1、采用的方案,资源
1)Flask-SocketIO
https://github.com/miguelgrinberg/Flask-SocketIO
2)python-socketio-client
https://github.com/veo-labs/python-socketio-client
3) nodejs client
https://github.com/socketio/socket.io-client
4)jquery渲染(文本/字符串)
<!DOCTYPE HTML> <html> <head> <script type="text/javascript" src="jquery-1.11.2.js"></script> <script type="text/javascript"> $(function(){ $("#testAjax").click(function(){ htmlobj=$.ajax({url:"tmp.txt",async:false}); $("#myDiv").html(htmlobj.responseText.replace(/ /g,"<br/>")); }); }); </script> </head> <body> <div id="myDiv"><h2>AJAX test</h2></div> <button id="testAjax" type="button">Ajax test</button> </body> </html>
linux
$("#myDiv").html(htmlobj.responseText.replace(/
/g,"<br/>"));
windows
$("#myDiv").html(htmlobj.responseText.replace(/
/g,"<br/>")linux/windows都支持需要处理一下
<!DOCTYPE HTML> <html> <head> <script type="text/javascript" src="http://code.jquery.com/jquery-1.11.2.min.js"></script> <script type="text/javascript"> $(function(){ $("#testAjax").click(function(){ htmlobj=$.ajax({url:"tmp",async:false}); var i; var result = ""; var c; for (i = 0; i < htmlobj.responseText.length; i++) { c = htmlobj.responseText.substr(i, 1); if ( c == " ") result = result + "</br>"; else if (c != " ") result = result + c; } $("#myDiv").html(result); }); }); </script> </head> <body> <div id="myDiv"><h2>AJAX test </h2></div> <button id="testAjax" type="button">Ajax test</button> </body> </html>
2)架构分析
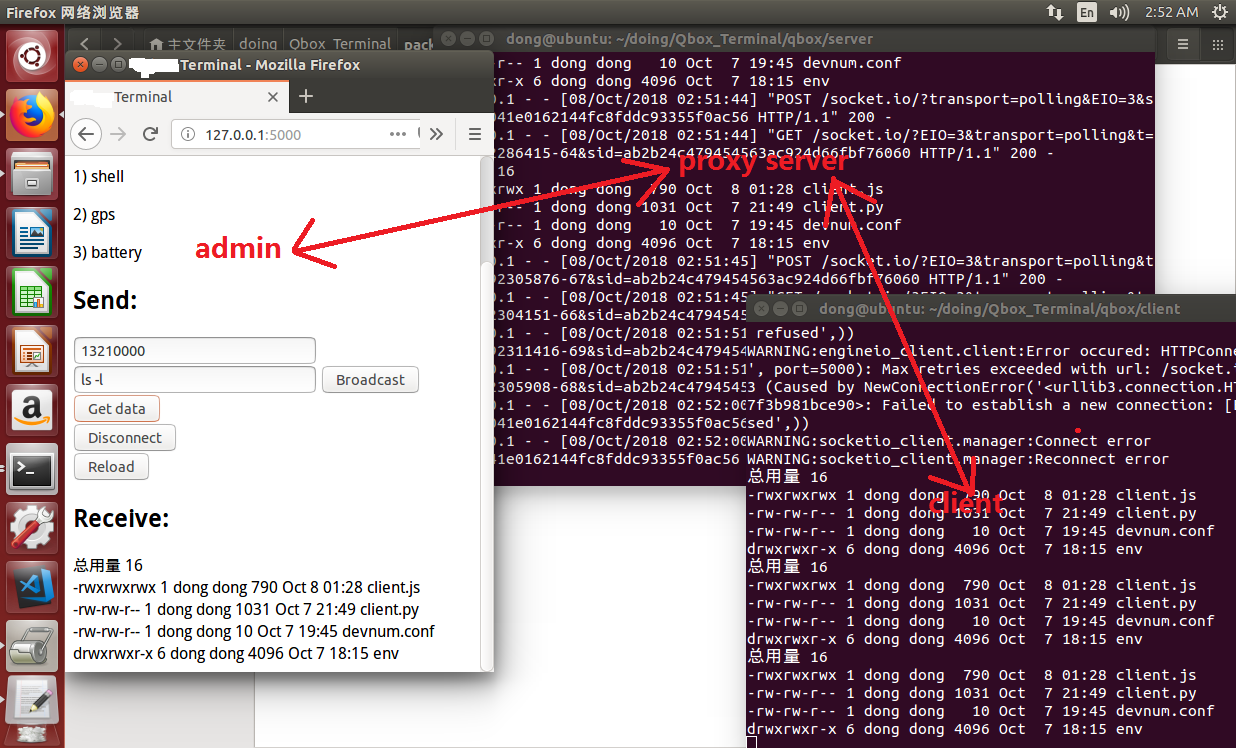
七拼八凑,就实现了远程设备管理(广播点名机制),如图片中的admin——proxy server —— client ,看起来似乎内容涉及很多,但是每个模块实现的核心代码也就10来20行,完全实现功能也就50行左右吧。

admin实例是Flask-SocketIO中的网页模板,proxy server实例也就是Flask-SocketIO,client实例是python-socketio-client
client实例是运行在终端设备上的,可以是其他各种平台程序,比如c, python, nodejs等等
1)python client
https://pypi.org/project/python-socketio-client/1.1/
pip install python-socketio-client
from socketio_client.manager import Manager import commands import gevent from gevent import monkey monkey.patch_socket() import logging logging.basicConfig(level=logging.WARNING) dev_id = '13210000' #connect server io = Manager('http', 'localhost', 5000, auto_connect=False) chat = io.socket('/test') @chat.on('test_event') def test_message(message): #print(message) if message['id'] == dev_id: if message['data'] == 'gps': output = {'lat':0,'lon':0} elif message['data'] == 'battery': output = {'battery':0} else: return_code, output = commands.getstatusoutput(message['data'])
print(output) chat.emit('ehco_event', {'id': message['id'],'data': output})
@chat.on_connect() def on_connect(): chat.emit('ehco_event', {'id': dev_id,'data': 'connected'})
chat.connect() gevent.wait()
python调用shell
https://www.cnblogs.com/snow-backup/p/5035792.html
socket client还有些其他库
https://github.com/invisibleroads/socketIO-client
https://github.com/ziyasal/socket.io-python-emitter
https://github.com/abourget/gevent-socketio/tree/master/examples/flask_chat
2) nodejs client
https://github.com/socketio/socket.io-client
npm install socket.io-client
var socket = require('socket.io-client')('http://192.168.29.134:5000/test'); const dev_id = '13210000' socket.on('connect', function(){ console.log("connect"); socket.emit('ehco_event', {data: 'connected'}); }); socket.on('client_event', function(data){ console.log(data); if(data.id === dev_id){ if(data.data === 'battery') socket.emit('my_event', {id: dev_id, data: 'return data ok ...'}); else if(data.data === 'gps') socket.emit('my_event', {id: dev_id, data: 'return data ok ...'}); else if(data.data === 'shell') socket.emit('my_event', {id: dev_id, data: 'return data ok ...'}); } }); socket.on('disconnect', function(){ console.log("disconnect"); socket.emit('ehco_event', {data: 'disconnect'}); });
nodejs调用shell指令
http://www.ruanyifeng.com/blog/2015/05/command-line-with-node.html
3、其他参考设计
https://github.com/pallets/flask