最近需要撸一个app来满足用户的需求,找来找去发现flutter不错,决定用它但是时间不够(准备挤出时间再去研究flutter),进度又催得紧,最后决定选weex这个上手快些,说干就干打开官网跟着api开始撸起,花了2天发现他对我已经没有刚开始那么抵触(相信我们将来会是很好的朋友),so写一下记录我们的相识、相知、相…,哈哈
所需技术栈:h5、js、css 、node、vue、android(java)、ios(objective-c/swift) 哇哇!好多,不怕我可是程序猿哪里不会撸哪里,直接撸到它天方地老、撸到海枯石烂、撸到精尽人亡,咦,咦,我说什么了[黑人问号脸],我什么也没说,呵呵。
一、 环境搭建
1、安装node
这个直接跑[官网https://nodejs.org/en/download/](https://nodejs.org/en/download/)下载一个
2、vue安装配置
这个就不用说了,你懂滴
3、安装weex-toolkit
npm install weex-toolkit -g
4、安装脚手架工具weexplus
npm install weexplus -g
二、创建一个项目
weexplus create your-project-name
三、运行新项目测试
1) 下载测试app https://pan.baidu.com/s/1vs2tXC-Oazepf62K608LzA 安装到手机上
2) cd your-project-name 再执行 npm install 安装依赖
3)开一个窗口 cd your-project-name 运行 npm run native
4) 再开一个窗口 cd your-project-name 运行 weexplus start
5) 如果没有报错就会自动开启一个浏览器,如:

点击浏览器中入口js(我的是index.js)

如果是上图 这样证明一需要重新运行wexxplus start 或者重新运行 npm run native,不然你扫描了就是下图这样


6) 用下载的app 扫描上图二维码下载 就可以看见运行的demo 页面了

四、页面引入子组件
import引入
import pageBanner from './components/base/pageBanner.vue'
引入vue组件报错
2)weex.requireModule 引入
只能使用如下方式(经过测试发现也是错误的,如下3有解释)
let pageBanner = weex.requireModule('./components/base/pageBanner')
3)require 引入
经测试发现 weex.requireModule 是当成module引入的,无法挂载到components,
so 上面使用 weex.requireModule引入页面无法使用子组件;只能使用require引入方可以使用如下:
let pageBanner = require('./components/base/pageBanner.vue');
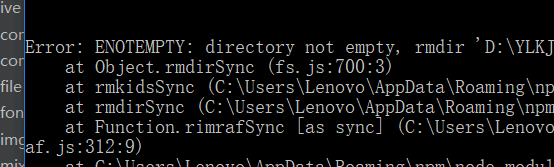
五、使用weexplus start 重新编译时常常会提示

目录删除异常
六、页面跳转只能使用如下方式,而无法使用 vue-rooter
router.js
export function getEntryUrl(url) {
let navigator = weex.requireModule('navigator')
// this.log(weex.config.env.platform)
if (weex.config.env.platform != 'iOS') {
//注意android不要用presentFull
navigator.pushFull({url: url, animated: false})
} else {
navigator.presentFull({url: url, animated: false})
}
}
index.vue
methods: {
jumppage(){
getEntryUrl('root:components/personal/index.js');
},
}
七、 安装weexplus 后再次使用 weex create my-proj 创建weex项目会报错
具体看我的weex create test-app Error: Cannot find module ‘…/package.json’
八、 打包android apk 后主页面错误

这个把我纠结了好久,不管怎么打包安装到手机上主页都是上图。问大佬些都不理我(哎,菜鸟的人生是苦涩的)。
没办法自己找问题呗
最后在无数次失败后看见文档有如下提示(只怪自己读文档不专心)

