有些时候觉得一个人挺好的,可以更自由安排自己的时间;
有些时候觉得有个人挺好的,很多事情一个人做起来太没意思了,纵使心中澎湃,倾听的独有自己。
废话少说,直接上图

MPAndroidChart是啥
一个可以在安卓上实现各种数据统计图的开源项目。来看看它都能显示啥图:
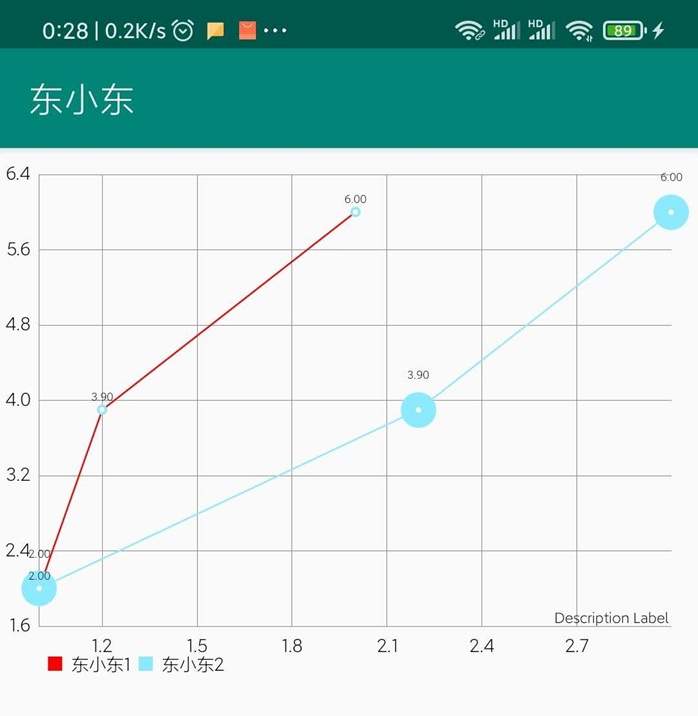
LineChart(带有图例,简单设计)

LineChart(带有图例,简单设计)

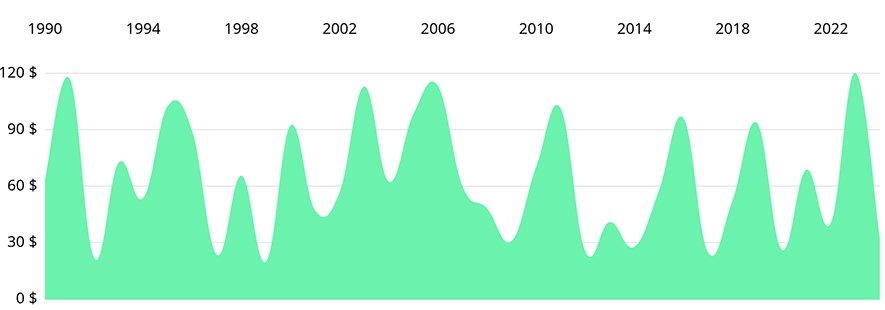
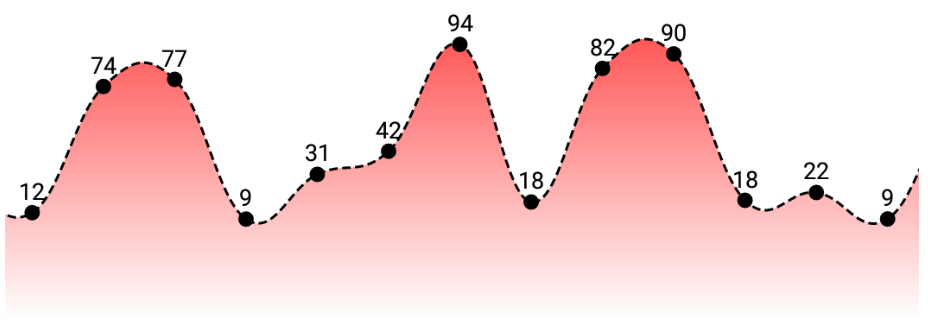
LineChart(立方线)

LineChart(渐变填充)

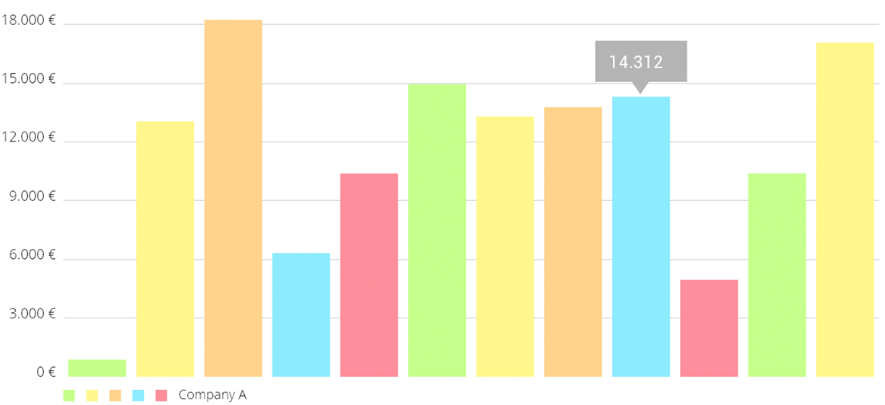
条形图(带有图例,简单设计)

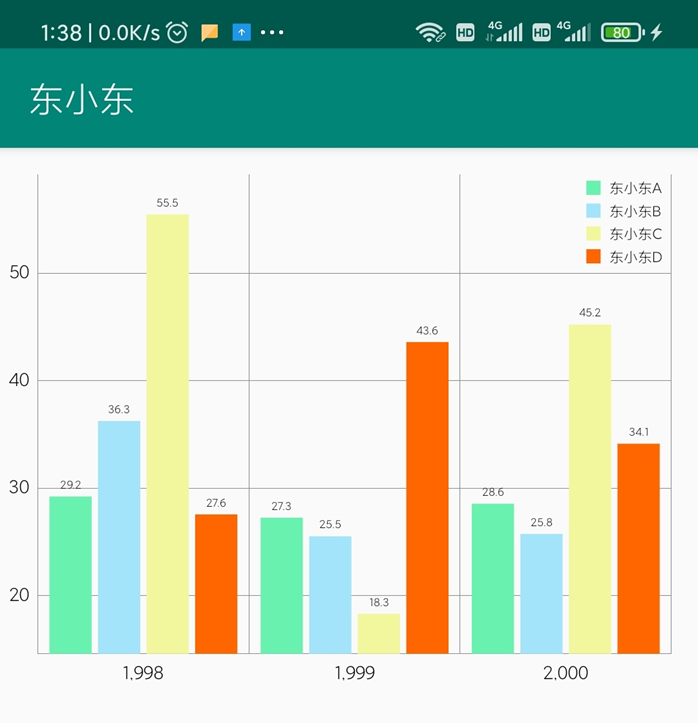
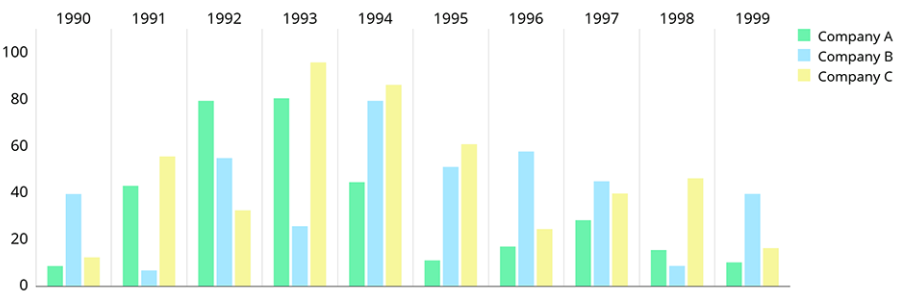
条形图(分组数据集)

