什么是卡片?
鲁迅曾经说过:这张是卡片

这一张也是卡片

但是卡片也有分类,比如说:
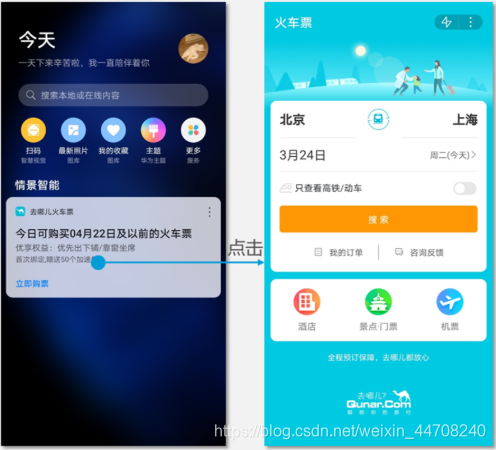
图1是全局搜索类卡片-在华为全局搜索框中搜索关键词,若关键词精确匹配即可出现
图2是情景智能卡片-在达成一定触发条件后,推送相应卡片。(如台风天会推送台风预警卡片)
但是需要注意的是,并非所有看到的卡片都是卡片类服务,其中内容接口类的服务也可以是卡片。具体请参考内容接口类- Fulfillment接口设计-选择卡片模板:
https://developer.huawei.com/consumer/cn/doc/distribution/service/5060405#h1-1573183156482
(内容接口类在本文不做拓展)
为什么要开发卡片?
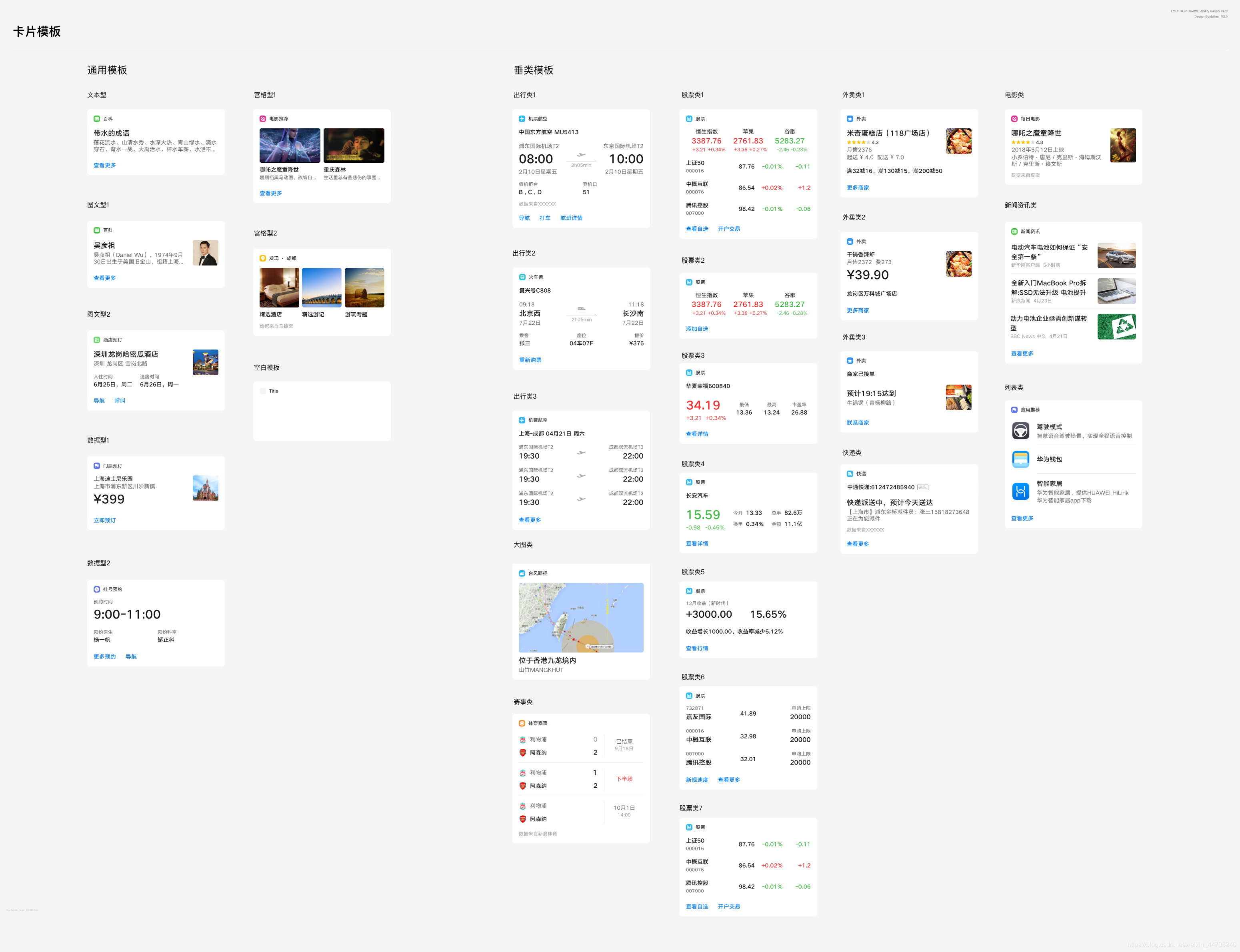
卡片中不仅可以显示更多详细的信息,也可以根据需求去设计如何展示。可是适应各种各样的需求,如以下的模板:

