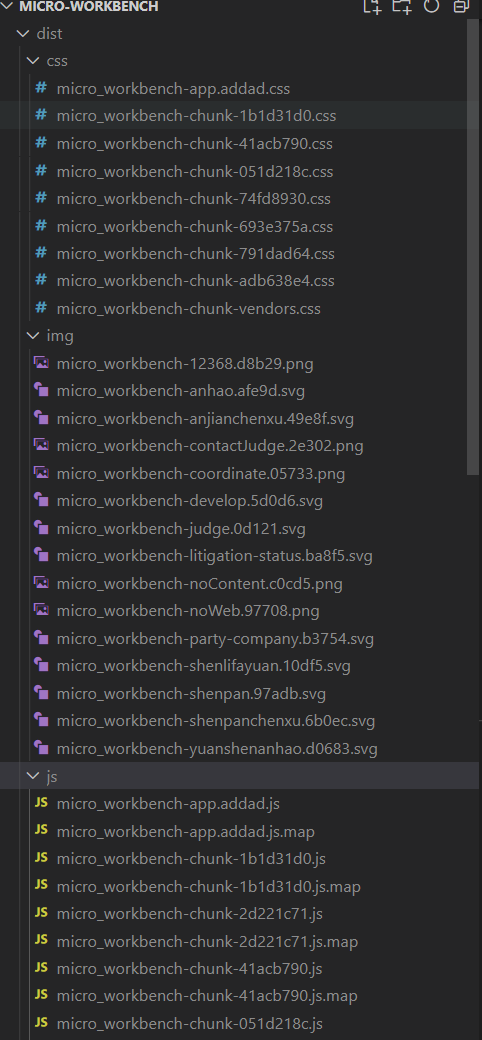
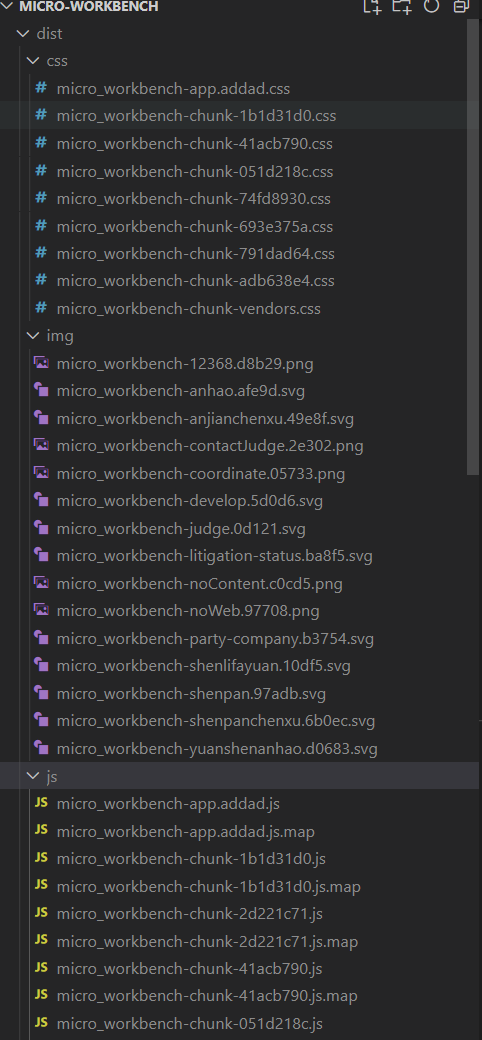
js文件和svg以及图片
module.exports = {
chainWebpack: config = >{
const svgRule = config.module.rule('svg');
svgRule.uses.clear(); // 清除svg已有的所有 loader svg默认有loader。 如果你不这样做,接下来的 loader 会附加在该规则现有的 loader 之后。
// 图片文件重命名
config.module.rule('images').test(/.(png|jpe?g|gif|webp|svg)(?.*)?$/).use('url-loader') // 添加要替换的 loader
.loader('url-loader').tap(options = >{
// 修改它的选项...
options.fallback.options.name = 'img/micro_workbench-[name].[hash:5].[ext]'; //去除图片hash
// options.limit = 1024; //这是字节(Byte)限制,1KB = 1024Byte ,当图片的大小小于 1KB ,则会被转为 base64格式,打包进js文件,大于1KB,则会被打包进 img 文件夹,供链接请求获取。
return options;
}).end();
}
// css文件重命名
css: {
extract: {
filename: 'css/micro_workbench-[name].[hash:5].css',
chunkFilename: 'css/micro_workbench-[name].css',
},
},
// js文件重命名
configureWebpack: {
output: {
filename: 'js/micro_workbench-[name].[hash:5].js',
chunkFilename: 'js/micro_workbench-[name].js'
}
}
}
效果