一、Avue是啥?
Avue 是一个基于Element框架低代码前端框架,它使用 JSON 配置来生成页面,可以减少页面开发工作量,极大提升效率。
二、Avue安装
安装
通过npm安装
#安装 npm i @smallwei/avue -S yarn add @smallwei/avue -S # 引入 import Avue from '@smallwei/avue'; import '@smallwei/avue/lib/index.css'; Vue.use(Avue);
通过CDN安装
<!-- 引入样式文件 -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@smallwei/avue/lib/index.css"
/>
<link
rel="stylesheet"
href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"
/>
<!-- 引入相关JS 文件 -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@smallwei/avue/lib/avue.min.js"></script>
<div id="app"></div>
<script>
// 在 #app 标签下渲染一个按钮组件
new Vue({
el:'app',
data(){
return{}
}
});
app.use(AVUE);
</script>
通过脚手架安装
# 安装 Vue Cli npm install -g @vue/cli # 创建一个项目 vue create hello-world # 创建完成后,可以通过命令打开图形化界面,如下图所示 vue ui 在图形化界面中,点击 依赖 -> 安装依赖,然后将 @smallwei/avue 添加到依赖中即可。
三、Avue使用
<template>
<div id="app">
<el-row style="margin-bottom:20px;font-size:15px">
<el-col :span="4">
显示边框:
<el-switch size="small" v-model="showBorder"></el-switch>
</el-col>
<el-col :span="4">
显示斑马纹:
<el-switch size="small" v-model="showStripe"></el-switch>
</el-col>
<el-col :span="4">
显示索引:
<el-switch size="small" v-model="showIndex"></el-switch>
</el-col>
<el-col :span="4">
显示多选框:
<el-switch size="small" v-model="showCheckbox"></el-switch>
</el-col>
<el-col :span="4">
显示表头:
<el-switch size="small" v-model="showHeader"></el-switch>
</el-col>
</el-row>
<el-row style="margin-bottom:20px">
<el-radio-group v-model="sizeValue">
<el-radio label="small">默认</el-radio>
<el-radio label="medium">medium</el-radio>
<el-radio label="small">small</el-radio>
<el-radio label="mini">mini</el-radio>
</el-radio-group>
</el-row>
<avue-crud :data="data" :option="option0"></avue-crud>
</div>
</template>
<script>
export default {
data() {
return {
obj: {},
data: [
{
name: "张三",
sex: "男"
},
{
name: "李四",
sex: "女"
},
{
name: "王五",
sex: "女"
},
{
name: "赵六",
sex: "男"
}
],
showBorder: false,
showStripe: false,
showHeader: true,
showIndex: true,
showCheckbox: false,
showPage: false,
sizeValue: "small"
};
},
computed: {
option0() {
return {
searchMenuSpan: 8,
border: this.showBorder,
stripe: this.showStripe,
showHeader: this.showHeader,
index: this.showIndex,
size: this.sizeValue,
selection: this.showCheckbox,
page: this.showPage,
align: "center",
menuAlign: "center",
column: [
{
label: "姓名",
prop: "name",
search: true
},
{
label: "性别",
prop: "sex"
}
]
};
}
}
};
</script>
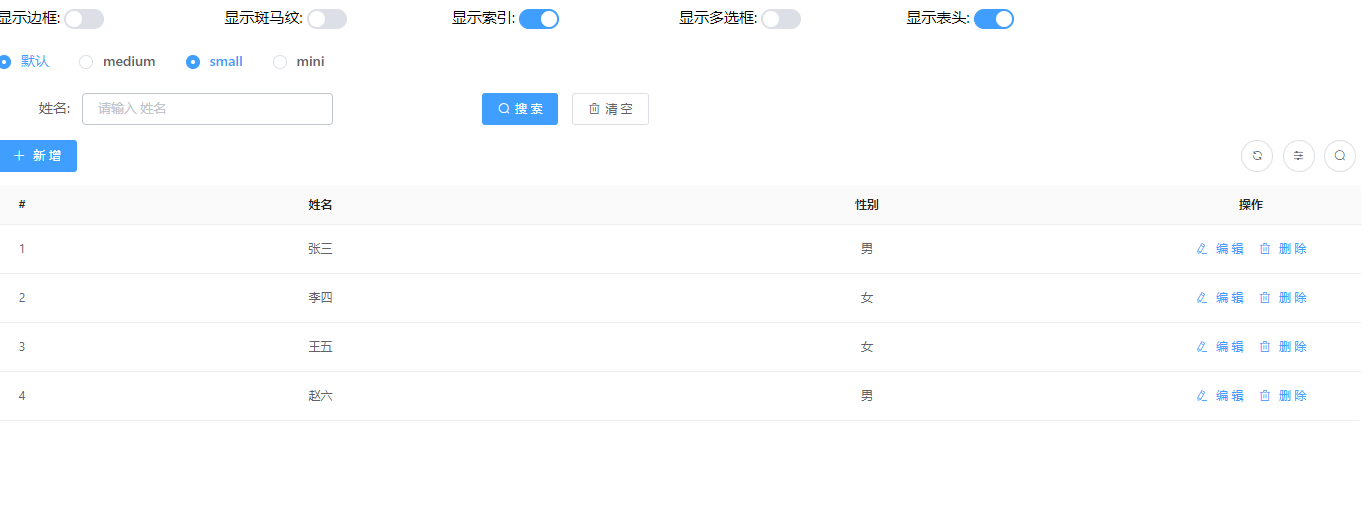
运行截图



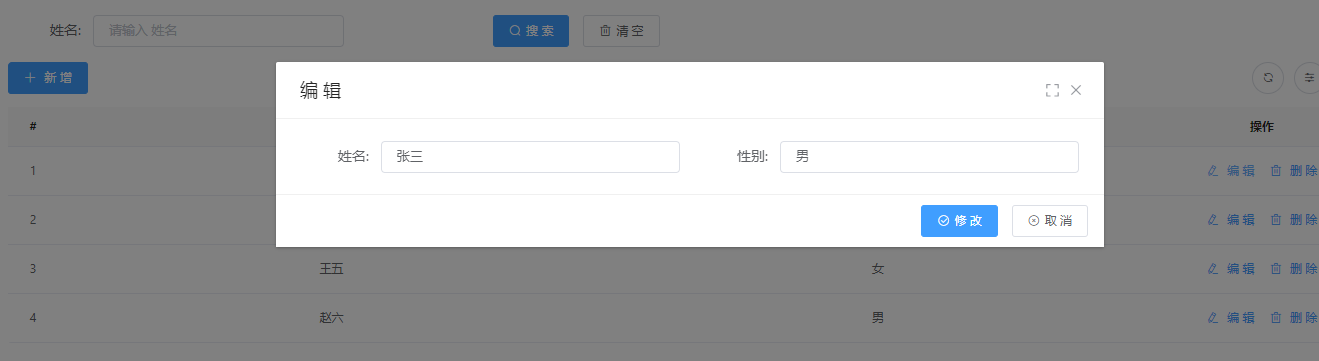
各种操作的案例
<template>
<div id="app">
权限开关
<el-switch
:active-value="false"
:inactive-value="true"
v-model="text"
