敏捷的关键原则之一是在应对不断变化的需求的同时,确保增量交付产品的可交付质量。但是,在平衡新功能测试同时验证现有功能的正确操作方面所面临的挑战使许多敏捷开发团队在创建、管理和维护不断扩展的测试套件时陷入困境。最后,如果没有足够丰富的信息,就很难加速敏捷并对产品质量和安全性充满信心。
为了了解所执行的风险缓解水平,查看测试期间执行的代码量是一个有用的指标,但是它经常被滥用,并且从宏观角度来看,它并不是质量的良好指标。在本文中,我将向你展示如何智能地使用代码覆盖率指标,通过了解哪里需要进行新的测试,将测试工作集中在最需要的地方。我们还将介绍一些创建可维护测试套件的最佳实践。
如何看待有用的代码覆盖率
代码覆盖率不是用来确定你何时有足够测试的“数字”,而是对于指导团队将关注的重点放在哪里的非常有用的“数字”。
然而不幸的是,它经常被错误地用来管理团队,因为他们只关注数字本身并针对代码库按特定的百分比作为目标,例如,使用诸如“我们必须拥有80%的覆盖率才能发布”或“覆盖率数值应该与先前的版本相同或更高。”
这种方法的问题是,获取和维护目标覆盖数字本身就很困难且耗时,因此我们盲目地朝着这个数字努力,没有人会花时间去问一些重要的问题,例如:
- 我们涵盖了哪80%?
- 测试工作会验证质量并降低交付应用程序的风险吗?
- 随着代码的发展,我将如何维护测试?
正如我在上一篇文章中所讨论的那样,代码库中的每个更改都代表引入风险,了解每个变更对现有代码的特定影响,以及了解如何减轻这种风险都很重要。
通过识别代码库中的更改,并使用代码覆盖率将测试与这些更改相关联,可以根据需要进行重新测试的位置来创建最佳测试计划(在此处了解有关基于更改的测试的更多信息)。
但这并不能涵盖所有风险。显然,我们仍然需要为新功能创建测试,但是现有/旧版代码又如何呢?我们讨论过的许多组织的目标是60-80%的代码覆盖率,但实际上要达到50%以上是很困难的。因此,很有可能现有的测试用例不会覆盖对现有代码的更改。宏覆盖目标仅关注于保留或逐步增长,就无法避免将回归引入“已经使用多年”的传统功能。
相反,通过仔细查看覆盖率详细信息,可以快速识别出未覆盖的特定已修改行,因此你可以将团队集中在需要创建新测试的位置。此外,利用测试用例与它们执行的特定代码之间的可追溯性,你可以识别出可以重复或扩展以覆盖更改的潜在测试用例。
