大家都知道现在各个浏览器都支持CSS3的自定义字体(@font-face),包括IE6都支持,只是各自对字体文件格式的支持不太一样。那么对于网站中用到的各种icon,我们就可以尝试使用font来实现,本文将详细讲解这种用法
为什么要将icon做成字体?
在很多网站项目中,我们常常会用到各种透明小图标,然后网站要兼容各个浏览器,也可能会有多个尺寸,甚至还要考虑换肤等需求。那么我们就要将这些小图标输出为多种尺寸、颜色和文件格式,比如png8 alpha透明或者png8 index透明等。
比如,twitter用到的各种小icon:

这种情况下,使用字体来实现图标就有很多优势:
字体文件小,一般20-50kb; 容易编辑和维护,尺寸和颜色可以用css来控制; 透明完全兼容IE6; 如何将icon变成字体?
最关键的是要将设计稿中的icon(要有矢量路径,位图没法转化)完美还原成字体,这并不是很麻烦。
我们要用到一些字体编辑软件,比如FontCreator、FontLab等,这里我们用FontLab来演示。
还原步骤很简单:
PSD–>eps–>FontLab,即将PSD转换为illustrator的eps格式,然后将某个字符复制到FontLab中即可。
具体步骤:
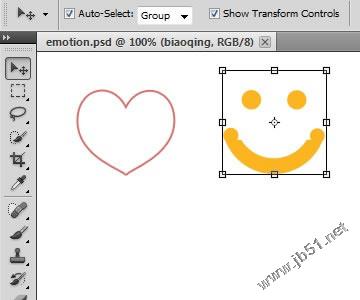
打开设计稿psd,将其保存为Photoshop eps格式,我们这里以Qzone中说说发表框的表情icon为例:

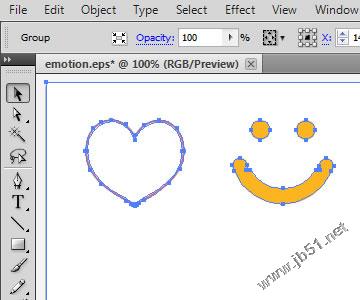
在illustrator中打开保存的eps文件:

取消分组,然后点选某个icon,复制。
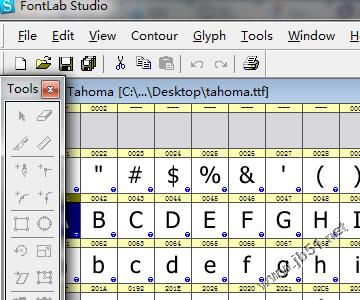
打开FontLab,随便打开一款字体文件,比如tahoma.ttf:

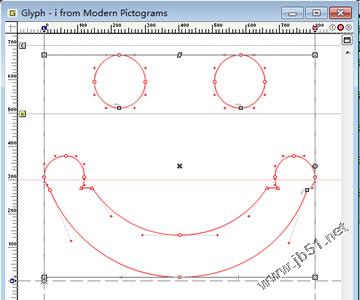
然后双击某个字符,将原有图形删除,粘贴刚才复制的icon对象:

调整图形大小,一个icon就完成还原了。
就是这么简单。所有icon还原完之后,生成字体文件就可以了。
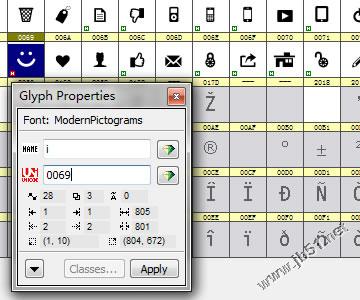
查看字体对应字符,可以在字体列表中,在某个字体上右键查看属性(快捷键Alt+Enter),查看该字体对应的字符:

可以看到字体对应的字符是i,unicode编码是0069。
字体格式的浏览器支持:
目前,各个浏览器对字体格式的支持是最大的区别:
webkit/safari:支持TrueType/OpenType(.ttf),OpenType PS(.otf),iOS4.2+支持.ttf,iOS 4.2以下只支持SVG字体; Chrome:除webkit支持的以外,从Chrome 6开始,开始支持woff格式; Firefox:支持.ttf和.otf,从Firefox 3.6开始支持woff格式; Opera:支持.ttf、.otf、.svg。尚不支持woff Opera 11开始支持WOFF(多谢Apostle提醒~~); IE:只支持eot格式,IE9开始支持woff。
注:以上资料来自于:webfonts.info
注:woff是最新的web开放字体格式(web open font format),w3c推荐,主要优势是针对浏览器进行优化,字体文件小。详情可查看wiki:
在CSS中使用icon字体:
先使用font-face声明字体:
@font-face {
font-family: 'emotion';
src: url('emotion.eot'); /* IE9*/
src: url('emotion.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('emotion.woff') format('woff'), /* chrome、firefox */
url('emotion.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('emotion.svg#svgFontName') format('svg'); /* iOS 4.1- */
}
然后,在icon元素上使用该字体就好了:
.icon{font-family:"emotion" Tahoma;
...
}
最后,在页面中使用这个字体:
<span class="icon">i</span>
支持CSS3的浏览器可以更上流一点儿,我们每次修改html可能没那么方便,如果要改变某个icon,则可能需要修改相关字符,比如将i修改为e等。如果使用css3的伪元素,可以方便很多:
.icon{
display:inline-block;
16px;
height:16px;/*占个位**/
...
}
.icon:after,.icon::after{
font-family:"emotion" Tahoma;
display:inline-block;
content:"i";/*在这里调用字符*/
16px;
height:16px;
margin-left:-16px;/*position:absolute什么的也可以,看具体情况*/
}
嗯,就是用实际元素占位,用伪元素+content属性显示icon,然后覆盖到实际元素上面,之后我们修改某个icon只需要更改css样式就可以了。
IE依然棘手:
因为IE9以前只支持eot格式,所以需要将ttf转换为eot先,这里可以使用微软官方的WEFT软件,也可以使用一些在线工具:
http://www.kirsle.net/wizards/ttf2eot.cgi 在线转ttf为eot格式;
http://www.fontsquirrel.com/fontface/generator强大的在线转ttf为eot、woff等字体格式
另外,eot文件必须添加域名白名单才可以使用,这里推荐使用CreateMyEOT:

总结:
其实,这种方法有一个不足,就是只支持纯色icon,最多能高端浏览器上实现渐变色或图形蒙板。
当然,我们有很多场景是用纯色icon,特别是在Windows 8这种Metro UI开始越来越多的时候。
另外,这种方法可以有效减少页面的请求,但是对于习惯使用CSSGaGa的auto sprite功能的同学来说,这种方法对页面性能的提升不大。
但是对于移动终端,特别是webapp中,这种方法还是有很大的用武之地的,可以很方便的兼容多分辨率,配合离线存储效果更佳。