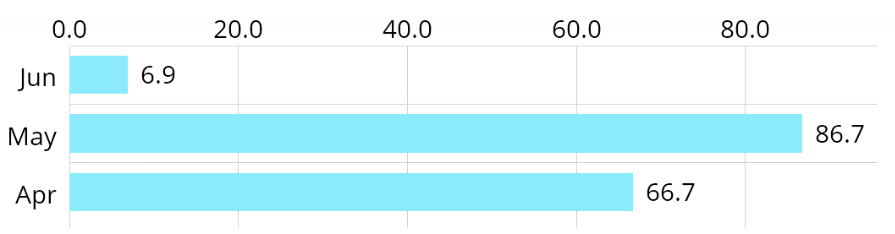
水平条形图

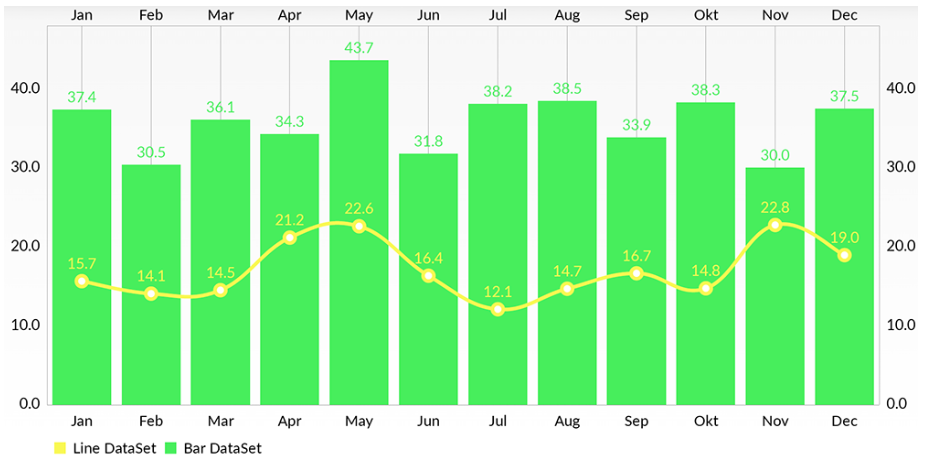
组合图(在这种情况下为条形图和折线图)

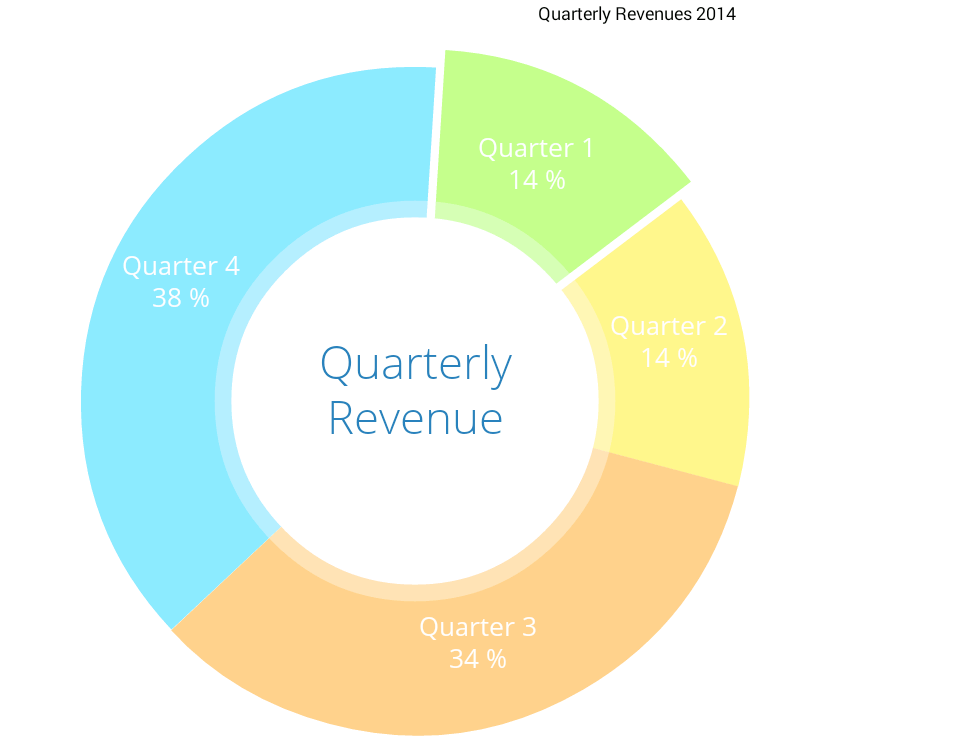
PieChart(带有选择项,...)

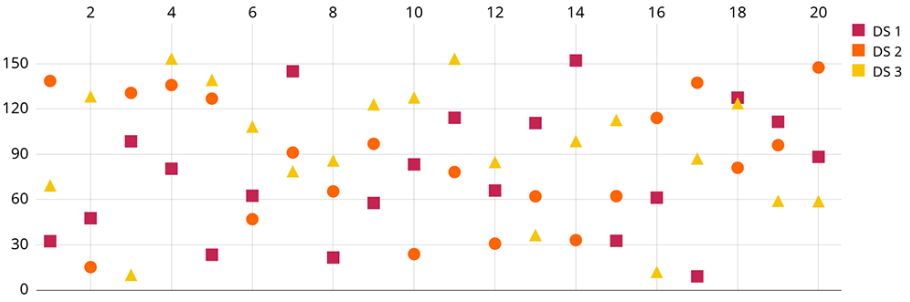
ScatterChart(带有正方形,三角形,圆形等)

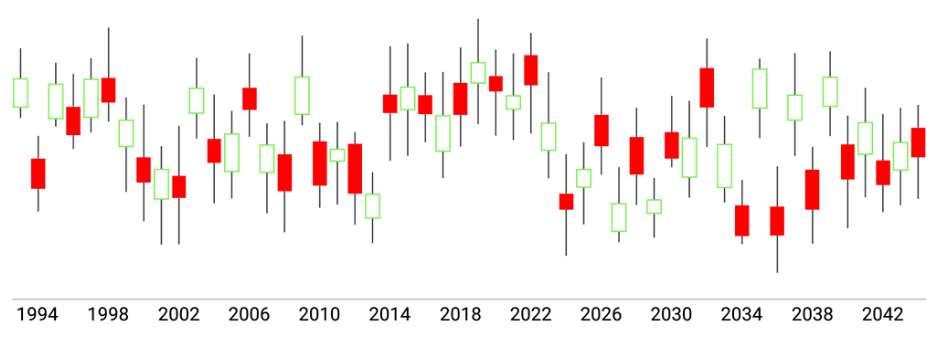
CandleStickChart(用于财务数据)

BubbleChart(气泡覆盖的区域表示yValue)

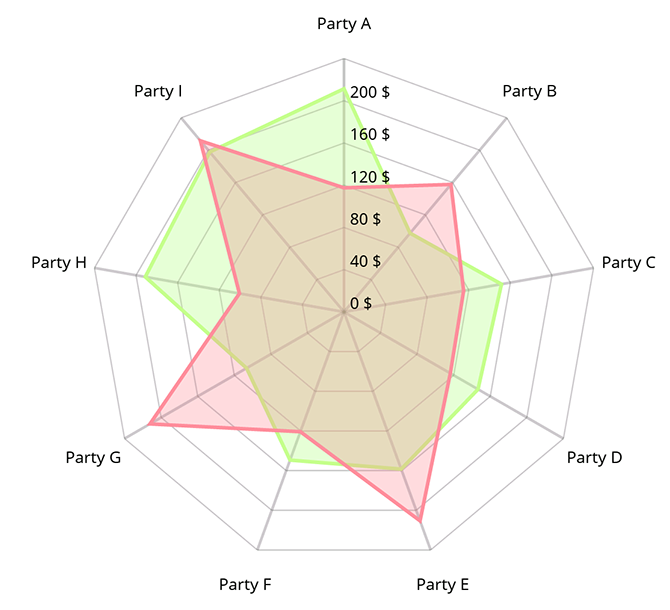
RadarChart(蜘蛛网络图表)