active-color="#13ce66"
inactive-color="#ff4949"
/>
<avue-crud
:page.sync="page"
:data="data"
:permission="permission"
:option="option"
:before-open="beforeOpen"
@row-save="rowSave"
@row-del="rowDel"
@on-load="onLoad"
@search-change="searchChange"
>
<template slot-scope="{row,index}" slot="menuForm">
<el-button
type="primary"
icon="el-icon-check"
size="small"
plain
v-show="type === 'add'"
>继续添加{{index}}</el-button>
</template>
</avue-crud>
</div>
</template>
<script>
export default {
data() {
return {
page: {
pageSize: 2,
currentPage: 1
},
data: [
{
name: "张三",
sex: "男",
$cellEdit: true
},
{
name: "李四",
sex: "女"
},
{
name: "王五",
sex: "女"
},
{
name: "赵六",
sex: "男"
}
],
text: false,
permission: {
viewBtn: true
},
type: ""
};
},
computed: {
option() {
return {
card: true,
tip: false,
selection: true,
editBtn: true,
viewBtn: true,
searchMenuSpan: 8,
showHeader: true,
index: true,
size: "small",
align: "center",
menuAlign: "center",
column: [
{
dicData: [{ label: "王五", value: "男" }],
filters: true,
filterMethod: function(value, row) {
return row.sex === value;
},
sortable: true,
label: "姓名",
prop: "name",
search: true,
cell: true,
rules: [
{
required: true,
message: "请输入姓名",
trigger: "blur"
}
]
},
{
label: "性别",
prop: "sex",
formatter: function(row) {
return row.name + "自定义";
},
type: "radio",
dicData: [
{
label: "显示",
value: 0
},
{
label: "隐藏",
value: 1
}
]
},
{
hide: true,
cell: true,
label: "省份",
prop: "province",
type: "select",
search: true,
props: {
label: "name",
value: "code"
},
dicUrl: `https://cli.avuejs.com/api/area/getProvince`,
dicFormatter: (res) => {
// 接口设计正确就可以不用这个
console.log(res.data)
return res.data
},
rules: [
{
required: true,
message: "请选择省份",
trigger: "blur"
}
]
}
]
};
}
},
methods: {
onLoad(page) {
console.log("分页信息:", page);
this.page.total = 100;
},
searchChange(params, done) {
console.log("--params", params);
setTimeout(() => {
done();
}, 2000);
},
rowSave(form, done) {
this.$message.success("新增数据" + JSON.stringify(form));
done();
},
beforeOpen(done, type) {
this.type = type;
done();
},
rowDel() {
this.$message.success('del')
}
},
watch: {
text() {
if (this.text === true) {
this.permission.viewBtn = false;
} else {
this.permission.viewBtn = true;
}
}
}
};
</script>
四、Avue优/缺点
优点:
1.仅需一个json自动生成增删改查页面
2.结合业务快速化开发,节约开发时间成本
缺点:
1.大量定制 UI
JSON 配置使得 Avue 更适合做有大量常见 UI 组件的页面,但对于面向普通客户(toC)的页面,往往追求个性化的视觉效果,这种情况下用 Avue 就不合适,实际上绝大部分前端 UI 组件库也都不适合,只能定制开发。
2.极为复杂或特殊的交互
有些复杂的前端功能,比如 可视化编辑器,其中有大量定制的拖拽操作,这种需要依赖原生 DOM 实现的功能无法使用 Avue。
五、总结
如果只是内部使用的管理系统 or OA系统,可以使用Avue进行开发,涉及到的自定义组件无需过多。如果是对外的大型管理系统,有特殊定制化的项目,可以结合Avue使用,毕竟它可以让开发者减少很多工作量。