笔记内容导图:
一、js的String对象
- 查看W3CSchool文档,有该对象详细属性方法。

- 常用属性
- length :声明了该字符串中的字符数。
<script type="text/javascript"> var a = "drby"; document.write(a.length); //4 </script>
- length :声明了该字符串中的字符数。
- 常用方法
- 与html相关的方法
- bold() : 使用粗体显示字符串。
<script type="text/javascript"> var str="Hello world!" document.write(str.bold()) //helloworld!显示为粗体 【发现语句结束不加分号也能运行成功QAQ】 </script> - fontcolor() : 使用指定的颜色来显示字符串。
<script type="text/javascript"> var str="Hello world!" document.write(str.fontcolor("Red")) </script> - fontsize() : 使用指定的尺寸来显示字符串
<script type="text/javascript"> var str="Hello world!" document.write(str.fontsize(7)) </script> - link(): 将字符串显示为链接。
<script type="text/javascript"> var str="this is a url" document.write(str.link("http://www.w3school.com.cn")) </script> - sub() : 把字符串显示为下标。 sup() : 把字符串显示为上标。
<script type="text/javascript"> var str="Hello world!下标" document.write(str.sub()) var str1="Hello world!上标" document.write(str1.sup()) </script>
- bold() : 使用粗体显示字符串。
- 与java相似的方法()更多例子用法查看w3c文档
- concat() : 连接字符串。
- charAt() : 返回在指定位置的字符。
- indexOf() : 检索字符串。即返回字符位置
- split() : 把字符串分割为字符串数组。
- replace() : 替换与正则表达式匹配的子串。
- substr() substring() :
<script type="text/javascript"> //concat方法 var str1 = "abc"; var str2 = "dfg"; document.write(str1.concat(str2)); document.write("<hr>"); //charAt方法 var str3 = "abcdefg"; document.write(str3.charAt(20)); //字符位置不存在,返回空字符串 document.write(str3.charAt(3)); document.write("<hr>"); //indexOf方法 var str4 = "poiuyt"; document.write(str4.indexOf("y")); document.write(str4.indexOf("w")); //字符不存在,返回-1 document.write("<hr>"); //split方法 【更多例子用法查看w3c文档】 var str5 = "a-b-c-d"; var arr1 = str5.split("-"); document.write("length: "+arr1.length + "<br />"); var str="How are you doing today?" document.write(str.split(" ") + "<br />") document.write(str.split("") + "<br />") document.write(str.split(" ",3)) document.write("<hr>"); //replace方法 【更多例子用法查看w3c文档】 var str6 = "abcd"; document.write(str6); document.write("<br/>"); document.write(str6.replace("a","Q")); //次处传两个参数,第一个原始字符,第二个是要替换成的字符 document.write("<hr>"); //substr方法 var str7 = "abcdefghuiop"; document.write(str7.substr(5,5)); //fghui 从第五位开始,向后截取几位 document.write("<hr>"); //substring方法 var str8 = "abcdefghuiopqrst"; document.write(str7.substring(3,5)); //de 从第几位开始到第几位结束 [3,5) 包左不包右 </script>
- 与html相关的方法
需要注意的是,JavaScript 的字符串是不可变的(immutable),String 类定义的方法都不能改变字符串的内容。像 String.toUpperCase() 这样的方法,返回的是全新的字符串,而不是修改原始字符串。
二、js的Array对象
- 常用属性
- length :设置或返回数组中元素的数目。
<script type="text/javascript"> var arr = new Array(3) arr[0] = "John" arr[1] = "Andy" arr[2] = "Wendy" document.write("Original length: " + arr.length) document.write("<br />") arr.length=5 document.write("New length: " + arr.length) </script> //结果: //Original length: 3 //New length: 5