我怎么样才能开发卡片?
重要:先和快服务运营小哥哥小姐姐沟通一下,了解一下自己需要做什么,怎么做有一个大概了解
1、 设计卡片
设计卡片需要有个初步的理念,想做成什么样式。如果完全没有样式可以参考上图的模板,或者根据我们的组件来搭建设计。
设计需使用Sketch工具配合“HAG component library”组件进行设计。通过Sketch与相应组件设计后,后续使用开发时才可以拖拽相应组件直接开发,可以减少开发工作量及开发错误率!
当然设计也并非可以天马行空的设计,其中也含有很多标准要求比如标题区高度,字体大小,热区范围等都是有规定的。
这部分一定要参考卡片的UX规范设计:
https://developer.huawei.com/consumer/cn/doc/distribution/service/hag_card_ux#h1-1577342030486
PS:只有苹果电脑才可以用这个软件,终于有理由整一个mac了

2、 提交注册表
卡片样式开发完以后,需要和华为的产品及UX核对开发的卡片是否符合要求。UX对于设计后的卡片按照设计规范进行审核,产品对于卡片设计内容给出建议。
如果不按照上面所说的规范来设计产品和UX估计是以下表情

而注册表中的内容非常详细,除了一些基本信息以外还需要填写卡片热区/按钮及相应的跳转逻辑。
如:按钮【查看更多】点击后的跳转逻辑为【跳转到更多列表的页面】
3、 开发卡片
待碰头确认注册表后咱一拍即合,就得开始着手开发卡片了