通过专注于实现已修改代码的100%覆盖率,而不是团队任意设定的“总覆盖率80%”的目标,团队可以在降低新代码风险的同时更加高效,同时消除影响整体项目稳定性的因素(例如,对旧代码。)
修改后的代码覆盖范围
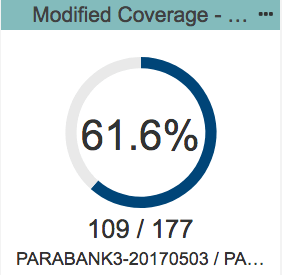
使用Parasoft DTP的Modified Code Coverage小部件(Parasoft DTP的过程智能引擎(PIE)的分析“切片”)可以测量此智能代码的覆盖率。在这里,你可以轻松查看在两个内部版本之间添加或更改的代码的覆盖范围(例如,当前内部版本和你选择的目标内部版本)。例如,图1显示了这样的小部件。在此示例中,在两个版本之间添加或更改了177行代码,并且其中的109行已经过测试,即61.6%。这意味着有68行新代码或更改的代码未经过任何测试,因此尚未通过验证,并且在代码库中代表风险。

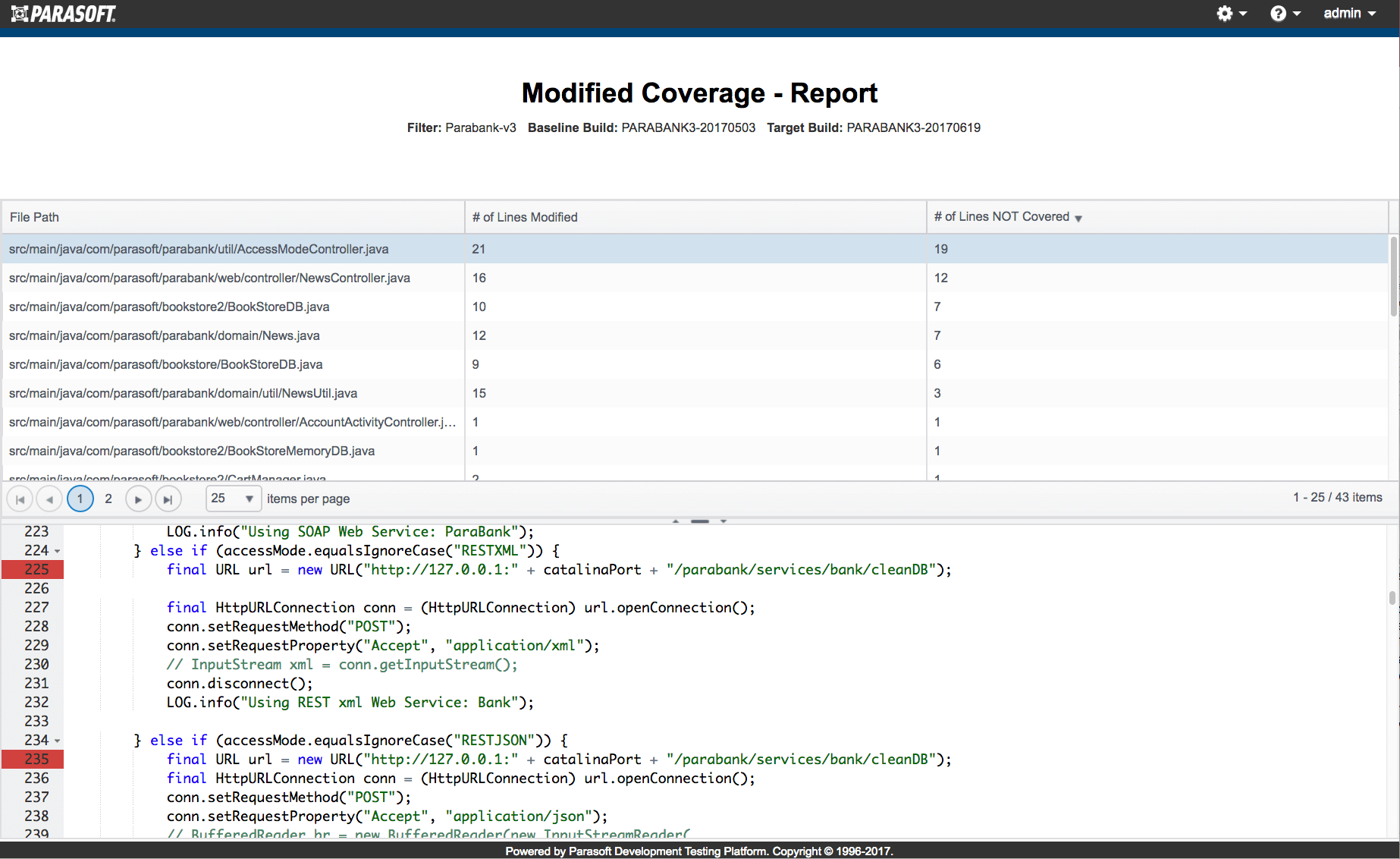
这个小部件后面是一个修改过的覆盖率报告。该报告提供了关于哪些代码缺少适当测试的确切细节。这是开发人员和测试人员集中精力所需要的关键信息。图2显示了这样一份报告,其中修改后的文件可以根据修改的数量或缺少测试的代码进行排序,未覆盖的修改行用红色标记。

该报告回答了“我缺少哪些测试?”这一问题。根据这里的信息,可以为每个构建创建一个测试计划。
要创建什么类型的测试?
一旦确定了缺少测试的代码,你实际上就需要开始工作并创建测试以填补空白。但是,你将创建哪种类型的测试?测试金字塔(由Martin Fowler和Mike Cohn传播)概述了如何创建一个有效、可管理和可维护的测试组合。通过最大限度地减少脆弱的UI级别测试,并专注于坚实的单元测试基础(以全面的服务/API级别测试作为后盾),你可以构建可扩展、可维护、可持续执行的测试策略。
我不会在此文中介绍创建单元或API测试的详细信息,但是你可以查看我以前的有关单元测试的文章,并关注有关Parasoft SOAtest如何用于简化创建API/服务级测试的文章。
总结
代码覆盖率是一个重要的指标,但它经常被过度使用和误用,特别是当它被用来衡量质量时。要想从代码覆盖率中获得更多的价值,请利用Parasoft DTP的分析智能来检测哪里需要新的测试,降低风险,集中测试,并以最佳方式实现您的质量目标。