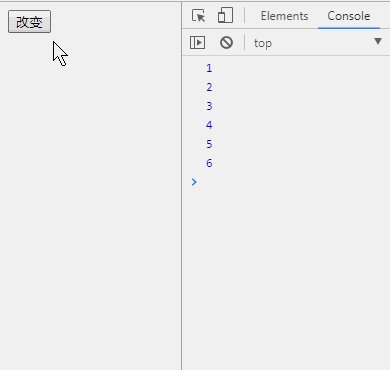
效果
Es6
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="wrapp"> <button>改变</button> </div> <script src="lib/jquery-3.2.1.min.js"></script> <script src="bundle.js"></script> </body> </html>
app.js
/** *模块: *功能:入口 */ import * as hello from './hello'; $('button').click(function () { hello.up() console.log(hello.msg) })
hello.js
var msg=0; function up() { msg++ } export {up,msg} ;
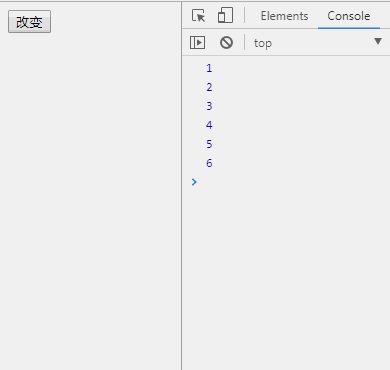
效果
3、总结
现在es6模块开发尚未被浏览器实现,所有的理论都是在webpack基础上的,不代表最终结果,随时可能被颠覆
参考
http://blog.csdn.net/pcaxb/article/details/53670097
https://www.cnblogs.com/diligenceday/p/5503777.html