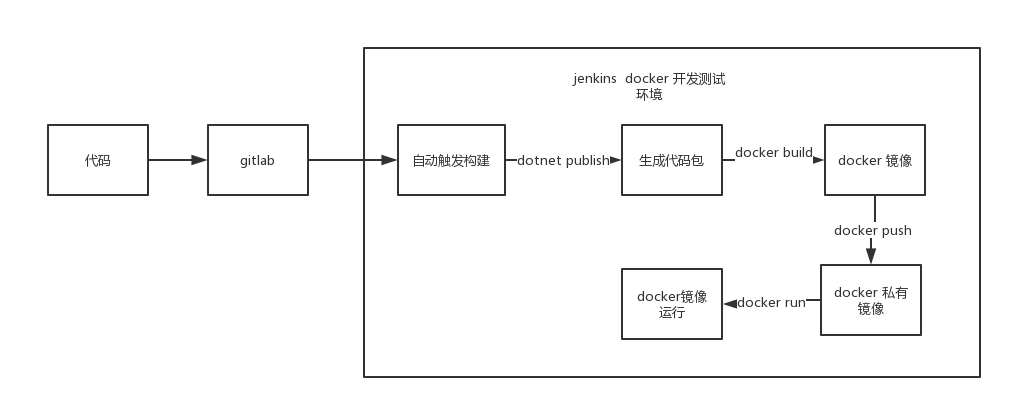
本文的目标是实现下图基于ASP NET Core的实践

运行环境
- 运行docker,设置docker镜像加速器,不然国内下载image会很慢。要学习docker入门的,可以参考docker 入门与实战
- 创建一个docker network,让容器之间可以互相访问
$ sudo docker network create -d bridge docker-net
-d 参数指示Docker 网络类型
- docker 运行jenkins
$ sudo docker run -p 8080:8080 -p 50000:50000 --name jenkins --network docker-net -v /var/docker/jenkins:/var/jenkins_home -d --restart always jenkins
-p 参数表示端口映射,这样在你本机通过端口号就能访问到容器
-d 容器在后台运行
-v 容器数据映射
在浏览器中输入http://localhost:8080,首次进入需要初始化管理员密码。等待jenkins运行,安装推荐插件.
安装jenkins插件,在Manage Jenkins -> Manage Plugins -> Available, 查找 Blue Ocean 、GitLab Plugin, 安装后重启jenkins
- docker 运行gitlab
$ sudo docker run --detach --publish 10443:443 --publish 8098:80 --publish 10022:22 --name gitlab --restart always --network docker-net --env GITLAB_OMNIBUS_CONFIG="gitlab_rails['gitlab_shell_ssh_port']=10022;external_url 'http://{ip}:8098'" --volume /var/docker/gitlab/config:/etc/gitlab --volume /var/docker/gitlab/logs:/var/log/gitlab --volume /var/docker/gitlab/data:/var/opt/gitlab gitlab/gitlab-ce:latest
external_url 需要改成你们自己的ip地址.
运行
$ docker ps
可以查看到正在运行的容器,首次启动gitlab会有比较长的时间,等待gitlab容器状态为healthy时,浏览器中打开http://localhost:8098/,重置密码后,用root账号登录
- docker 运行registry
$ docker run -d -p 8097:5000 --restart=always --name registry --network docker-net -v /var/docker/docker-registry:/var/lib/registry registry:2
浏览器中打开http://localhost:8097/v2/看是否运行成功.
- 本地创建项目aspnet core 项目,创建Dockerfile
$ dotnet new webapi -n CIDemo
$ dotnet restore
$ dotnet run
浏览器中打开http://localhost:5000/api/values看是否运行成功
创建Dockerfile
FROM microsoft/aspnetcore:2.0 AS base WORKDIR /app EXPOSE 80 FROM microsoft/aspnetcore-build:2.0 AS build WORKDIR /src COPY . . RUN dotnet restore WORKDIR /src RUN dotnet build -c Release -o /app FROM build AS publish RUN dotnet publish -c Release -o /app FROM base AS final WORKDIR /app COPY --from=publish /app . ENTRYPOINT ["dotnet", "CIDemo.dll"]
创建镜像
$ docker build -t 127.0.0.1:8097/cidemo:1 .
运行刚刚创建的镜像
$ docker run -p 5001:80 127.0.0.1:8097/cidemo:1
浏览器中打开http://localhost:5001/api/values,看是否运行正常
创建Jenkinsfile
pipeline { agent any stages { stage('build') { steps { sh ''' docker build -t registry:8097/cidemo:${BUILD_NUMBER} . docker push registry:8097/cidemo:${BUILD_NUMBER} ''' } } stage('run'){ steps { sh ''' echo "stop runing container" docker stop $(docker ps -q) docker rm $(docker ps -q) docker run -d -p 5001:80 --network docker-net registry:8097/cidemo:${BUILD_NUMBER} ''' } } } }
Jenkinsfile使用教程https://www.w3cschool.cn/jenkins/jenkins-qc8a28op.html
- 设置Gitlab API Token, 配置jenkins gitlab
在Gitlab个人中心 -> Settings -> Acess Tokens,创建一个scopes包含api的Token。
在Jenkins -> Manage jenkins -> Configure System 中配置gitlab. gitlab host url 和 api token。
在jenkins -> Open Blue Ocean 中,创建一个PipeLine,选择git仓库,创建一个刚刚我们创建好的项目。
在Gitlab 项目中设置webhook, Projects -> Settings -> Integrations,添加一个webhook, Url 添写上一步创建的jenkins project地址, 例:http://jenkins:8080/project/CIDemo, Secret Token不填, 勾选Push events, 不勾选Enable SSL verification。
- push 代码到远程仓库中,看是否会触发jenkins 任务, 如果成功可以看到jenkins每一步的执行状态。

结束,谢谢,有一起学习net core的可以加我微信zjl_jx