- length :设置或返回数组中元素的数目。
- 常用方法
- concat(): 连接两个或更多的数组,并返回结果。
- 该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。即返回一个新的数组。
- join(): 把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔。
- push(): 向数组的末尾添加一个或更多元素,并返回新的长度。
- push() 方法可把它的参数顺序添加到 arrayObject 的尾部。它直接修改 arrayObject,而不是创建一个新的数组。push() 方法和 pop() 方法使用数组提供的先进后出栈的功能。
- 如果添加的是一个数组,这个时候把数组当做一个整体字符串添加进去
- pop(): 删除并返回数组的最后一个元素
- pop() 方法将删除 arrayObject 的最后一个元素,把数组长度减 1,并且返回它删除的元素的值。如果数组已经为空,则 pop() 不改变数组,并返回 undefined 值。
- reverse(): 颠倒数组中元素的顺序。
- 该方法会改变原来的数组,而不会创建新的数组。
<script type="text/javascript"> //concat方法 var arr1 = [1,2,3]; var arr2 = [4,5,6]; var arr3 = [7,8,9]; document.write(arr1.concat(arr2) +"<br/>"); //1,2,3,4,5,6 document.write(arr1.concat(arr2,arr3)); //1,2,3,4,5,6,7,8,9 document.write("<hr>"); //join方法 var arr4 = new Array(3) arr4[0] = "George" arr4[1] = "John" arr4[2] = "Thomas" document.write(arr4.join() +"<br/>") //George,John,Thomas document.write(arr4.join(".")) //George.John.Thomas document.write("<hr>"); //push方法 var arr5 = new Array(3); arr5[0] = "tom"; arr5[1] = "lucy"; arr5[2] = "jack"; document.write("old array: "+arr5); document.write("<br/>"); document.write("old length:"+arr5.length); document.write("<br/>"); document.write("new length: "+arr5.push("zhangsan")); document.write("<br/>"); document.write("new array: "+arr5); document.write("<br/>","<br/>"); var arr6 = ["www","qqq"]; var arr7 = ["aaa","bbb","ccc"]; document.write("old array:"+arr6 +"<br/>"); document.write("old length:"+arr6.length +"<br/>"); document.write("new length:"+arr6.push(arr7) +"<br/>"); //结果3 不是5 ,因为把arr7当做一个整体字符串(即一个元素)添加到arr6 document.write("new array: "+arr6); for(var i=0;i<arr6.length;i++) { alert(arr6[i]); } document.write("<hr>"); //pop方法 var arr8 = ["zhangsan","lisi","wangwu","zhaoliu"]; document.write("old array: "+arr8 +"<br/>"); document.write("return: "+arr8.pop() +"<br/>"); document.write("new array: "+arr8); document.write("<hr>"); //reverser方法 var arr9 = ["zhangsan1","lisi1","zhaoliu1","niuqi1"]; document.write("old array: "+arr9); document.write("<br/>"); document.write("new array:"+arr9.reverse()); </script>
- 该方法会改变原来的数组,而不会创建新的数组。
- concat(): 连接两个或更多的数组,并返回结果。
三、js的Date对象
- 在java里面获取当前时间
Date date = new Date(); //格式化 toLocaleString() //xxxx年xx月xx日 xx:xx:xx
- js里面获取当前时间
<script type="text/javascript"> //获取当前时间 var date = new Date(); document.write(date); // Sat May 28 2016 22:33:17 GMT+0800 (中国标准时间) //转换成习惯的格式 document.write("<hr/>"); document.write(date.toLocaleString()); //2016年5月28日 22:33:17 </script> - 获取当前的年方法 getFullYear()
var date = new Date(); document.write("year: "+date.getFullYear()); //year: 2016
- 获取当前的月方法 getMonth()