使用前的准备工作
需要先将库下载到我们的工程中,添加依赖后同步一下即可自动下载
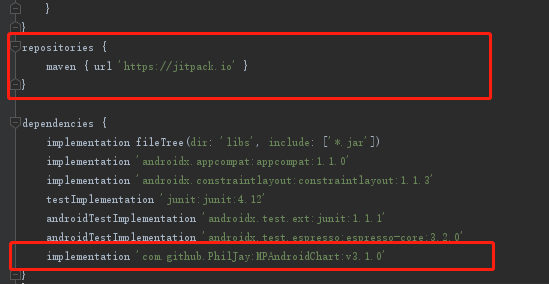
添加依赖
repositories { maven { url 'https://jitpack.io' } } dependencies { implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0' }

添加视图文件
com.github.mikephil.charting.charts.PieChart里的PieChart可以为LineChart, BarChart, ScatterChart, CandleStickChart, PieChart, BubbleChart or RadarChart,这些要根据实际情况决定
事件相关API
该库允许您完全自定义与图表视图的可能的触摸(和手势)交互,并通过回调方法对交互做出反应。
启用/禁用交互
setTouchEnabled(boolean enabled):允许启用/禁用与图表的所有可能的触摸交互。
setDragEnabled(boolean enabled):启用/禁用图表的拖动(平移)。
setScaleEnabled(boolean enabled):启用/禁用两个轴上图表的缩放。
setScaleXEnabled(boolean enabled):启用/禁用x轴缩放。
setScaleYEnabled(boolean enabled):启用/禁用y轴缩放。
setPinchZoom(boolean enabled):如果设置为true,则启用缩放。如果禁用,则可以分别缩放x轴和y轴。
setDoubleTapToZoomEnabled(boolean enabled):将其设置为false可禁止通过双击来放大图表。
注意:这里很多事件不支持饼状图,比如缩放、平移、放大
触摸图表时运动/减速
setDragDecelerationEnabled(boolean enabled):如果设置为true,则在触摸后图表将继续滚动。默认值:true。
setDragDecelerationFrictionCoef(float coef):减速摩擦系数[0; 1]间隔,较高的值表示速度将缓慢降低,例如,如果将其设置为0,它将立即停止。1是无效值,并将自动转换为0.9999。
事件监听接口
1 dongxiaodongchart = findViewById(R.id.chart); 2 //触摸事件监听 3 dongxiaodongchart.setOnChartGestureListener(new OnChartGestureListener() { 4 //开始触摸手势时回调 5 @Override 6 public void onChartGestureStart(MotionEvent me, ChartTouchListener.ChartGesture lastPerformedGesture) { 7 //Toast.makeText(MainActivity.this,"东小东:触摸事件开始",Toast.LENGTH_SHORT).show(); 8 } 9 //结束触摸手势时回调 10 @Override 11 public void onChartGestureEnd(MotionEvent me, ChartTouchListener.ChartGesture lastPerformedGesture) { 12 //Toast.makeText(MainActivity.this,"东小东:触摸事件结束",Toast.LENGTH_SHORT).show(); 13 } 14 //长按图表时回调 15 @Override 16 public void onChartLongPressed(MotionEvent me) { 17 Toast.makeText(MainActivity.this,"东小东:图表长按",Toast.LENGTH_SHORT).show(); 18 } 19 //双击图表时回调 20 @Override 21 public void onChartDoubleTapped(MotionEvent me) { 22 Toast.makeText(MainActivity.this,"东小东:图表被双击",Toast.LENGTH_SHORT).show(); 23 } 24 //单击图表时进行回调 25 @Override 26 public void onChartSingleTapped(MotionEvent me) { 27 Toast.makeText(MainActivity.this,"东小东:图表单击",Toast.LENGTH_SHORT).show(); 28 } 29 //图幅描述变化 30 /*参数: 31 x的速度 32 y的速度 33 */ 34 @Override 35 public void onChartFling(MotionEvent me1, MotionEvent me2, float velocityX, float velocityY) { 36 Toast.makeText(MainActivity.this,"东小东:图幅描述变化",Toast.LENGTH_SHORT).show(); 37 } 38 //缩放图表时的回调 39 /*参数: 40 scaleX x轴上的比例因子 41 scaleY y轴上的比例因子 42 */ 43 @Override 44 public void onChartScale(MotionEvent me, float scaleX, float scaleY) { 45 Toast.makeText(MainActivity.this,"东小东:图表正在缩放中。。。。。",Toast.LENGTH_SHORT).show(); 46 } 47 //通过拖动手势移动/转换图表时的回调 48 /*参数: 49 dX 在x轴上的平移距离 50 dY 在y轴上的平移距离 51 */ 52 @Override 53 public void onChartTranslate(MotionEvent me, float dX, float dY) { 54 Toast.makeText(MainActivity.this,"东小东:图表正在移动中。。。。。",Toast.LENGTH_SHORT).show(); 55 } 56 });
动画制作API
animateX(int durationMillis):在水平轴上对图表值进行动画处理,这意味着图表将在指定的时间内从左到右建立。
animateY(int durationMillis):对垂直轴上的图表值进行动画处理,这意味着图表将在指定的时间内从下到上建立。
animateXY(int xDuration, int yDuration):对水平和垂直轴都进行动画处理,从而形成左/右底部/顶部
上面三个函数还可以在最后添加一个参数:Easing.EasingOption option
该库允许您将漂亮的缓动功能应用于动画。您可以在以下静态预定义 之间进行选择Easing.EasingOption:
public enum EasingOption { Linear, EaseInQuad, EaseOutQuad, EaseInOutQuad, EaseInCubic, EaseOutCubic, EaseInOutCubic, EaseInQuart, EaseOutQuart, EaseInOutQuart, EaseInSine, EaseOutSine, EaseInOutSine, EaseInExpo, EaseOutExpo, EaseInOutExpo, EaseInCirc, EaseOutCirc, EaseInOutCirc, EaseInElastic, EaseOutElastic, EaseInOutElastic, EaseInBack, EaseOutBack, EaseInOutBack, EaseInBounce, EaseOutBounce, EaseInOutBounce, }
示例
//默认效果动画 dongxiaodongchart = findViewById(R.id.chart); dongxiaodongchart.animateX(2000); //添加固定效果动画 dongxiaodongchart = findViewById(R.id.chart); dongxiaodongchart.animateX(2000,Easing. EaseInOutQuad);
轴与网格线API
轴可以分为X和Y轴,其x和y轴的实例都可以使用下面的效果自定义
X轴:
相关函数
setLabelRotationAngle(float angle);设置x轴刻度的显示的旋转度数
setPosition(XAxisPosition pos);设置X轴在图表中的显示位置,TOP(图表上面,刻度在表格外),BOTTOM(图表下面,刻度在表格外),BOTH_SIDED(图表上下都显示),TOP_INSIDE(图表上面,刻度在表格内)或BOTTOM_INSIDE(图表下面,刻度在表格内)
使用:
dongxiaodongchart = findViewById(R.id.chart); XAxis xAxis = dongxiaodongchart.getXAxis();//获取x轴的实例 xAxis.setLabelRotationAngle(-45);//刻度旋转-45度 xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);//只在图表下面显示
Y轴:
获取y轴左右实例
dongxiaodongchart = findViewById(R.id.chart); YAxis leftAxis = dongxiaodongchart.getAxisLeft(); YAxis rightAxis = dongxiaodongchart.getAxisRight();
效果
控制应绘制(轴的)哪些部分
setEnabled(boolean enabled):设置启用或禁用轴。如果禁用,则无论任何其他设置,都不会绘制轴的任何部分。
setDrawLabels(boolean enabled):将其设置为true以启用绘制轴的标签,(刻度)
setDrawAxisLine(boolean enabled):如果是否绘制沿轴的线(轴线),则将其设置为true。
setDrawGridLines(boolean enabled):将其设置为true以启用绘制轴的网格线。
