变量调节器:<{$a|变量调节器}>
了解更多可以查询smarty手册
主要修改此页面的信息来了解变量调节器:main.php/main.html(0603)

1.利用给定的变量调节器
capitalize 首字母大写
php页面:$smarty->assign("ceshi","hello world");
html页面:<div><{$ceshi|capitalize}></div>
运行后:Hello World
truncate截取字符串(有参数),10代表截取的长度, . 是第三个参数,代表剩余的内容
<td><{$v[1]|truncate:10:"..."}></td> 也可以用:<td><{$v[1]|truncate:10}></td>(默认是...)
运行后: 原图:


2. 自己写的变量调节器
在lib/plugins中新建文件,命名方式是固定的:modifier.变量调节器名称.php
2.1 改变答案的颜色
新建文件:modifoer.fontcolor.php
1 <?php 2 //参数:第一个是默认的字符串$str,必须写 3 function smarty_modifier_fontcolor($str,$color="green") 4 { 5 return "<span style='color:{$color}'>$str</span>"; 6 }
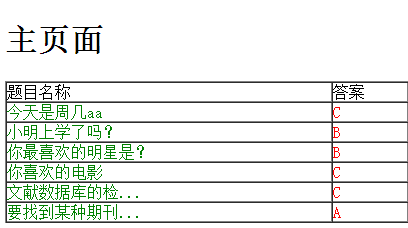
在前端调用方法main.html: <td><{$v[2]|fontcolor:red}></td>


2.2 组合使用变量调节器:
在前端调用方法main.html: <td><{$v[1]|truncate:10:"..."|fontcolor}></td>
2.3 显示所属科目的名称
新建文件:modifoer.kmname.php
1 <?php 2 function smarty_modifier_kmname($str) 3 { 4 $conn=new MySQLi("localhost","root","","mydb"); 5 $sql="select name from kemu where code = '{$str}'"; 6 $result=$conn->Query($sql); 7 $attr=$result->fetch_row(); 8 return $attr[0]; 9 }
在前端调用方法main.html: <td><{$v[3]|kmname}></td>


2.4 显示难度的名称
新建文件:modifoer.nandu.php
1 <?php 2 function smarty_modifier_nandu($str) 3 { 4 if($str==0) 5 { 6 return "简单"; 7 } 8 else if($str==1) 9 { 10 return "适中"; 11 } 12 else 13 { 14 return "困难"; 15 } 16 }
在前端调用方法main.html: <td><{$v[4]|nandu}></td>


2.5 显示类型的名称
新建文件:modifoer.type.php
1 <?php 2 function smarty_modifier_type($str) 3 { 4 if($str==0) 5 { 6 return "判断"; 7 } 8 else if($str==1) 9 { 10 return "单选"; 11 } 12 else 13 { 14 return "多选"; 15 } 16 }
在前端调用方法main.html: <td><{$v[5]|type}></td>


main.html 中全部修改内容:
<{foreach $shuju as $v}>
<tr>
<!--truncate截取字符串(有参数),10代表截取的长度,.是第三个参数,代表剩余的内容 -->
<td><{$v[1]|truncate:10:"..."|fontcolor}></td>
<td><{$v[2]|fontcolor:red}></td>
<td><{$v[3]|kmname}></td>
<td><{$v[4]|nandu}></td>
<td><{$v[5]|type}></td>
<td><a href="delete.php?code=<{$v[0]}>">删除</a>
<a href="update.php?code=<{$v[0]}>">修改</a>
</td>
</tr>
<{/foreach}>

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>主页</title> 6 </head> 7 8 <body> 9 <h1>主页面</h1> 10 <table width="70%" border="1" cellpadding="0" cellspacing="0"> 11 <tr> 12 <td>题目名称</td> 13 <td>答案</td> 14 <td>所属科目</td> 15 <td>难度</td> 16 <td>类型</td> 17 <td>操作</td> 18 </tr> 19 20 <{foreach $shuju as $v}> 21 <tr> 22 <!--truncate截取字符串(有参数),10代表截取的长度,.是第三个参数,代表剩余的内容 --> 23 <td><{$v[1]|truncate:10:"..."|fontcolor}></td> 24 <td><{$v[2]|fontcolor:red}></td> 25 <td><{$v[3]|kmname}></td> 26 <td><{$v[4]|nandu}></td> 27 <td><{$v[5]|type}></td> 28 <td><a href="delete.php?code=<{$v[0]}>">删除</a> 29 <a href="update.php?code=<{$v[0]}>">修改</a> 30 </td> 31 </tr> 32 <{/foreach}> 33 </table><br /> 34 35 <a href="add.php">添加数据</a><br /> 36 37 </body> 38 </html>