<script type="text/javascript"> //返回的是 0-11月,如果想要得到准确的值,加1 var date = new Date(); var date1 = date.getMonth()+1; document.write("month: "+date1); </script> - 获取当前的星期 getDay()
<script type="text/javascript"> //返回的是 (0 ~ 6) //外国朋友,把星期日作为一周的第一天,星期日返回的是0,而星期一到星期六 返回的是 1-6 var date = new Date(); document.write("week: "+date.getDay()); </script> - 获取当前的日 getDate()
<script type="text/javascript"> //得到当前的天 1-31 var date = new Date(); document.write("day: "+date.getDate()); </script> - 获取当前的小时 getHours()
<script type="text/javascript"> //得到当前的小时 0~23 var date = new Date(); document.write("hour: "+date.getHours()); </script> - 获取当前的分钟 getMinutes()
<script type="text/javascript"> var date = new Date(); document.write("minute: "+date.getMinutes()); </script> - 获取当前的秒 getSeconds()
var date = new Date(); document.write("second: "+date.getSeconds());
- 获取毫秒数 getTime() 【返回的是1970 1 1 至今的毫秒数】 setTime() 根据毫秒数设置时间
var date = new Date(); document.write("second: "+date.getTime());
- 应用场景:
常用在防止浏览器缓存时候 ,比如银行网站就不需要缓存
使用毫秒数处理缓存的效果(不有缓存) http://www.baidu.com?毫秒数
- 应用场景:
四、js的Math对象
- Math 对象并不像 Date 和 String 那样是对象的类,因此没有构造函数 Math(),像 Math.sin() 这样的函数只是函数,不是某个对象的方法。无需创建它,通过把 Math 作为对象使用就可以调用其所有属性和方法。
- 数学的运算。里面的都是静态方法,使用可以直接使用 Math.方法()
- ceil(x): 向上舍入
<script type="text/javascript"> var mm = 10.3; //不用创建math对象 document.write(Math.ceil(mm)); //11 </script> - floor(x):向下舍入
- round(x):四舍五入
- random():得到随机数(伪随机数)(返回 0.0 ~ 1.0 之间的随机数。)
- 得到0-9的随机数
Math.random()*10 Math.floor(Math.random()*10)); //Math.floor舍去小数部分
- 得到0-9的随机数
五、js的全局函数

- 由于不属于任何一个对象,直接写名称使用
- 常用函数:
- eval() : 执行js代码(如果字符串是一个js代码,使用方法直接执行)
<script type="text/javascript"> var str = "alert('1234');"; alert(str); //alert('1234'); eval(str); //1234 </script>
- encodeURI() : 把字符串作为 URI 进行编码。【进行url跳转时可以整体使用encodeURI】
- decodeURI() : 对 encodeURI() 函数编码过的 URI 进行解码。
- encodeURIComponent() : 把字符串编码为 URI 组件。
- decodeURIComponent() : 解码一个编码的 URI 组件。
<script type="text/javascript"> var str1 = "测试中文aaa1234"; var encode1 = encodeURI(str1); //encodeURI编码 document.write(encode1); document.write("<hr>"); var decode1 = decodeURI(str1); //decodeURI解码 document.write(decode1); document.write("<hr>"); </script> //escape / unescape 对字符串进行unicode编码 //escape不编码字符有69个:*,+,-,.,/,@,_,0-9,a-z,A-Z //encodeURI不编码字符有82个:!,#,$,&,',(,),*,+,,,-,.,/,:,;,=,?,@,_,~,0-9,a-z,A-Z //encodeURIComponent不编码字符有71个:!, ',(,),*,-,.,_,~,0-9,a-z,A-Z - isNaN() : 检查某个值是否是数字。
<script type="text/javascript"> var str = "aaa"; alert(isNaN(str)); //true </script> // 如果是数字,返回false ; 如果不是数字,返回true - parseInt() : 解析一个字符串,并返回一个整数。类型转换
<script type="text/javascript"> var str = "123" alert(str+7); //1237 alert(parseInt(str)+7); //130 </script>
- eval() : 执行js代码(如果字符串是一个js代码,使用方法直接执行)
六、js的函数的重载
- 什么是重载? 一个类中的方法名相同,但是参数个数或参数类型不同.
- js的重载是否存在? 不存在 调用最后一个方法 (备注:js的继承?)