自定义轴范围(最小/最大)
setAxisMaximum(float max):为此轴设置自定义最大值。如果设置,则根据提供的数据将不会自动计算该值。
resetAxisMaximum():调用此命令可撤消先前设置的最大值。这样,您将再次允许轴自动计算其最大值。
setAxisMinimum(float min):为此轴设置一个自定义最小值。如果设置,则根据提供的数据将不会自动计算该值。
resetAxisMinimum():调用此命令可撤消先前设置的最小值。这样,您将再次允许轴自动计算其最小值。
setStartAtZero(boolean enabled):已弃用 –使用setAxisMinValue(...)或setAxisMaxValue(...)代替。
setInverted(boolean enabled):如果设置为true,则该轴将反转,这意味着最大值将位于底部,最小值位于顶部。
setSpaceTop(float percent):设置图表中最大值与轴上最高值的顶部间距(以总轴范围的百分比为单位)。
setSpaceBottom(float percent):设置图表中最小值与轴上最小值的底部间距(以总轴范围的百分比为单位)。
setShowOnlyMinMax(boolean enabled):如果启用,则此轴将仅显示其最小值和最大值。这将忽略/覆盖已定义的标签计数(如果未强制执行)。
setLabelCount(int count, boolean force):设置y轴的标签数。请注意,此数字不是固定的(如果force == false),只能近似。如果启用了力(true),则会绘制确切的指定标签数-这会导致轴上的数字不均匀。
setPosition(YAxisLabelPosition pos):设置应绘制轴标签的位置。INSIDE_CHART或OUTSIDE_CHART。
setGranularity(float gran):设置y轴值之间的最小间隔。在放大到为轴设置的小数位数不再允许在两个轴值之间进行区分的点时,可以使用此方法来避免值重复。
setCenterAxisLabels(true);设置刻度值居中于y轴值之间的最小间隔
setGranularityEnabled(boolean enabled):启用放大功能,该功能限制放大时y轴的间隔。默认值:false
造型/修改轴样式
setTextColor(int color):设置轴标签(刻度)的颜色。
setTextSize(float size):设置轴标签的文本大小。
setTypeface(Typeface tf):设置Typeface轴标签的自定义。
setGridColor(int color):设置该轴的网格线的颜色。
setGridLineWidth(float width):设置该轴的网格线的宽度。
setAxisLineColor(int color):设置该轴的轴线的颜色。
setAxisLineWidth(float width):设置该轴的轴线的宽度。
enableGridDashedLine(float lineLength, float spaceLength, float phase):使用此绘制网格虚线,允许以虚线模式绘制网格线,例如“-– – – –-”。“ lineLength”控制线段的长度,“ spaceLength”控制线之间的间距,“ phase”控制起点。
设定数据API
如果要向图表添加值(数据),则必须通过
public void setData(ChartData data) { ... }
方法。所述基类ChartData(ChartData)类封装被渲染期间所需图表的所有数据和信息。ChartData是所有数据类(子类),列如的基类LineData,BarData...等等
折线图
LineDataSet对象存放一条线的相关内容
public LineDataSet(List<Entry> entries, String label) { ... }
LineDataSet需要一个List类型为Entry和的String来描述LineDataSet和,并将其作为用于的标签Legend
其中Entry是x轴和y值在图表中的条目
public Entry(float x, float y) { ... }
条形图
可以为设置数据的方式BarChart与相似LineChart。主要区别在于需要用于设置数据的数据对象(例如BarEntry代替Entry)。除此之外,BarChart还有不同的样式选项。
分组条形图
从v3.0.0版本开始,MPAndroidChart支持显式分组的绘制条(在这种情况下,库将处理x位置)或用户定义的图形,这意味着用户可以通过更改绘制条的x位置来将其放置在所需的任何位置。
积木条形图
堆叠的BarChart设置与普通设置非常相似,只是创建BarChart单个BarEntry对象的方式不同。如果是堆叠式钢筋,BarEntry则必须使用的其他构造函数:
public BarEntry (float x,float [] values ){ ... }
此构造函数允许values为y轴提供多个(数组),它们表示每个条形的“堆栈”的值,数组中的一个值是堆栈的一部分。考虑以下示例:
BarEntry stackedEntry = new BarEntry(0f, new float[] { 10, 20, 30 });
它BarEntry的x轴位置为0f,由三个值的堆栈组成,在y轴上的“高度”分别为“ 10”,“ 20”和“ 30”,累积的条形值/高度为60( 10 + 20 + 30)。
饼图
与其他图表类型不同,PieChart汇整采用PieEntry对象形式的数据。这些对象的构造函数如下所示:
public PieEntry(float value, String label) { ... }
构造函数的第一个参数用于实际的“值”,该值应在中绘制为扇形PieChart。第二个String参数称为“标签”
数据单位
LargeValueFormatter:可用于格式化大于“ 1.000”的大值。它将诸如“ 1.000”的值转换为“ 1k”,“ 1.000.000”将为“ 1m”(百万),“ 1.000.000.000”将为“ 1b”(十亿),诸如一万亿的值将为“ 1t” ”。
PercentFormatter:用于在每个带有1个小数位的值之后显示一个“%”符号。对于尤其有用PieChart。50-> 50.0%
数据对象样式
图内文本
setValueTextColor(int color):设置所有DataSets此数据对象包含的值文本的颜色(绘制值标签的颜色)。
setValueTextColors(List<Integer> colors):设置用作值颜色的颜色列表
setValueTextSize(float size):设置所有DataSets此数据对象包含的值文本的大小(以dp为单位)
setDrawValues(boolean enabled):启用/禁用所有DataSets此数据对象包含的图形值(值文本)
数据查找
getDataSetByIndex(int index):返回DataSet数据对象DataSet列表中给定索引处的对象。
contains(Entry entry):检查此数据对象是否包含指定的Entry。如果是,则返回true,否则返回false。注意:此功能的性能相当差,在性能关键的情况下不要过度使用。
contains(T dataSet):如果此数据对象包含提供的值DataSet,则返回true,否则返回false。
数据删除
clearValues():清除所有DataSet对象的数据对象,从而清除所有对象Entries。不删除提供的x值
突出线上
setHighlightEnabled(boolean enabled):将其设置为true以允许通过触摸突出显示该ChartData对象和所有底层对象DataSets。
setDrawVerticalHighlightIndicator(boolean enabled):启用/禁用垂直高亮指示线。如果禁用,则不会绘制指示器。
setDrawHorizontalHighlightIndicator(boolean enabled):启用/禁用水平高光指示线。如果禁用,则不会绘制指示器。
setHighLightColor(int color);设置指示线的颜色
setHighlightLineWidth(float width) 设置指示线的线宽,以dp设置高亮线(十字线)的宽度
图线条(线图)
setLineWidth(float width):为此数据集设置线宽(最小值= 0.2f,最大值= 10f);默认值1f注意:较细的线==更好的性能,较粗的线==性能差
setColor(int color); 在线图中可以设置线的颜色
填充区域
线图的填充必须要setDrawFilled设置为true
setDrawFilled(boolean filled):将DataSet绘制为实心(曲面,面积),而不仅仅是将其绘制为直线时,将其设置为true,禁用此设置将提高性能。请注意,此方法使用canvas.clipPath(...)绘制填充区域的方法。对于API级别<18(Android 4.3)的设备,应关闭图表的硬件加速-参见此处。默认值:false
setFillColor(int color):设置用于填充线条表面的颜色。
setFillAlpha(int alpha):设置用于填充线表面(0-255)的Alpha值(透明度),默认值:85、255 =完全不透明,0 =完全透明
setFillDrawable(Drawable d):设置一个Drawable应覆盖填充区域的。这也允许使用渐变。
LineDataSet(类LineDataSet)
setCircleRadius(float size):设置圆形值指示器的大小(半径),默认大小= 4f
setDrawCircles(boolean enabled):将其设置为true可以为此绘制圆形指示器LineDataSet,默认为true
setDrawCubic(boolean enabled):如果设置为true,则折线图将以立方样式而不是线性样式绘制。这会对性能产生负面影响!默认值:false
setCubicIntensity(float intensity):设置立方线的强度(如果启用)。最大值= 1f =非常立方,最小值= 0.05f =低立方效应,默认值:0.2f
setCircleColor(int color):设置此数据集所有圆圈指示器应具有的颜色。
