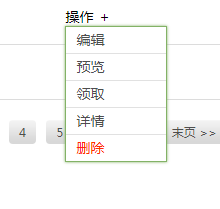
效果图:

thml :
<span class="list-menu">
操作 +
<ul class="menu">
<li class="menu-item"><a href="">编辑</a></li>
<li class="menu-item"><a href="">预览</a></li>
<li class="menu-item"><a href="">领取</a></li>
<li class="menu-item"><a href="">详情</a></li>
<li class="menu-item read"><a href="">删除</a></li>
</ul>
</span>
css:
.menu{position: fixed;background-color: #fff;border: 1px solid #83b266;z-index: 99;display: none;min- 100px;color: #4e4e4e;
-moz-box-shadow:0px 0px 3px #83b266;/*firefox*/
-webkit-box-shadow:0px 0px 3px #83b266;/*webkit*/
box-shadow:0px 0px 3px #83b266;/*opera或ie9*/ }
.menu .menu-item a{display: block;line-height: 26px;padding: 0 10px; color: inherit;min- max-content;text-align: left;border-bottom: 1px solid #e1e1e1;}
.menu .menu-item:last-child a{border-bottom: none;}
.menu .menu-item.read{color: #f65622;}
.menu .menu-item:hover{background-color: #c3dfb2;}
.list-menu.menu-active .menu{display: block;}
javascript :
依赖JQ
$(document).click(function(e){
if(e.target.className.indexOf('list-menu') != -1){
var that = $(e.target);
var w = 0;
var h = 0;
if(that.hasClass('menu-active')){
that.removeClass('menu-active');
}else{
$('.list-menu').removeClass('menu-active');
that.addClass('menu-active');
}
if( ( $('.menu').width() + that.offset().left ) > $(window).width() ){
w = that.offset().left-($('.menu').width()-that[0].offsetWidth+2);
}else{
w = that.offset().left;
};
if( ( $('.menu').height() + that.offset().top+that[0].offsetHeight - $(window).scrollTop() ) > $(window).height() ){
h = that.offset().top-($('.menu').height()+2)- $(window).scrollTop();
}else{
h = that.offset().top+that[0].offsetHeight- $(window).scrollTop();
}
that.children('.menu').css({left: w, top: h})
}else{
$('.list-menu').removeClass('menu-active')
}
})
$(window).scroll(function(){
$('.list-menu').removeClass('menu-active')
})