<script type="text/javascript"> function add(a,b){ return a+b; } function add(a,b,c){ return a+b+c; } function add(a,b,c,d){ return a+b+c+d; } alert(add(2,3)); //NAN alert(add(2,3,4)); //NAN alert(add(2,3,4,5)); //14 根据运行结果:执行的是最后一个方法 </script> //把三个参数的方法放到最后 <script type="text/javascript"> alert(add(2,3)); //NaN alert(add(2,3,4)); //9 alert(add(2,3,4,5)); //9 根据运行结果:执行的是最后一个方法 function add(a,b){ return a+b; } function add(a,b,c,d){ return a+b+c+d; } function add(a,b,c){ return a+b+c; } </script>- 可以通过其他方式模拟重载的效果 (通过aruguments数组来实现,把传替的参数保存到数组中)
- 可以通过其他方式模拟重载的效果 (通过aruguments数组来实现,把传替的参数保存到数组中)
- 例题:js里面是否存在重载?(面试题)
- js里面不存在重载。
- 但是可以通过其他方式模拟重载的效果 (通过aruguments数组来实现)
<script type="text/javascript"> alert(add(2,3)); //5 alert(add(2,3,4)); //9 alert(add(2,3,4,5)); //14 function add(){ if(arguments.length == 2) { return arguments[0]+arguments[1]; } else if (arguments.length == 3) { return arguments[0]+arguments[1]+arguments[2]; } else if (arguments.length == 4) { return arguments[0]+arguments[1]+arguments[2]+arguments[3]; } else { return 0; } } </script>
七、js的bom对象

- bom:broswer object model: 浏览器对象模型
- bom对象
- navigator: 获取客户机的信息(浏览器的信息)
- screen: 获取客户机屏幕的信息
//更多查看w3c文档 <script type="text/javascript"> document.write(navigator.appName); document.write("<br/>"); document.write(navigator.appCodeName); document.write("<br/>"); document.write(screen.width); document.write("<br/>"); document.write(screen.height); document.write("<br/>"); document.write(location.href); </script>
- location: 请求url地址
- href属性(两个作用)
- 1.获取到请求的url地址
<script type="text/javascript"> document.write(location.href); // file:///D:/cn.yjk/1.html </script>
- 2.设置url地址
- 需求:页面上安置一个按钮,按钮上绑定一个事件,当我点击这个按钮,页面可以跳转到另外一个页面
<body> <!-- 鼠标点击事件 onclick="js的方法;" --> <input type="button" value="tiaozhuan" onclick="href1();"/> </body> <script type="text/javascript"> function href1(){ //alert("aaaa"); location.href = "hello.html"; } </script>
- 需求:页面上安置一个按钮,按钮上绑定一个事件,当我点击这个按钮,页面可以跳转到另外一个页面
- 1.获取到请求的url地址
- href属性(两个作用)
- history:请求的url的历史记录
- 创建三个页面: 1、创建第一个页面 a.html 写一个超链接 到 b.html ;2、创建b.html 超链接 到 c.html ;3、创建c.html
- 到访问的上一个页面:history.back(); 或者 history.go(-1);
- 到访问的下一个页面:history.forward(); 或者 history.go(1);
<body> <!-- 鼠标点击事件 onclick="js的方法;" --> <input type="button" value="back" onclick="back1();"/> <input type="button" value="next" onclick="next1();"/> <h1>BBBBB</h1> </body> <script type="text/javascript"> //到上一个页面AAAAA.html function back1(){ history.back(); } //到下一个页面CCCCC.html function next1(){ history.forward(); } </script>
- window(重点掌握):
- 表示一个浏览器窗口或一个框架
- 顶层对象{所用的bom对象[比如history、navigator等等] 都是在window里面操作的;所以可以只写 document,而不必写 window.document。只写 alert(),而不必写 Window.alert()。只写history.back(),而不必写window.history.back()。等等}