setCircleColors(List<Integer> colors):设置其外圆LineDataSet应具有的颜色。还有其他各种设置圆形颜色的方法。
setCircleColorHole(int color):设置直线圆(孔)的内圆的颜色。
setDrawCircleHole(boolean enabled):将其设置为true以允许在此数据集的每个圆中绘制孔。如果设置为false,则将绘制填充的圆圈(无孔)。
enableDashedLine(float lineLength, float spaceLength, float phase):允许以虚线模式绘制线条,例如“-– – – –-”。“ lineLength”是线段的长度,“ spaceLength”是线段之间的间隔的长度,“ phase”是偏移量,以度为单位(通常使用0)
BarDataSet(类BarDataSet)
setBarSpacePercent(float percent):设置条之间的间隔,以条总宽度的百分比表示。
setBarShadowColor(int color):设置用于绘制条形阴影的颜色。条形阴影是条形后面的表面,指示最大值。不要用它getResources().getColor(...)来设置它。或者Color.rgb(...)。
setHighLightAlpha(int alpha):设置用于绘制突出显示指示条的Alpha值(透明度)。最小值= 0(完全透明),最大值= 255(完全不透明)。
setStackLabels(String[] labels):为标签设置不同的条形纸叠(如果有的话)。
PieDataSet(类PieDataSet)
setSliceSpace(float degrees):设置dp中的饼图切片之间留出的空间,默认值:0 –>无空间,最大20,最小0(无空间)
setSelectionShift(float shift):设置此数据集的突出显示的饼图切片与图表中心的距离,默认为12f
其它样式
invalidate():在图表上调用此方法将刷新(重画)它。为了使图表上执行的更改生效,这是必需的。
notifyDataSetChanged():让图表知道其基础数据已更改,并执行所有必要的重新计算(偏移量,图例,最大值,最小值等)。特别是在动态添加数据时,这是必需的。
setBackgroundColor(int color):设置将覆盖整个图表视图的背景颜色。另外,可以.xml在布局文件中通过设置背景色。
setDescription(String desc):设置描述文字,该文字显示在图表的右下角。
setDescriptionColor(int color):设置说明文字的颜色。
setDescriptionPosition(float x, float y):在屏幕上以像素为单位设置描述文本的自定义位置。
setDescriptionTypeface(Typeface t):设置Typeface用于绘制描述文本。
setDescriptionTextSize(float size):设置说明文字的大小(以像素为单位),最小6f,最大16f。
setNoDataText(String text):设置图表为空时应显示的文本。
setDrawGridBackground(boolean enabled):如果启用,将在图表绘图区域后面绘制背景矩形。
setGridBackgroundColor(int color):设置绘制网格背景的颜色。
setDrawBorders(boolean enabled):启用/禁用绘制图表边框(图表周围的线)。
setBorderColor(int color):设置图表边框线的颜色。
setBorderWidth(float width):以dp设置图表边界线的宽度。
setMaxVisibleValueCount(int count):设置图表上最大可见绘制值标签的数量。这仅在setDrawValues()启用时生效。
线图,条形图,散点图,蜡烛图和气泡图
setAutoScaleMinMaxEnabled(boolean enabled):用于指示是否启用y轴自动缩放的标志。如果启用,则每当视口更改时,y轴就会自动调整为当前x轴范围的最小和最大y值。对于显示财务数据的图表而言,这尤其有趣。默认值:false
setKeepPositionOnRotation(boolean enabled):设置方向更改后图表是否应保持其位置(缩放/滚动)。默认值:false
条形图
setDrawValueAboveBar(boolean enabled):如果设置为true,则所有值均绘制在其条形上方,而不是其顶部下方。
setDrawBarShadow(boolean enabled):如果设置为true,则在每个条后面绘制一个灰色区域,指示最大值。启用他的功能会使性能降低约40%。
setDrawValuesForWholeStack(boolean enabled):如果设置为true,则将分别绘制堆叠条形图的所有值,而不仅仅是总和。
setDrawHighlightArrow(boolean enabled):将其设置为true可以在突出显示时在每个栏上方绘制突出显示箭头
饼形图
setDrawSliceText(boolean enabled):将其设置为true可将x值文本绘制到饼图中。
setUsePercentValues(boolean enabled):如果启用此功能,则图表内的值将以百分比而不是原始值绘制。ValueFormatter然后,以百分比形式提供为to格式提供的值。
setCenterText(SpannableString text):设置在PieChart中心绘制的文本。较长的文本将被自动“包装”,以避免被剪切成饼状。
setCenterTextRadiusPercent(float percent):设置中心文本的边框的矩形半径,以饼孔默认1.f(100%)的百分比表示。
setHoleRadius(float percent):以最大半径的百分比(最大值=整个图表的半径)设置饼图中心的孔的半径,默认为50%
setTransparentCircleRadius(float percent):以最大半径的百分比(最大值=整个图表的半径)设置在圆形图中绘制的孔旁边的透明圆的半径,默认为55%->表示比中心孔大5%默认
setTransparentCircleColor(int color):设置透明圆圈的颜色。
setTransparentCircleAlpha(int alpha):设置透明圆圈应具有的透明度(0-255)。
setMaxAngle(float maxangle):设置用于计算扇形圆的最大角度。360f表示已满PieChart,180f表示半饼图。默认值:360f
图例
图例是每个数据对象的指示,如饼状图中每个颜色的扇区指示是有图例完成的
默认情况下,所有图表类型都支持图例,并且在为图表设置数据后将自动生成并绘制图例。的Legend通常由通过一个标签的形式/形状表示多个条目的每一个。
获取图表的图例对象
为了自定义Legend,您可以Legend使用getLegend()方法从图表中检索对象:
Legend legend = chart.getLegend();
控制是否应绘制图例
setEnabled(boolean enabled):设置Legend启用或禁用。如果禁用,Legend将不会绘制。
样式/修改图例
setTextColor(int color):设置图例标签的颜色。
setTextSize(float size):在dp中设置图例标签的文本大小。
setTypeface(Typeface tf):设置Typeface图例标签的自定义
修剪
setWordWrapEnabled(boolean enabled):如果启用,图例的内容将不会裁剪到图表范围之外,而是创建新的一行。请注意,这会降低性能,并且仅适用于图表下方的图例。
setMaxSizePercent(float maxSize):以百分比为单位设置整个图表视图中的最大相对大小。默认值:0.95f(95%)
自定义图例
setPosition(LegendPosition pos):设置,LegendPosition以定义Legend应该出现的位置。在RIGHT_OF_CHART,RIGHT_OF_CHART_CENTER,RIGHT_OF_CHART_INSIDE,BELOW_CHART_LEFT,BELOW_CHART_RIGHT,BELOW_CHART_CENTER或PIECHART_CENTER中选择(PieChart…),等等。
setForm(LegendForm shape):设置LegendForm应使用的。这是图例标签旁边用DataSet图例条目代表的颜色绘制的形状。在SQUARE,CIRCLE或LINE之间选择。
setFormSize(float size):以dp设置图例形式的大小。
setXEntrySpace(float space):设置水平轴上图例项之间的间隔。
setYEntrySpace(float space):设置垂直轴上图例条目之间的间隔。
setFormToTextSpace(float space):设置图例标签和相应的图例形式之间的空间。
setWordWrapEnabled(boolean enabled):传奇文字应该换行吗?/当前仅以下,左下,右下,中图中心支持此功能。/您可能希望在自动换行时设置maxSizePercent,以设置文本自动换行的点。
设置自定义标签和颜色
setCustom(int[] colors, String[] labels):设置自定义图例的标签和颜色数组。颜色计数应与标签计数匹配。每种颜色都是针对在相同索引处绘制的表单。空标签将启动一个组。(-2)颜色将避免绘制表单。这将禁用自动从数据集中计算图例标签和颜色的功能。调用resetCustom()以重新启用自动计算(然后notifyDataSetChanged()需要再次自动计算图例)
resetCustom():调用此选项将禁用自定义图例标签(由设置setCustom(...))。而是,标签将再次自动计算(notifyDataSetChanged()调用后)。
setExtra(int[] colors, String[] labels):设置在计算图例后将设置在自动计算的颜色和标签数组末尾的颜色和标签。(如果已经计算了图例,则需要致电notifyDataSetChanged()以使更改生效)
描述
获取描述对象
Description description = chart.getDescription();
setEnabled(boolean enabled)启用或禁用描述
setText(string str)设置描述文字
