今天写的一个form表单提交时总是报错找不到mapping,form如下:
1 <form action="toUpdate.do" method="post"> 2 id:<input type="text" name="id" value="${list.id }" readonly="readonly"><br> 3 name:<input type="text" name="name" value="${list.name }"><br> 4 sex:男:<input type="radio" name="sex" value="1" ${list.sex==1?"checked='checked'":"" }> 5 女:<input type="radio" name="sex" value="0" ${list.sex==0?"checked='checked'":"" }><br> 6 birthday:<input type="text" name="birthday" value="${list.birthday }"><br> 7 phone:<input type="text" name="phone" value="${list.phone }"><br> 8 <input type="submit" value="ok"> 9 </form>
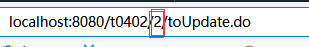
检查发现每次提交时地址栏中多出了一部分:

这是由于在跳转页面时,由于使用了@PathVariable这个注解,所以在地址中插入了一个id
1 <a href="toAddPage.do">添加</a> 2 <table border="1"> 3 <tr> 4 <td>id</td> 5 <td>name</td> 6 <td>sex</td> 7 <td>birthday</td> 8 <td>phone</td> 9 <td colspan="2">操作</td> 10 </tr> 11 <c:forEach items="${list }" var="l"> 12 <tr> 13 <td>${l.id }</td> 14 <td>${l.name }</td> 15 <td>${l.sex==1?"男":"女" }</td> 16 <td> 17 <f:formatDate value="${l.birthday }" pattern="yyyy年MM月dd日"/> 18 </td> 19 <td>${l.phone }</td> 20 <td><a href="${l.id }/toDelete.do">删除</a></td> 21 <td><a href="${l.id }/toUpdatePage.do">修改</a></td> //可以看到a标签的超链接地址中多了一个id 22 </tr> 23 </c:forEach> 24 </table>
这就导致在执行页面跳转后url里就多了一部分,这时再像上面的form表单那样填写action时就会使地址栏信息不匹配,出现500错误
此时form表单的action中应该加上项目路径,如下:
1 <form action="/t0402/toUpdate.do" method="post"> 2 id:<input type="text" name="id" value="${list.id }" readonly="readonly"><br> 3 name:<input type="text" name="name" value="${list.name }"><br> 4 sex:男:<input type="radio" name="sex" value="1" ${list.sex==1?"checked='checked'":"" }> 5 女:<input type="radio" name="sex" value="0" ${list.sex==0?"checked='checked'":"" }><br> 6 birthday:<input type="text" name="birthday" value="${list.birthday }"><br> 7 phone:<input type="text" name="phone" value="${list.phone }"><br> 8 <input type="submit" value="ok"> 9 </form>
这样就不会再报错了