- 方法
- window.alert():页面弹出一个框,显示内容 简写alert()
- confirm():显示带有一段消息以及确认按钮和取消按钮的对话框。
var flag = window.confirm("显示的内容"); - prompt():显示可提示用户进行输入的对话框。
window.prompt("please input : ", "0"); window.prompt("显示的内容","输入框里面的默认值"); - open(): 打开一个新的浏览器窗口或查找一个已命名的窗口。
<script type="text/javascript"> //window.open(URL,name,features,replace) open("打开的新窗口的地址url","","窗口特征,比如窗口宽度和高度") //创建一个按钮,点击这个按钮,打开一个新的窗口 window.open("hello,html", "", "width=200,height=100"); </script> - close(): 关闭浏览器窗口(浏览器兼容性比较差)
window.close();
- setInterval("要调用的函数或要执行的代码串",毫秒数) 1秒=1000毫秒 按照指定的周期(以毫秒计)来调用函数或计算表达式。(一般用作定时器)
- setTimeout("js代码",毫秒数) setTimeout() 只执行 code 一次。如果要多次调用,请使用 setInterval() 或者让 code 自身再次调用 setTimeout()。
- clearInterval(): 清除setInterval设置的定时器 clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
- clearTimeout() : 清除setTimeout设置的定时器 clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
<!--实现钟表 实时显示当前时间 setInterval(),clearInterval()--> <html> <body> <input type="text" id="clock" size="35" /> <button onclick="int=window.clearInterval(int)">Stop interval</button> </body> <script type="text/javascript"> //表示每三秒,执行一次alert方法 //window.setInterval("alert('123');",3000); var int=self.setInterval("clock()",50) function clock(){ var t=new Date() document.getElementById("clock").value=t } </script> </html>

var id1 = setInterval("alert('123');",3000);//通过setInterval会有一个返回值 clearInterval(id1); // clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
//表示四秒之后执行js代码,但只会执行一次。 setTimeout window.setTimeout("alert('abc');",4000); //四秒后弹出显示abc ,只此一次
var id2 = setTimeout("alert('abc');",4000); clearTimeout(id2); //四秒后不弹出显示abc 。 //clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
八、js的dom对象
- dom:document object model: 文档对象模型
- 文档:超文本文档(超文本标记文档) html 、xml
- 对象:提供了属性和方法 (封装了属性和行为的实例,可以直接被调用)
- 模型:使用属性和方法操作超文本标记型文档 (所有的标记型文档都具有一些共性特征的一个体现)
- 用来将标记型文档封装成对象,并将标记型文档中的所有内容(标签、文本、属性)都封装成对象。
- 封装成对象的目的是为了更方便的操作这些文档及其文档中的所有内容。因为对象包含属性和行为。
- DOM:将文档解析成内存中的树状结构.通过树状结构对文档进行 添加节点 删除节点 修改节点 查找节点
- 标记型文档包含标签、属性、标签中封装的数据。只要是标记型文档,DOM这种技术都可以对其进行操作。
- 可以使用js里面的dom里面提供的对象,使用这些对象的属性和方法,对标记型文档进行操作
- 想要对标记型文档进行操作
- 首先需要 对标记型文档里面的所有内容封装成对象(需要把html里面的标签、属性、文本内容都封装成对象)
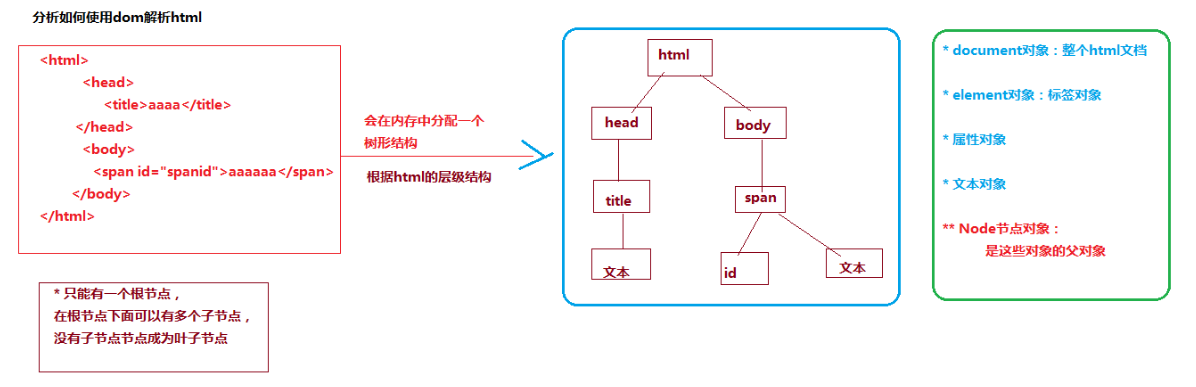
- 还需要解析标记型文档(画图分析,如何使用dom解析html)
-
- 解析过程:根据html的层级结构,在内存中分配一个树形结构,需要把html中的每部分封装成对象
- document对象:整个文档
- element对象:元素对象
- 属性对象
- 文本对象
- Node节点对象:这个对象是这些对象的父对象 如果在对象里面找不到想要的方法,这个时候到Node对象里面去找
- 解析过程:根据html的层级结构,在内存中分配一个树形结构,需要把html中的每部分封装成对象
-

NODE接口的特性和方法:

- DOM模型有三种:(发展历史)
- DOM level 1:将html文档封装成对象。
- DOM level 2:在level 1的基础上添加新的功能,例如:对于事件和css样式的支持。
- DOM level 3:支持xml1.0的一些新特性。
- DHTML:是很多技术的简称
- 动态的HTML,他不是一门语言,是多项技术综合体的简称: 包括html, css, dom, javascript