setPosition(float x,float y)设置说明在屏幕上的位置
示例
折线图
视图
<com.github.mikephil.charting.charts.LineChart android:id="@+id/chart" android:layout_width="match_parent" android:layout_height="match_parent" />
Java
1 //寻找到控件 2 LineChart dongxiaodongchart = findViewById(R.id.chart); 3 dongxiaodongchart.getAxisRight().setEnabled(false);//y轴右边不显示 4 dongxiaodongchart.getXAxis().setPosition(XAxis.XAxisPosition.BOTTOM);//只在图表下面显示x轴 5 //创建两个数据集 6 List<Entry> valsComp1 = new ArrayList<Entry>();//数据集1 7 valsComp1.add(new Entry(1,2)); 8 valsComp1.add(new Entry(1.2f,3.9f)); 9 valsComp1.add(new Entry(2f,6)); 10 List<Entry> valsComp2 = new ArrayList<Entry>();//数据集2 11 valsComp2.add(new Entry(1,2)); 12 valsComp2.add(new Entry(2.2f,3.9f)); 13 valsComp2.add(new Entry(3f,6)); 14 //创建两个线对象 15 LineDataSet setComp1 = new LineDataSet(valsComp1, "东小东1"); 16 LineDataSet setComp2 = new LineDataSet(valsComp2, "东小东2"); 17 //线对象的样式(更多见:数据对象样式 ) 18 setComp1.setColor(Color.RED);//设置线的颜色 19 setComp2.setCircleRadius(10);//设置数据点的大小 20 //数据显示 21 LineData data = new LineData(setComp1,setComp2); 22 dongxiaodongchart.setData(data); 23 dongxiaodongchart.invalidate();
带颜色填充的折线图
视图
<com.github.mikephil.charting.charts.LineChart android:id="@+id/chart" android:layout_width="match_parent" android:layout_height="match_parent" />
Java
1 //寻找到控件 2 LineChart dongxiaodongchart = findViewById(R.id.chart); 3 dongxiaodongchart.getAxisRight().setEnabled(false);//y轴右边不显示 4 dongxiaodongchart.getXAxis().setPosition(XAxis.XAxisPosition.BOTTOM);//只在图表下面显示x轴 5 //创建两个数据集 6 List<Entry> valsComp1 = new ArrayList<Entry>();//数据集1 7 valsComp1.add(new Entry(1,2)); 8 valsComp1.add(new Entry(1.2f,3.9f)); 9 valsComp1.add(new Entry(2f,6)); 10 List<Entry> valsComp2 = new ArrayList<Entry>();//数据集2 11 valsComp2.add(new Entry(1,2)); 12 valsComp2.add(new Entry(2.2f,3.9f)); 13 valsComp2.add(new Entry(3f,6)); 14 //创建两个线对象 15 LineDataSet setComp1 = new LineDataSet(valsComp1, "东小东1"); 16 LineDataSet setComp2 = new LineDataSet(valsComp2, "东小东2"); 17 //线对象的样式(更多见:数据对象样式 ) 18 setComp1.setColor(Color.RED);//设置线的颜色 19 setComp1.setDrawFilled(true); 20 setComp2.setDrawFilled(true); 21 setComp2.setFillColor(Color.YELLOW); 22 //数据显示 23 LineData data = new LineData(setComp1,setComp2); 24 dongxiaodongchart.setData(data); 25 dongxiaodongchart.invalidate();
条形图
视图
<com.github.mikephil.charting.charts.BarChart android:id="@+id/chart" android:layout_width="match_parent" android:layout_height="match_parent" />
Java
1 //寻找到控件 2 BarChart dongxiaodongchart = findViewById(R.id.chart); 3 //不显示描述 4 dongxiaodongchart.getDescription().setEnabled(false); 5 //y轴右边关闭 6 dongxiaodongchart.getAxisRight().setEnabled(false); 7 //x轴设置无网格 8 XAxis xAxis = dongxiaodongchart.getXAxis(); 9 xAxis.setPosition(XAxis.XAxisPosition.BOTTOM); 10 xAxis.setDrawGridLines(false); 11 xAxis.setGranularity(1f); //在放大到为轴设置的小数位数不再允许在两个轴值之间进行区分的点时,可以使用此方法来避免值重复。 12 //创建两个数据集 13 List<BarEntry> valsComp1 = new ArrayList<BarEntry>();//数据集1 14 valsComp1.add(new BarEntry(1,2)); 15 valsComp1.add(new BarEntry(3f,3.9f)); 16 valsComp1.add(new BarEntry(5f,6)); 17 //创建条形图对象 18 BarDataSet setComp1 = new BarDataSet(valsComp1, "东小东1"); 19 setComp1.setColor(Color.RED); 20 //数据显示 21 BarData data = new BarData(setComp1); 22 dongxiaodongchart.setData(data);//设置数据 23 dongxiaodongchart.invalidate();//刷新 24 //设置动画样式 25 dongxiaodongchart.animateY(2000,Easing. EaseInOutQuad);
分组条形图
视图
<com.github.mikephil.charting.charts.BarChart android:id="@+id/chart" android:layout_width="match_parent" android:layout_height="match_parent" />
java
1 //寻找到控件 2 BarChart dongxiaodongchart = findViewById(R.id.chart); 3 4 //设置颜色图标在右上角显示,默认是在图表底部并排显示 5 Legend l = dongxiaodongchart.getLegend(); 6 l.setVerticalAlignment(Legend.LegendVerticalAlignment.TOP); 7 l.setHorizontalAlignment(Legend.LegendHorizontalAlignment.RIGHT); 8 l.setOrientation(Legend.LegendOrientation.VERTICAL); 9 l.setDrawInside(true); 10 l.setYOffset(0f); 11 l.setXOffset(10f); 12 l.setYEntrySpace(0f); 13 l.setTextSize(8f); 14 15 //Y轴设置 16 dongxiaodongchart.getAxisRight().setEnabled(false); 17 18 //X轴设置 19 XAxis xAxis = dongxiaodongchart.getXAxis();//获取到x轴对象 20 xAxis.setGranularity(1f);//设置网格宽度 21 xAxis.setCenterAxisLabels(true);//设置为刻度显示在网格中间 22 xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);//只在图表下面显示 23 24 dongxiaodongchart.getDescription().setEnabled(false);//不显示描述 25 26 float groupSpace = 0.08f;//组间隔 27 float barSpace = 0.03f; //每个柱状图的间隔 28 float barWidth = 0.2f; //每个柱状图的宽度 29 // (0.2 + 0.03) * 4 + 0.08 = 1.00 -> interval per "group" 30 31 //-----数据----- 32 int groupCount = 3; 33 int startYear = 1998; 34 int endYear = startYear + groupCount; 