下载ExtJs 5.1.0后解压得如下图的目录结构:

下面来搭建ExtJs的开发环境。
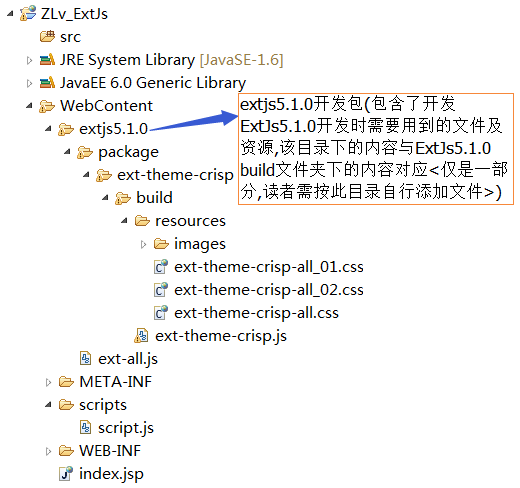
1. MyEclipse中新建Web Project,目录结构如下:

注意: 项目中extjs5.1.0目录的文件均来自ExtJs中build文件夹下,并且引用了crisp主题样式,读者也可引用其他 theme。
scripts目录下的script.js用来编写ExtJs代码,而ExtJs的呈现载体为index.jsp,下面让我们来看下index.jsp做了什么工作。
index.jsp:
<%@ page language="java" import="java.util.*" contentType="text/html;charset=UTF-8" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<script type="text/javascript" src="${pageContext.request.contextPath}/extjs5.1.0/ext-all.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/extjs5.1.0/package/ext-theme-crisp/build/ext-theme-crisp.js"></script>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/extjs5.1.0/package/ext-theme-crisp/build/resources/ext-theme-crisp-all.css" />