前一段时间,因为工作的需要,学习了一些.net的部署。在打包的过程中遇到了几个问题:
1、 数据库脚本打包,如何修改Web.config文件中的数据联接
2、 数据库脚本中的方法和视图打包时要注意的问题
3、 如何使创建的快捷方式启动IE浏览器
对于如何打包,建立部署工程,MSDN和网上的一些资料说的很清楚,在这里不再赘述。针对上面两个问题提做一下总结:
1、 首先我们要生成数据库脚本,保存在文件中,如:DBScript.sql。注意:脚本中的“go”要全部去掉,视图和方法不要生成到一起,后面会讲到。
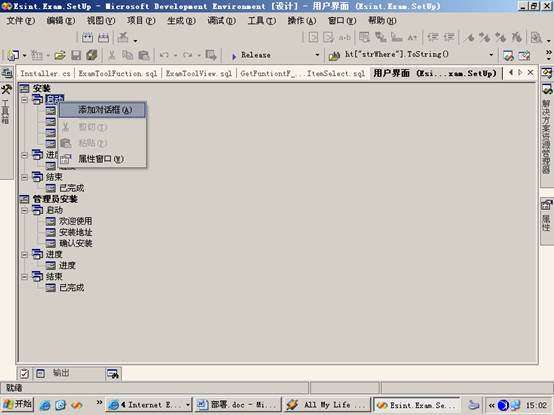
2、 要生成数据库就需要用户SqlServer的用户名密码,这时需要用户自己输入,我们要给用户定义一个输入界面,打开部署项目(比如:我这里叫SetUp)的用户界面,在安装-启动中添加一个用户界面

我选择的是文本框(A),然后设置此文本框的属性,如下图:

现在只需要输入用户名和密码的两个文本框,注意:有两个属性STRUSER、STRPASS
3、 有了用户的用户名和密码,我们就可以根据他们生成数据库,这时,要建立一个用户自定义操作,在这个过程中,我们先要建立一个安装类,在项目中添加一个Install类库,添加一个安装程序类,这个类继承自System.Configuration. Install.Installer。
定义这个类的目的是加入我们需要的一些步骤,这里我们要加入数据库的建立和修改Web.Config中的数据联接,主要是重写Install方法。
第一步:获得用户输入的用户名和密码
private string strUser = "";
private string strPass = "";
public override void Install(IDictionary stateSaver)
{
this.strUser = this.Context.Parameters["strUser"];
if(this.Context.Parameters["strPass"] != null)
this.strPass = this.Context.Parameters["strPass"];
}
第二步:建立数据库及数据库表
将刚才生成的数据库脚本添加到Install项目下,修改其属性中的生成操作为“嵌入的资源”,编写相应的代码
protected void AddDBTable(string strDBName )
{
try
{
//Create the database.
ExecuteSql("master", "CREATE DATABASE " + strDBName);
// Create the tables.
ExecuteSql(strDBName, GetSql("DBScript.sql"));
ExecuteSql(strDBName, GetSql("Fuction.sql"));
ExecuteSql(strDBName, GetSql("View.sql"));
}
catch(Exception ex)
{
throw ex;
}
}
private void ExecuteSql(string DatabaseName , string Sql)
{
SqlConnection sqlConnection1 = new SqlConnection("user id=" + strUser + ";password="+strPass+";database=master;server=(local)") ;
SqlCommand Command = new SqlCommand(Sql, sqlConnection1);
Command.Connection.Open();
Command.Connection.ChangeDatabase(DatabaseName);
try
{
Command.ExecuteNonQuery();
}
catch(Exception ex)
{
throw ex;
}
finally
{
Command.Connection.Close();
}
}
private string GetSql(string strName)
{
try
{
Assembly Asm = Assembly.GetExecutingAssembly();
Stream strm = Asm.GetManifestResourceStream(Asm.GetName().Name + "." + strName);
StreamReader reader= new StreamReader(strm);
return reader.ReadToEnd();
}
catch(Exception ex)
{
throw ex;
}
}
注意:这里有两个执行脚本Fuction.sql,View.sql,对于每一个Fuction和View要单独使用一个脚本文件,因为每一个方法或视图的建立要求在查询语句的第一行,如果我们有两个方法的话,就要这样建立,如:要创建Function1和Function2。就要建立两个脚本Function1.sql和Function2.sql分别用来创建Function1和Function2。(我没有找到其他的方法解决这个问题,如果大家有更好的方法,欢迎给我指出)
第三步:修改Web.config中的数据联接,我们可以用处理Xml的方式处理Web.config。
protected void WriteWebConfig()
{
try
{
FileInfo file = new FileInfo(this.Context.Parameters["targetdir"] + @"\Web.config");
XmlDocument doc = new XmlDocument();
doc.Load(file.FullName);
XmlElement root = doc.DocumentElement;
XmlNodeList list = root.SelectNodes("/configuration/appSettings/add");
foreach(XmlNode node in list)
{
if(node.Attributes["key"].Value == "DBConn")
{
node.Attributes["value"].Value = "workstation id=.;packet size=4096;user id=" + strUser + ";pwd=" + strPass + ";data source=.;persist security info=False;initial catalog=DB";
doc.Save(file.FullName);
break;
}
}
}
catch(Exception ex)
{
throw ex;
}
}
这里要注意一个问题——对于部署后的Web.config的位置的确定,在这里用到了一个属性“targetdir”,这个属性会在一会的添加自定义操作中定义。
第四步:有了生成数据库及数据库表和对Xml数据联接的方法,我们只要在Install方法中调用就可以了。Install方法代码如下:
public override void Install(IDictionary stateSaver)
{
this.strUser = this.Context.Parameters["strUser"];
if(this.Context.Parameters["strPass"] != null)
this.strPass = this.Context.Parameters["strPass"];
this.AddDBTable("ExamTool");
this.WriteWebConfig();
}
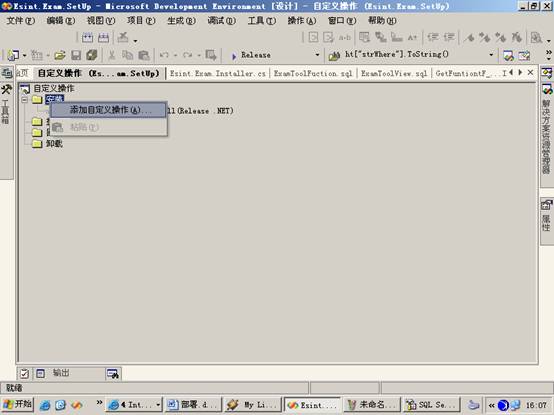
4、 有了自定义操作类,我们就要把它添加到用户自定义操作中,打开部署项目中的用户自定义操作视图,在安装上添加自定义操作