35 36 ArrayList<BarEntry> values1 = new ArrayList<>(); 37 ArrayList<BarEntry> values2 = new ArrayList<>(); 38 ArrayList<BarEntry> values3 = new ArrayList<>(); 39 ArrayList<BarEntry> values4 = new ArrayList<>(); 40 41 float randomMultiplier = 6 * 10; 42 43 for (int i = startYear; i < endYear; i++) { 44 values1.add(new BarEntry(i, (float) (Math.random() * randomMultiplier))); 45 values2.add(new BarEntry(i, (float) (Math.random() * randomMultiplier))); 46 values3.add(new BarEntry(i, (float) (Math.random() * randomMultiplier))); 47 values4.add(new BarEntry(i, (float) (Math.random() * randomMultiplier))); 48 } 49 //设置样式和生成柱状图对象 50 BarDataSet set1, set2, set3, set4; 51 set1 = new BarDataSet(values1, "东小东A"); 52 set1.setColor(Color.rgb(104, 241, 175)); 53 set2 = new BarDataSet(values2, "东小东B"); 54 set2.setColor(Color.rgb(164, 228, 251)); 55 set3 = new BarDataSet(values3, "东小东C"); 56 set3.setColor(Color.rgb(242, 247, 158)); 57 set4 = new BarDataSet(values4, "东小东D"); 58 set4.setColor(Color.rgb(255, 102, 0)); 59 //数据显示 60 BarData data = new BarData(set1, set2, set3, set4); 61 dongxiaodongchart.setData(data); 62 //设置柱状宽度 63 dongxiaodongchart.getBarData().setBarWidth(barWidth); 64 //设置刻度最小值 65 dongxiaodongchart.getXAxis().setAxisMinimum(startYear); 66 //设置刻度最大值 67 dongxiaodongchart.getXAxis().setAxisMaximum(startYear + dongxiaodongchart.getBarData().getGroupWidth(groupSpace, barSpace) * groupCount); 68 //组适配 69 dongxiaodongchart.groupBars(startYear, groupSpace, barSpace); 70 dongxiaodongchart.invalidate();//刷新数据 71 72 //设置动画样式 73 dongxiaodongchart.animateY(2000,Easing. EaseInOutQuad);
积木条形图
视图
<com.github.mikephil.charting.charts.BarChart android:id="@+id/chart" android:layout_width="match_parent" android:layout_height="match_parent" />
Java
1 //寻找到控件 2 BarChart dongxiaodongchart = findViewById(R.id.chart); 3 //不显示描述 4 dongxiaodongchart.getDescription().setEnabled(false); 5 //y轴右边关闭 6 YAxis leftAxis = dongxiaodongchart.getAxisLeft(); 7 leftAxis.setAxisMinimum(0f); // 从零开始 8 dongxiaodongchart.getAxisRight().setEnabled(false); 9 //x轴设置无网格 10 XAxis xAxis = dongxiaodongchart.getXAxis(); 11 xAxis.setPosition(XAxis.XAxisPosition.BOTTOM); 12 xAxis.setDrawGridLines(false); 13 xAxis.setGranularity(1f); //在放大到为轴设置的小数位数不再允许在两个轴值之间进行区分的点时,可以使用此方法来避免值重复。 14 //创建两个数据集 15 List<BarEntry> valsComp1 = new ArrayList<BarEntry>();//数据集1 16 valsComp1.add(new BarEntry(-2f,new float[] { 5, 20, 4 })); 17 valsComp1.add(new BarEntry(0f,new float[] { 10,6, 3 })); 18 valsComp1.add(new BarEntry(2f,new float[] { 10, 20, 7 })); 19 //创建条形图对象 20 BarDataSet setComp1 = new BarDataSet(valsComp1, "东小东1"); 21 setComp1.setDrawIcons(false); 22 setComp1.setColors(new int[]{Color.RED,Color.GREEN,Color.BLUE }); 23 setComp1.setStackLabels(new String[]{"东1", "东2", "东3"}); 24 ArrayList<IBarDataSet> dataSets = new ArrayList<>(); 25 dataSets.add(setComp1); 26 //显示 27 BarData data = new BarData(dataSets); 28 dongxiaodongchart.setData(data); 29 dongxiaodongchart.setFitBars(true); 30 dongxiaodongchart.invalidate(); 31 //设置动画样式 32 dongxiaodongchart.animateY(2000,Easing. EaseInOutQuad);
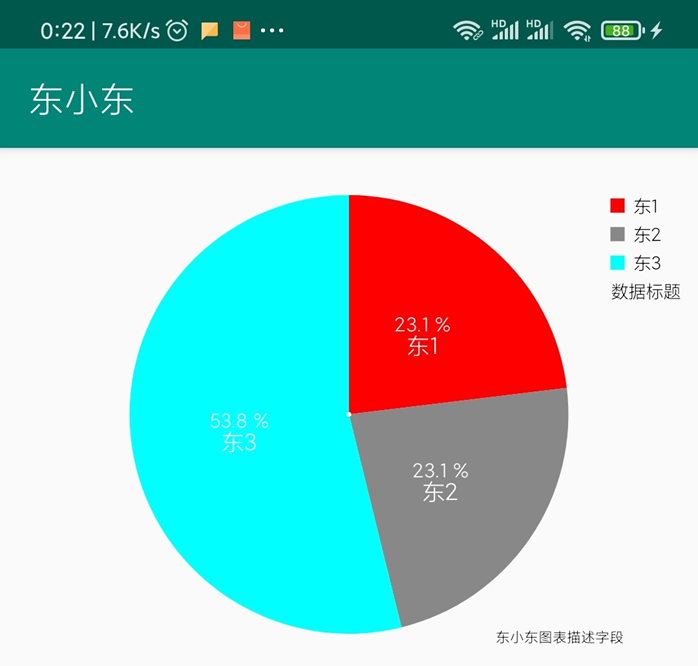
饼形图
视图
<com.github.mikephil.charting.charts.PieChart android:id="@+id/chart" android:layout_width="match_parent" android:layout_height="match_parent" />
Java
1 //寻找到控件 2 PieChart dongxiaodongchart = findViewById(R.id.chart); 3 //圆环中间显示 4 dongxiaodongchart.setCenterText("东小东 主要标题"); 5 dongxiaodongchart.setCenterTextSize(15); 6 //边距设置 7 dongxiaodongchart.setExtraOffsets(20.f, 10.f, 20.f, 10f); 8 //数据线条 9 dongxiaodongchart.setHoleRadius(58f); 10 dongxiaodongchart.setTransparentCircleRadius(61f); 11 //颜色标识显示 12 Legend l = dongxiaodongchart.getLegend(); 13 l.setVerticalAlignment(Legend.LegendVerticalAlignment.TOP); 14 l.setHorizontalAlignment(Legend.LegendHorizontalAlignment.RIGHT); 15 l.setOrientation(Legend.LegendOrientation.VERTICAL); 16 //l.setDrawInside(false);//添加不显示 17 //l.setEnabled(false); 18 //数据 19 List<PieEntry> list=new ArrayList<>(); 20 list.add(new PieEntry(30,"东1")); 21 list.add(new PieEntry(30,"东2")); 22 list.add(new PieEntry(40,"东3")); 23 PieDataSet pieDataSet=new PieDataSet(list,"数据标题"); 24 //设置样式 25 pieDataSet.setColors(Color.RED,Color.GRAY,Color.CYAN);//设置各个数据的颜色 26 //设置为值外部显示,注释则内部显示 27 pieDataSet.setYValuePosition(PieDataSet.ValuePosition.OUTSIDE_SLICE); 28 pieDataSet.setValueLineColor(Color.RED);//值引线为红色 29 pieDataSet.setValueTextSize(30); 30 //输出值 31 PieData data = new PieData(pieDataSet); 32 data.setValueTextSize(11f);//显示值的大小 33 data.setValueTextColor(Color.BLUE);//显示值的颜色 34 dongxiaodongchart.setData(data);//设置数据 35 dongxiaodongchart.invalidate();//刷新
全饼图