- 这四种语言的职责:
- Html:负责提供标签,封装数据,这样便于操作数据。
- Css:负责提供样式,对标签中的数据进行样式定义。
- Dom:负责将标签及其内容解析,封装成对象,对象中具有属性和行为。
- Javascript:负责提供程序设计语言,对页面中的对象进行逻辑操作。专门指的是js的语法语句(第一部分ECMAScript)
- BOM 和 HTML DOM关系图

九、document对象
- (Document对象表示整个的文档) 每个载入浏览器的html文档都会成为Document对象
- 常用属性
- all[] 提供对文档中多有html元素的访问 FF不支持
- forms[]返回对文档中所有Form对象引用
- body 提供对<body>元素的直接访问
- 常用方法
- write(): 向文档写HTML表达式 或javascript代码
var str = "abc"; document.write(str); //向页面输出变量(值) document.write("<hr/>"); //向页面输出html代码
- createElement():创建一个元素标签
- createTextNode():创建一个文本节点
- node对象.appendChild(node);
<html> <!-- 需求:在末尾添加节点:创建一个<li>深圳</li> 将其放在ul中 --> <body> <ul id="city"> <li>北京</li> <li>上海</li> <li>广州</li> </ul> </body> <script type="text/javascript"> //1.创建一个li标签 var liElement = document.createElement("li"); //2.创建一个文本节点 深圳 var textElement = document.createTextNode("深圳"); //3.将文本内容添加到li标签中 liElement.appendChild(textElement); //4.将li添加到ul中 var city = document.getElementById("city"); city.appendChild(liElement); </script> </html>
- getElementById(): 通过id得到元素(标签)
<html> <body> <input type="text" id="nameid" name="aaa" /> </body> <script type="text/javascript"> var input1 = document.getElementById("nameid"); alert(input1.name); //aaa 得到input里面的name值 (标签对象.名称) input1.value = "bbbbb"; //向input里面设置一个值value </script> </html> - getElementsByName(): 通过标签的name的属性值得到元素(标签),返回的是一个集合(数组)
<html> <body> <input type="text" id="nameid1" name="aaa" value="第一个"/> <input type="text" id="nameid2" name="aaa" value="第二个"/> <input type="text" id="nameid3" name="aaa" value="第三个"/> </body> <script type="text/javascript"> var inputs = document.getElementsByName("aaa"); ////传递的参数是 标签里面的name的值 //遍历数组 for(var i=0; i<inputs.length; i++){ var input1 = inputs[i]; //每次循环得到input对象,赋值到input1里面 alert(input1.value); //得到每个input标签里面的value值 } </script> </html> - getElementsByTagName(): 通过标签名称得到元素,返回的是一个集合(数组)
<html> <body> <input type="text" id="nameid1" name="aaa" value="第一个"/> <input type="text" id="nameid2" name="aaa" value="第二个"/> <input type="text" id="nameid3" name="aaa" value="第三个"/> </body> <script type="text/javascript"> var inputs = document.getElementsByTagName("input"); //传递的参数,是标签名称 //遍历数组,得到每个input标签 for(var m=0;m<inputs.length;m++) { //得到每个input标签 var input1 = inputs[m]; //得到value值 alert(input1.value); } </script> </html> - 注意的地方:当 只有一个标签,这个标签只能使用name获取到,这个时候,使用getElementsByName返回的是一个数组。 但是现在只有一个元素,这个时候不需要遍历,而是可以直接通过数组的下标获取到值
<body> <input type="text" name="aaa" value="bbb"/> </body> <script type="text/javascript"> var input1 = document.getElementsByName("aaa")[0]; //此处使用数组下标[0],得到的input1为第一个元素 (使用getElementsByTagName时同样如此) alert(input1.value); </script>
- write(): 向文档写HTML表达式 或javascript代码