选择Web应用程序文件夹,添加输出,选择刚才建立的Install类库,选择主输出

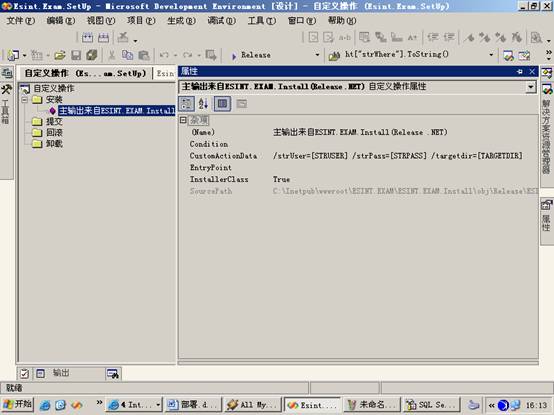
点击“确定”,设置添加的自定义操作的属性

注意:CustomActionData是指定要安装程序的自定义数据,这里面设置了三个参数,/strUser=[STRUSER] /strPass=[STRPASS] /targetdir=[TARGETDIR],其中targetdir是需要的部署的目标地址,这些参数以“/”表示开始,以“ ”(空格)隔开。
数据库部署部分基本完成,我们再来看看对于Web程序如何启动IE打开首页。
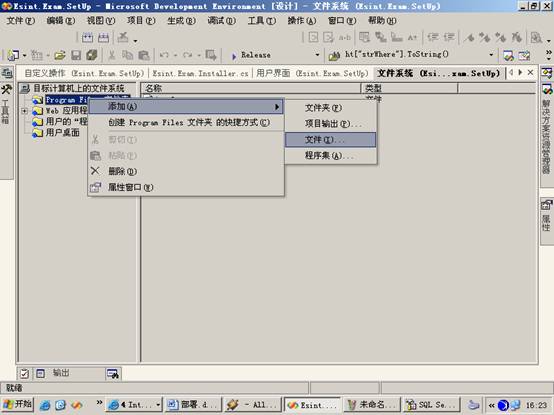
首先,我们要将IE的exe文件引入部署程序,在文件系统视图中添加Program Files文件夹,在此文件夹中添加文件

选择IE的文件,在系统盘下的\Program Files\Internet Explorer\iexplore.exe
创建的快捷方式中设置属性,如下图

Target设置成iexplore.exe,WorkingFolder设置为Program Files文件夹。
这样整个部署程序已基本完成,编译一下就可以了。编译的时候注意,生成的SetUp文件分为Debug版和Release版,Release版本相对较小,而且部署好的程序执行的效率相对较高,建议用这个版本部署。