开发卡片也得遵守基本法,必须按照注册表中内容进行开发
先下载个IDE工具
https://developer.huawei.com/consumer/cn/doc/development/quickApp-Guides/quickapp-installtool
再按照之前确认好的注册表内容进行开发。
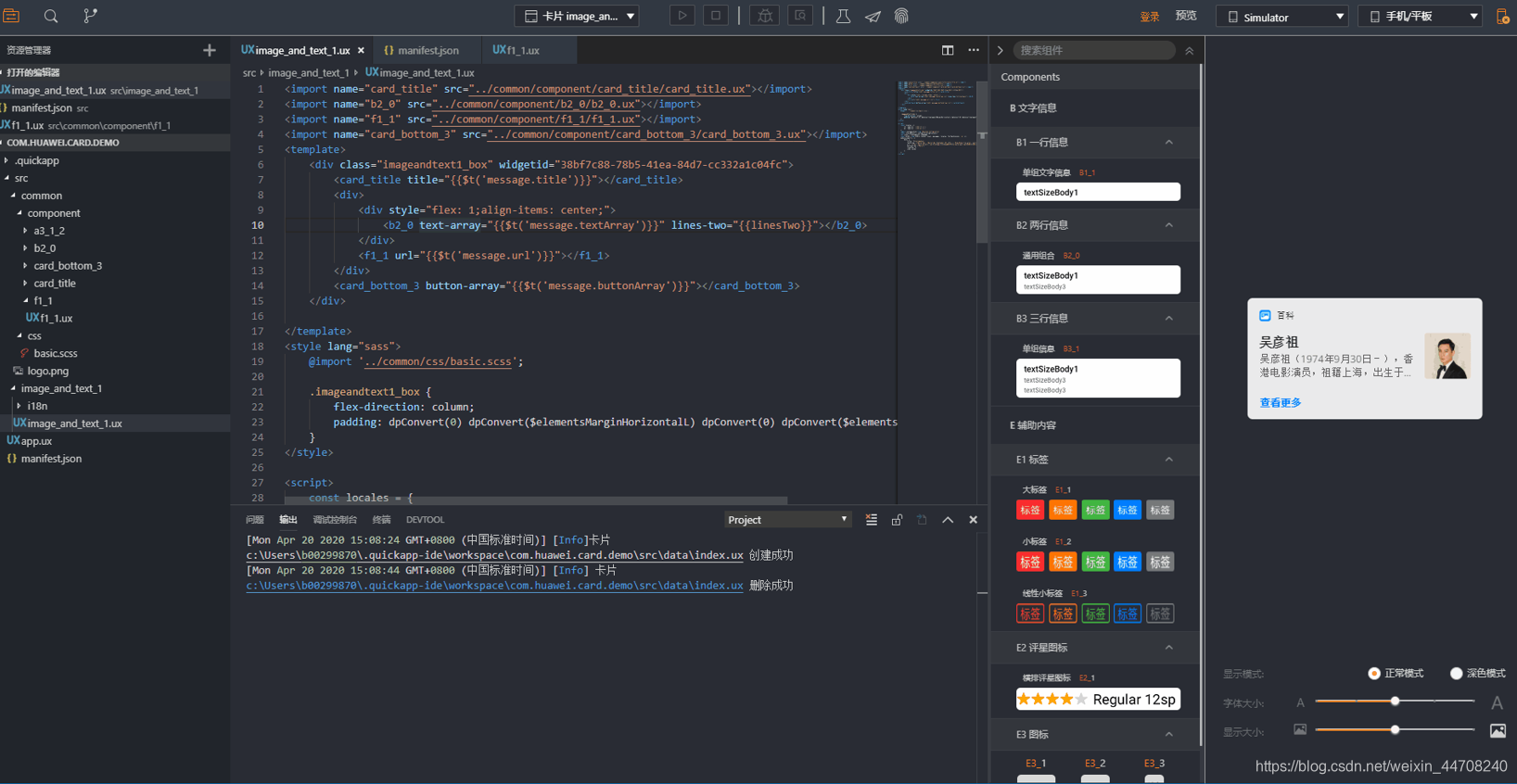
开发工具IDE是长这样子的:

虽说中间一堆代码看起来有些吓人,但右侧界面可以找到与设计是相对应的组件,可以直接拖拽到中间代码处(拖至大致位置处即可),出现可编辑提示时即可释放,并且右侧的模拟预览就会实时变化。下方区域为提示框,若不符合规范,则会弹出提示。
一定要注意,包括字体颜色,区域框架间隔都需要与注册表中内容一致。
注意:
1、 当拖拽不到位时,软件可以自适应的将调整到应该插入的位置。(故尽量不手动输入代码,可能会导致与注册表内容有偏差而被驳回,如文本间距等)。
2、 当出现不符合规范情况时,仍然可以保存打包,但是会导致华为审核无法通过。
3、 具体开发指导请参考《卡片开发使用手册》
https://developer.huawei.com/consumer/cn/doc/distribution/service/5060427#h2-1589252272677-1
4、 自测试
开发这么难都做了,剩下的自测还不是简简单单~
在平台上创建快服务填写相应内容后,需要进行自测试,查看开发的卡片是否符合要求,跳转内容是否正确,是否一键跳转等。
卡片类快服务自测指南:
https://developer.huawei.com/consumer/cn/doc/distribution/service/5060433
卡片类快服务自测讲解视频:https://v.qq.com/x/page/q0956jooero.html?
需要特别提醒下“一键返回”的问题,很多开发者都因为没注意这条规范而测试审核被驳回:
一键返回:点击快服务卡片跳转到APP/快应用落地页,从落地页使用系统回退键需能一键返回快服务卡片,不可返回到首页或其他页面。
参考以下图片:一键返回2种自测场景

5、 上传卡片,提交审核
确认卡片无误后便可以在应用市场中上传卡片,卡片通过了应用市场审核后方可提交快服务审核。
毕竟应用市场和快服务是两个部门,如果同时提交,很容易导致快服务测试测得卡片包为旧版本,而误驳回。
以上就是开发快服务卡片需要了解的一些事项拉!本文描述的仅是大致流程,而着手开发更是需要仔细看官方指导中各种各样的规范。毕竟卡片涉及逻辑和组件较多,因为热区、间距、字体等原因驳回的卡片不在少数,希望开发者们关注规范,不局限于功能性~
往期链接:手机智眼——智慧视觉
内容来源:https://developer.huawei.com/consumer/cn/forum/topicview?tid=0201264034187730025&fid=17
原作者:李咕咕