Adnroid 3.0之后已经默认开启了ActionBar功能,ActionBar位于传统标题栏的位置。
ActionBar提供如下功能:
1,显示选项菜单的菜单项(将菜单项显示成Action Item)
2,使用程序图标作为返回Home主屏或向上的导航操作
3,提供交互式View作为Action View。
4,提供基于Tab的导航方式,可用于切换多个Fragment
5,提供基于下拉的导航方式下面是使用ActionBar显示选项菜单。
显示选项菜单的菜单项
res/meun/menu.xml
1 <menu xmlns:android="http://schemas.android.com/apk/res/android" > 2 3 <item 4 android:id="@+id/action_settings" 5 android:orderInCategory="100" 6 android:showAsAction="never" 7 android:title="@string/action_settings"/> 8 9 <!-- 使用系统自动的activitybar样式(三个竖点) --> 10 <group android:id="@+id/group1" > 11 <item android:id="@+id/item1" android:title="123"> </item> 12 <item android:id="@+id/item2" android:title="456"> </item> 13 <item android:id="@+id/item3" android:title="789"> </item> 14 </group> 15 16 17 18 <!-- 自定义样式,“颜色” 。如果showAsAction设置为never,那么此Actionbar将作为一个菜单项出现在系统样式的Actionbar中, 19 并且此Actionbar下的菜单项自动转换成所对应的二级菜单--> 20 <item 21 android:id="@+id/i" 22 android:showAsAction="never" 23 android:title="颜色"> 24 <menu> 25 <group android:id="@+id/group2" > 26 <item android:id="@+id/item4" android:title="红"> </item> 27 <item android:id="@+id/item5" android:title="绿"> </item> 28 <item android:id="@+id/item6" android:title="蓝"> </item> 29 </group> 30 </menu> 31 </item> 32 33 <!-- 通过actionLayout加载布局,将ActionBar设置为UI组件 --> 34 <item android:showAsAction="always" 35 android:actionLayout="@layout/activity_clock"/> 36 37 38 39 </menu>
showAsAction设置成always的效果

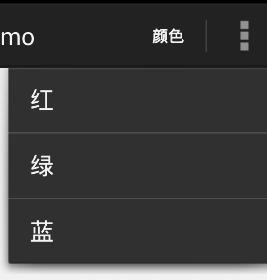
showAsAction设置成never的效果

提供交互式View作为Action View
在ActionBar上添加Action View,
定义Item时使用 android:actionLayout="";属性,指定Action View对应的视图资源。

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <AnalogClock android:layout_width="wrap_content" android:layout_height="wrap_content"/> </RelativeLayout>

使用程序图标作为返回Home主屏或向上的导航操作

实现非常容易只需设置
actionBar.setDisplayHomeAsUpEnabled(true);
并且重写onOptionsItemSelected()方法

@Override public boolean onOptionsItemSelected(MenuItem item) { //android.R.id.home是系统的Home主屏id if (item.getItemId()==android.R.id.home) { this.finish(); } return super.onOptionsItemSelected(item); }
提供基于Tab的导航方式,可用于切换多个Fragment


下面是实现方法:


MainActivity
1 package com.dj.actionbartab; 2 3 import android.app.ActionBar; 4 import android.app.ActionBar.Tab; 5 import android.app.ActionBar.TabListener; 6 import android.app.Activity; 7 import android.app.Fragment; 8 import android.app.FragmentTransaction; 9 import android.os.Bundle; 10 import android.view.MenuItem; 11 /** 12 * ActionBar结合Fragment实现Tab导航功能 13 */ 14 public class MainActivity extends Activity { 15 private ActionBar actionBar; 16 @Override 17 protected void onCreate(Bundle savedInstanceState) { 18 super.onCreate(savedInstanceState); 19 setContentView(R.layout.container); 20 actionBar = getActionBar(); 21 // 设置ActionBar的导航方式为Tab 22 actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS); 23 // 为ActionBar添加两个Tab页,并设置监听(传入一个fragment)。 24 Tab tab = actionBar.newTab(); 25 tab.setText("第一项"); 26 tab.setTabListener(new MyTabListener(new MyFragment1()) ); 27 actionBar.addTab(tab); 28 actionBar.addTab(actionBar.newTab().setText("第二项").setTabListener(new MyTabListener(new MyFragment2()))); 29 //使用程序图标作为返回Home主屏,可以点击,并且有向左的图标 30 actionBar.setDisplayHomeAsUpEnabled(true); 31 } 32 33 /** 34 * 实现ActionBar.TabListener接口,构造函数中把fragment传进来,为了更好控制fragment。 35 * 36 */ 37 class MyTabListener implements TabListener{ 38 private Fragment fragment; 39 public MyTabListener(Fragment fragment) { 40 this.fragment=fragment; 41 } 42 @Override 43 public void onTabSelected(Tab tab, FragmentTransaction ft) { 44 /**获得Fragment管理,开启实务,将view替换成fragment,提交事务*/ 45 ft=getFragmentManager().beginTransaction(); 46 ft.replace(R.id.container, fragment); 47 ft.commit(); 48 } 49 @Override 50 public void onTabUnselected(Tab tab, FragmentTransaction ft) { 51 //tab没有被选择的时候调用,移除当前的fragment让下个Tab所对应的fragment进来。 52 ft.remove(fragment); 53 } 54 @Override 55 public void onTabReselected(Tab tab, FragmentTransaction ft) { 56 } 57 } 58 @Override 59 public boolean onOptionsItemSelected(MenuItem item) { 60 //android.R.id.home是系统的Home主屏id 61 if (item.getItemId()==android.R.id.home) { 62 this.finish(); 63 } 64 return super.onOptionsItemSelected(item); 65 } 66 67 68 }
两个Fragment

package com.dj.actionbartab; import android.app.Fragment; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class MyFragment1 extends Fragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.activity_tab1, null); } }

package com.dj.actionbartab; import android.app.Fragment; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class MyFragment2 extends Fragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.activity_tab2, null); } }
下面是xml文件:
activity_tab1.xml

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/b"/> </RelativeLayout>
activity_tab2.xml

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/b"/> </RelativeLayout>
container.xml

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/container" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > </LinearLayout>