麻麻蛋~
说干就干,修改了configs>weexplus.json

再次运行weexplus publish android; 安装到手机

总算又顺利趟过了一个坑
九、 页面布局坑
今天使用不同分辨率手机进行测试,发现有点屏幕显示,底部有空白区域,无法铺满全屏。如下图

页面代码
<template>
<div class="page-container">
<page-banner></page-banner>
<div class="page-wrapper">
<scroller class="scroller">
// other content
</scroller>
</div>
</div>
</template>
<script>
import pageBanner from ''
export default{}
</script>
<style scoped>
.page-wrapper{
width:750px;
height:1334px;
position: relative;
}
.scroller{
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background-color: #ebf4f9;
}
</style>
一直不明白原由,于是求助于weex官网技术,他们说不需要设置高度,于是我取消掉了height;
但是页面什么都不显示(一片空白)
我看见了scroller设置了position: absolute;,于是我去掉了这个,页面是可以出来了,但是滚动失效了!
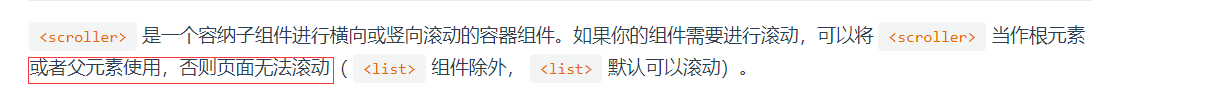
于是再看文档:

当作根元素或者父元素使用,否则页面无法滚动 粗心
还好,原来有做app 开发的经验,在正式步入开发之前做好了设配适配的工作,否则在所以功能开发完成后再来该就麻烦了~
文档提示如下:

最后我换成了如下的list来实现滚动
十、 list 上拉加载更多,下拉刷新
切勿直接在list上使用loadmore,因为他只会加载一次,这个纠结我好久
<list @loadmore ="onloadmore"></list>
正确做法代码如下
<template>
<div>
<list offset-accuracy="300" loadmoreoffset="300">
<header>
<text class="banner"></text>
</header>
<refresh class="loadingbox" @refresh="onrefresh" :display="refreshing ? 'show' : 'hide'">
<text class="indicator-text">正在刷新数据...</text>
</refresh>
<cell v-for="(num, index) in lists" :key="index">
<div class="panel">
<text class="text">{{num}}</text>
</div>
</cell>
<loading class="loadingbox" @loading="onloadingMore" :display="loadingingMore ? 'show' : 'hide'">
<text class="indicator-text">正在加载中...</text>
<!--<image class="loading" src="https://img.alicdn.com/tfs/TB1CWnby7yWBuNjy0FpXXassXXa-32-32.gif"/>-->
</loading>
</list>
</div>
</template>
<script>
const modal = weex.requireModule('modal') || {};
export default {
data() {
return {
isShow: true,
refreshing: false,
loadinging: false,
lists: [1, 2, 3, 4, 5]
};
},
methods: {
onrefresh(event) {
modal.toast({
message: "refresh",
duration: 1
});
this.refreshing = true;
setTimeout(() => {
this.lists = [1, 2, 3, 4, 5];
this.refreshing = false;
}, 1000);
},
onloadingMore(event) {
modal.toast({ message: "Loading", duration: 1 });
this.loadinging = true;
setTimeout(() => {
this.loadinging = false;
const length = this.lists.length;
for (let i = length; i < length + 10; i++) {
this.lists.push(i + 1);
}
}, 1000);
}
}
}
</script>
<style scoped lang="stylus" rel="stylesheet/stylus">
.loadingbox
align-items center
padding 20px
height 80px
</style>
十一、监听安卓返回按钮
看见了平台的这段代码
var page=weex.requireModule("page")
page.doubleBack();
于是就在自己的页面直接引用(发现不行)
<script type="text/ecmascript-6">
var page=weex.requireModule("page")
page.reload();
page.doubleBack();
</script>
另一种写在created和mounted(发现也不行,往往是等回退到了上一级页面才提示)
<script type="text/ecmascript-6">
export default {
// mounted(){
// var page=weex.requireModule("page")
// page.reload();
// page.doubleBack();
// },
created(){
var page=weex.requireModule("page")
page.reload();
page.doubleBack();
},
}
</script>

如上图,等退出了index页面才会提示‘再按一次退出应用’ 这个肯定不是我想要的
纠结了好几天都准备自己改源码了的==》
解决办法是写在methods的onLoad里(麻麻蛋)
<script type="text/ecmascript-6">
export default {
methods: {
onLoad() {
// 控制Android的返回按钮
const page = weex.requireModule("page");
page.doubleBack();
},
}
}
</script>
weexplus官网https://farwolf2010.github.io/doc/introduce.html
待续…