概述
详细
一、前情提要
1、本demo主要使用纯CSS3实现一个饼状Loading效果,需要熟悉CSS3中的动画知识。
2、掌握position的几个属性及z-index的作用。
-
position属性规定元素的定位类型。
这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
| 值 | 描述 |
|---|---|
| absolute |
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| fixed |
生成绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| relative |
生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |
-
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
| 值 | 描述 |
|---|---|
| auto | 默认。堆叠顺序与父元素相等。 |
| number | 设置元素的堆叠顺序。 |
| inherit | 规定应该从父元素继承 z-index 属性的值。 |
二、程序实现
1、文件结构如下:

2、实现原理
总体分为两部分:
外圈和内圆。颜色自定义,外圈和内圆是通过position定位重合在一起,实质上外圈转完2圈,内圆的红色和粉色才各转完1圈(内圆的全程包括红色从1到0、粉色从1到0),所以内圆的动画时间应该是外圈的两倍!!!
外圈:
外圈很简单,设置border-radius:50%即可画出一个圆,然后设置三条边框为红色,另外一条为透明,即画出了四分之三个圆边框(即外圆)。

然后设置外圈动画,为其设置的动画就是旋转一圈,infinite表示无限次。
内圆:
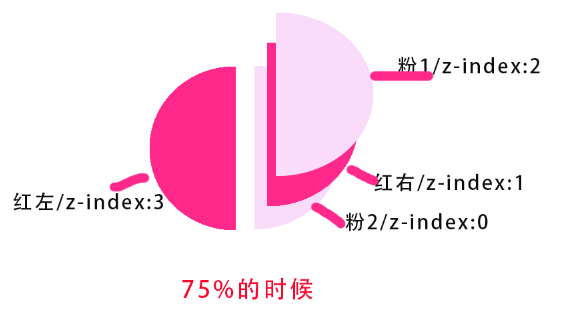
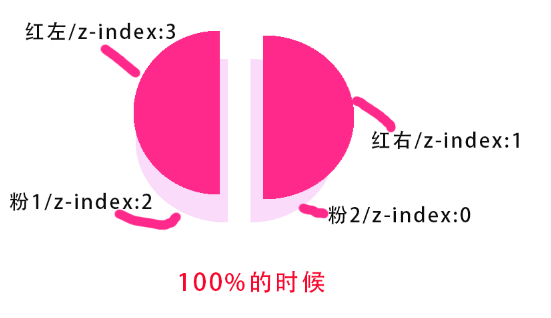
此处有四个半圆,左边两个,右边两个(round为红色,mask为粉色),动画主要通过改变两个红色半圆的z-index值来控制各个半圆显示的优先顺序。下面过程描述内圆的动画全程(其中右边的粉色全程不需要动,右边红色部分只需要改变z-index的值来改变显示的优先级,从而实现显示和隐藏的效果来配合补充左半边的圆):
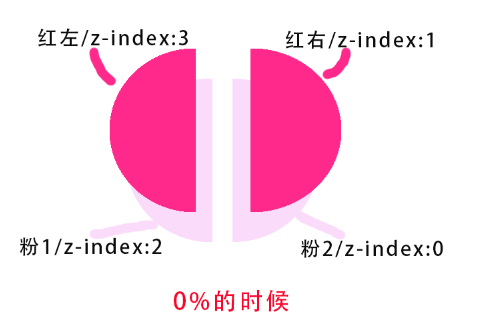
a. 初始设置 模型图:
红左 z-index:3 粉1 z-index:2 红右 z-index:1 粉2 z-index:0

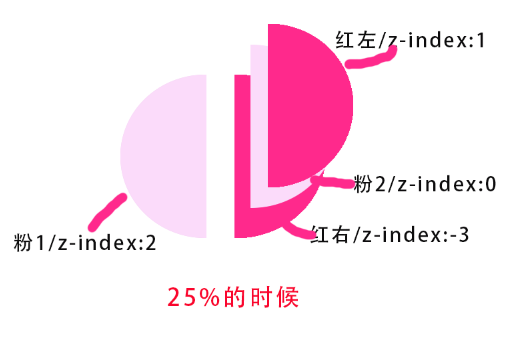
b. 左边红色旋转完180度时(逆时针旋转所以是360→180→0)模型图:

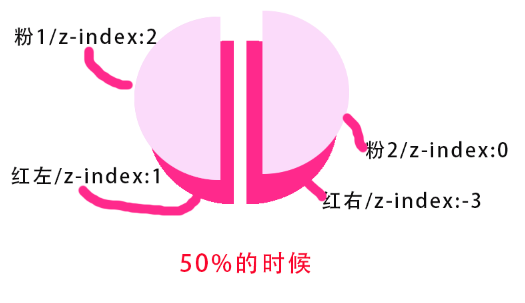
c. 左边红色转完到0度时(此时左右两边的红色半圆被粉色覆盖)模型图:

d.粉色半圆重复之前红色半圆的动画(即左边粉色360→180→0)模型图:

e. 当左边粉色旋转到0度时,全部半圆回到了最初始的状态,整个动画即完成(在相同时间下外圈完成了2次的动画)。模型图:

这样外圈和内圆配合完成两圈即为整个动画过程。
3、主要代码
a. 首先html结构如下:
<div class="con-wrap">
<!--外圈-->
<div class="out-round"></div>
<!--内圆,里面有半圆四个-->
<div class="in-round">
<div class="lt-round"></div>
<div class="lt-mask"></div>
<div class="rt-round"></div>
<div class="rt-mask"></div>
</div>
</div>
b. 四分之三个圆实现:
.out-round {
100px;
height: 100px;
border-radius: 50%;
margin: 150px auto;
border: 3px solid #FF298C;
border-left: 3px solid transparent;
animation: outRound 1s linear infinite running;
}
c. 左半圆和右半圆实现:
/*左边两个半圆*/
.lt-round, .lt-mask {
position: absolute;
35px;
height: 70px;
border-radius: 35px 0 0 35px;
transform-origin: right center;
}
/*右边两个半圆*/
.rt-round, .rt-mask {
position: absolute;
left: 50%;
35px;
height: 70px;
border-radius: 0 35px 35px 0;
}
d. 涉及的部分CSS属性说明:
border-radius:圆角设置
position:元素的定位类型
z-index:元素的堆叠顺序
animation:rtRound 2s linear infinite running;
animation-name:动画名称
animation-time:执行时间
animation-timing-function:动画执行速度
animation-play-state:动画初始状态
transform:
rotate(deg):旋转角度
动画定义:
@keyframes 动画名称 {
0% { }
…………
100% { }
}
三、运行效果
1、直接双击index.html文件打开即可查看效果。
2、运行截图:

3、demo演示效果:
四、其他补充
1、由于动画是匀速变化的,但是z-index的值不能匀速变化,所以只能在某个很短时间内去改变z-index的值。这样才能达到效果。
2、由于是自己定的大小,导致看起来大小不太合适。