概述
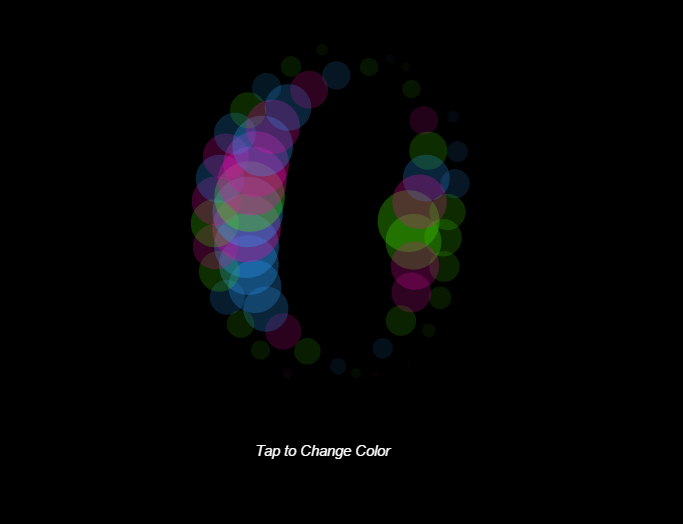
利用HTML5 Canvas实现的炫酷动感的圆圈动画。
详细
一、准备工作
本demo使用HTML5进行实现,在主流浏览器上运行即可。为了保证平台兼容性,我使用了lufylegend引擎,不过渲染部分用的是原生代码,事件、适配等用的是引擎提供的API。引擎地址:http://lufylegend.com/lufylegend
二、程序实现
本案例主要修改Main.js文件实现效果。
Main.js核心代码如下(其中c是CanvasRenderingContext2D对象):
for (var i = 1; i <= 60; i++) {
var angle = i * 6 / 180 * Math.PI;
var r = Math.abs(30 * (pull + Math.sin((twist * 6 * (i + timer * 2) / 180 * Math.PI))));
r = r % 60;
var d = (2 + shout) * (60 - shout * r),
x = d * Math.cos(angle),
y = d * Math.sin(angle);
c.save();
c.beginPath();
c.fillStyle = getColor();
c.globalAlpha = r / 100;
c.arc(x, y, r, 0, Math.PI * 2);
c.fill();
c.restore();
}
可以看到,我们首先通过循环创建60个圆圈,然后使用绝对值,正弦等数学计算方式来获取每个圆圈的半径,并根据半径来确定x、y坐标。其中c为画布对象,twist、shout、pull等都是运动轨迹计算时的参数,timer就是从效果开始播放后的到现在所用时间,相当于物理v-t图中的自变量t。
至于这些参数的变化和timer的变化,我把他们放在了时间轴事件中。具体的实现代码可以下载后参看。
三、运行效果





四、文件截图

双击index.html可运行看效果。
五、其他补充
本demo的灵感来自于scratch网站上一位国外大牛的作品。我在他的创意之上进行改进得到这个demo。