视图
<com.github.mikephil.charting.charts.PieChart android:id="@+id/chart" android:layout_width="match_parent" android:layout_height="match_parent" />
java
1 //寻找到控件 2 PieChart dongxiaodongchart = findViewById(R.id.chart); 3 dongxiaodongchart.getDescription().setText("东小东图表描述字段"); 4 //外边距设置 5 dongxiaodongchart.setExtraOffsets(20.f, 10.f, 20.f, 10f); 6 //图例 7 Legend l = dongxiaodongchart.getLegend(); 8 l.setVerticalAlignment(Legend.LegendVerticalAlignment.TOP); 9 l.setHorizontalAlignment(Legend.LegendHorizontalAlignment.RIGHT); 10 l.setOrientation(Legend.LegendOrientation.VERTICAL); 11 //数据 12 List<PieEntry> list=new ArrayList<>(); 13 list.add(new PieEntry(300,"东1")); 14 list.add(new PieEntry(300,"东2")); 15 list.add(new PieEntry(700,"东3")); 16 PieDataSet pieDataSet=new PieDataSet(list,"数据标题"); 17 //设置样式 18 pieDataSet.setColors(Color.RED,Color.GRAY,Color.CYAN);//设置各个数据的颜色 19 //输出值 20 PieData data = new PieData(pieDataSet); 21 //数据显示大小 22 data.setValueTextSize(11f);//显示值的大小 23 data.setValueTextColor(Color.WHITE);//显示值 24 //设置显示单位为% 25 data.setValueFormatter(new PercentFormatter(dongxiaodongchart)); 26 //设置开启百分比显示 27 dongxiaodongchart.setUsePercentValues(true); 28 //中心圆设置 29 30 31 dongxiaodongchart.setHoleRadius(1);//中心圆半径为1% 32 dongxiaodongchart.setTransparentCircleRadius(0);//中心半透明圆半径为0% 33 //数据刷新显示 34 dongxiaodongchart.setData(data);//设置数据 35 dongxiaodongchart.invalidate();//刷新
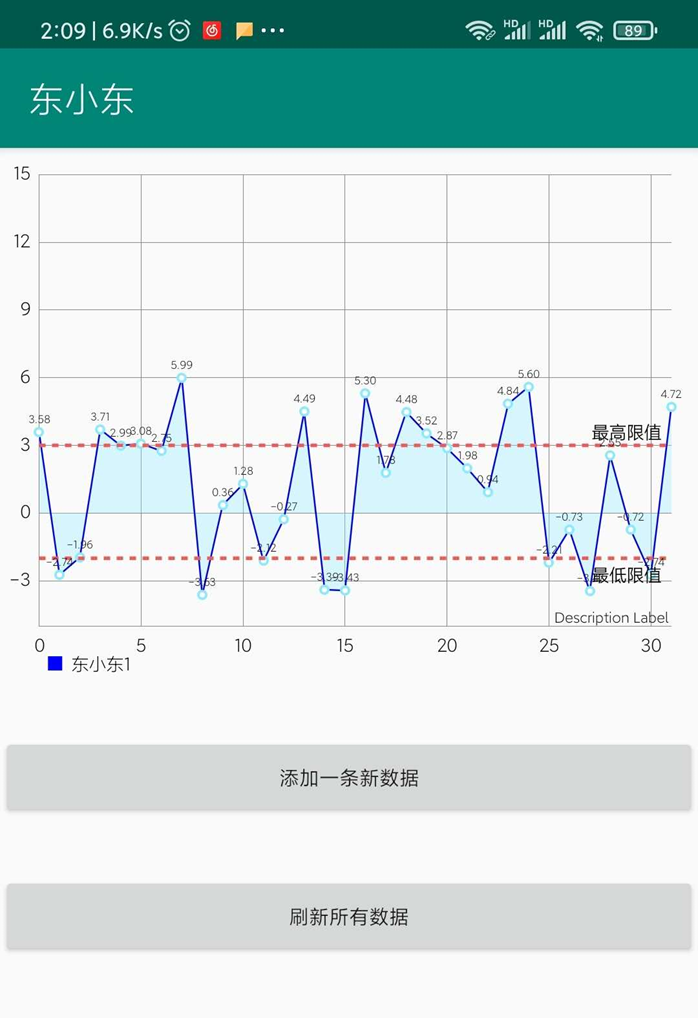
动态数据线图
视图
<LinearLayout android:layout_width="match_parent" android:layout_height="300dp"> <com.github.mikephil.charting.charts.LineChart android:id="@+id/chart" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="添加一条新数据" android:onClick="ButADD" android:layout_marginTop="30dp" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="刷新所有数据" android:onClick="ButREF" android:layout_marginTop="30dp" />
java
1 //寻找到控件 2 dongxiaodongchart = findViewById(R.id.chart); 3 //设置图标坐标样式 4 dongxiaodongchart.getAxisRight().setEnabled(false);//y轴右边不显示 5 dongxiaodongchart.getXAxis().setPosition(XAxis.XAxisPosition.BOTTOM);//只在图表下面显示x轴 6 //顶部的线,最高限值虚线 7 LimitLine ll1 = new LimitLine(3f, "最高限值");//参数是显示的y轴值 8 ll1.setLineWidth(2f);//设置线条宽度 9 ll1.enableDashedLine(10f, 10f, 0f);//配置虚线样式 10 ll1.setLabelPosition(LimitLine.LimitLabelPosition.RIGHT_TOP);//设置字体显示在线的上面 11 ll1.setTextSize(10f);//设置字体大小 12 //底部的线,最低限值虚线 13 LimitLine ll2 = new LimitLine(-2f, "最低限值"); 14 ll2.setLineWidth(2f); 15 ll2.enableDashedLine(10f, 10f, 0f); 16 ll2.setLabelPosition(LimitLine.LimitLabelPosition.RIGHT_BOTTOM); 17 ll2.setTextSize(10f); 18 //获取y轴对象 19 YAxis yAxis = dongxiaodongchart.getAxisLeft(); 20 //设置图表的y轴显示最大最小值范围 21 yAxis.setAxisMaximum(15f); 22 yAxis.setAxisMinimum(-5f); 23 //开始显示两条限值线 24 yAxis.addLimitLine(ll1); 25 yAxis.addLimitLine(ll2); 26 //创建两个数据集 27 List<Entry> valsComp1 = new ArrayList<Entry>();//数据集1 28 valsComp1.add(new Entry(1,2)); 29 valsComp1.add(new Entry(1.2f,3.9f)); 30 valsComp1.add(new Entry(2f,6)); 31 //创建线对象 32 LineDataSet setComp1 = new LineDataSet(valsComp1, "东小东1"); 33 //线对象的样式(更多见:数据对象样式 ) 34 setComp1.setColor(Color.BLUE);//设置线的颜色 35 setComp1.setDrawFilled(true); 36 //数据显示 37 LineData data = new LineData(setComp1); 38 dongxiaodongchart.setData(data); 39 dongxiaodongchart.invalidate(); 40 } 41 //数据刷新函数 42 public void refreshvalue(){ 43 //创建新的数据 44 ArrayList<Entry> values = new ArrayList<>(); 45 for (int i = 0; i < 10; i++) { 46 float val = (float) (Math.random() * 10)-4;//Math.random():产生一个[0,1) 47 values.add(new Entry(i,val)); 48 } 49 //获取现在的线对象 50 LineDataSet set1=(LineDataSet) dongxiaodongchart.getData().getDataSetByIndex(0); 51 //设置新的数据 52 set1.setValues(values); 53 //通知数据改变 54 set1.notifyDataSetChanged(); 55 dongxiaodongchart.getData().notifyDataChanged(); 56 dongxiaodongchart.notifyDataSetChanged(); 57 //刷新显示 58 dongxiaodongchart.invalidate(); 59 } 60 //数据加入一条函数 61 public void addvalue(){ 62 //获取现在的线对象 63 LineDataSet set1=(LineDataSet) dongxiaodongchart.getData().getDataSetByIndex(0); 64 //设置随意的坐标值 65 int x= set1.getEntryCount(); 66 float y = (float) (Math.random() * 10)-4;//Math.random():产生一个[0,1) 67 //添加一个点 68 set1.addEntry(new Entry(x,y)); 69 //通知数据改变 70 set1.notifyDataSetChanged(); 71 dongxiaodongchart.getData().notifyDataChanged(); 72 dongxiaodongchart.notifyDataSetChanged(); 73 //刷新显示 74 dongxiaodongchart.invalidate(); 75 } 76 //按键事件监听 77 public void ButADD(View v){ 78 Toast.makeText(MainActivity.this,"添加一条数据", Toast.LENGTH_SHORT).show(); 79 addvalue(); 80 } 81 public void ButREF(View v){ 82 Toast.makeText(MainActivity.this,"刷新所有数据显示", Toast.LENGTH_SHORT).show(); 83 refreshvalue(); 84 }
开源地址:https://github.com/PhilJay/MPAndroidChart
官方文档:https://weeklycoding.com/mpandroidchart-documentation/
参考:https://blog.csdn.net/qq_44720366/article/details/104583622