项目简介
- H5DS (HTML5 Design software) 这是一款基于WEB的 H5制作工具。让不会写代码的人也能轻松快速上手制作H5页面。
- H5DS 官方 Git (https://github.com/h5ds/h5ds) ,简体中文 UTF8 版本,其他版本请自行转码
- h5ds 官方站:http://www.h5ds.com

相关网站
-
h5ds 官方站:http://www.h5ds.com
-
h5ds 技术文档:http://doc.h5ds.com
技术交流群
安装使用说明
1. 准备好运行环境
运行环境:node v6.x npm 5.x

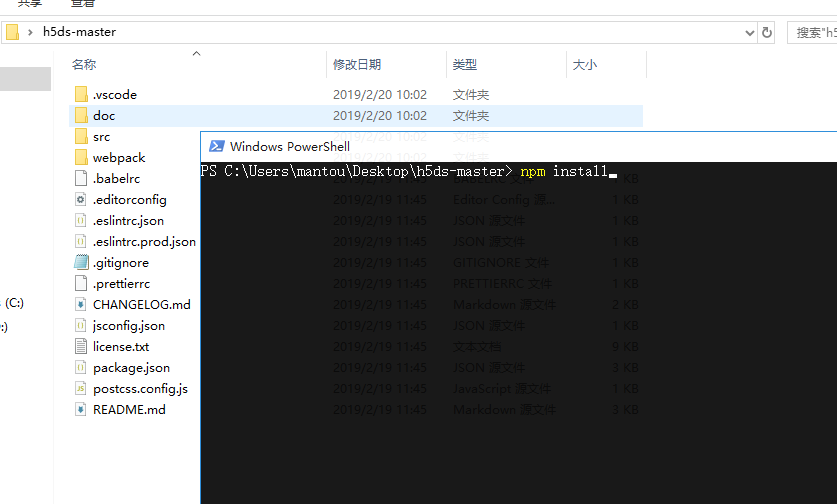
2. 执行命令安装依赖
执行 ** npm install ** 安装第三方依赖,如果npm安装失败,可以试试cnpm安装,具体使用说明见:http://npm.taobao.org/
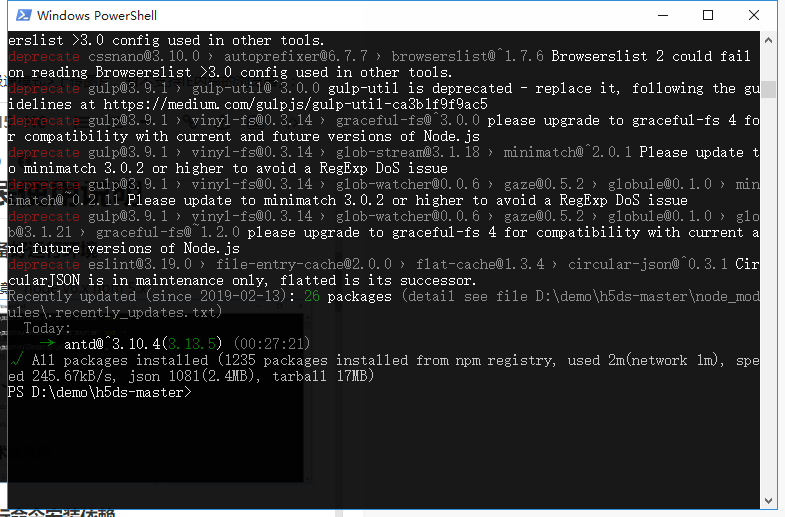
安装依赖可能时间会比较长,请耐心等待。正常情况下,安装成功后,控制台不会出现error。

安装成功:

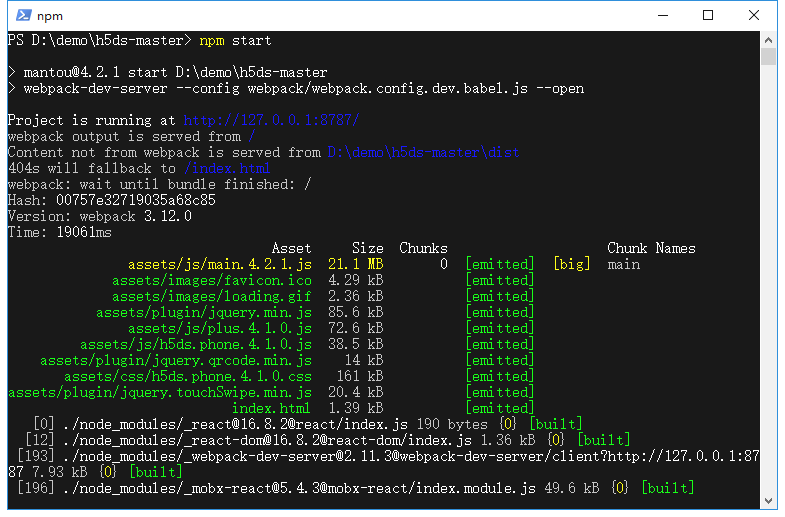
3. 安装成功后,启动项目
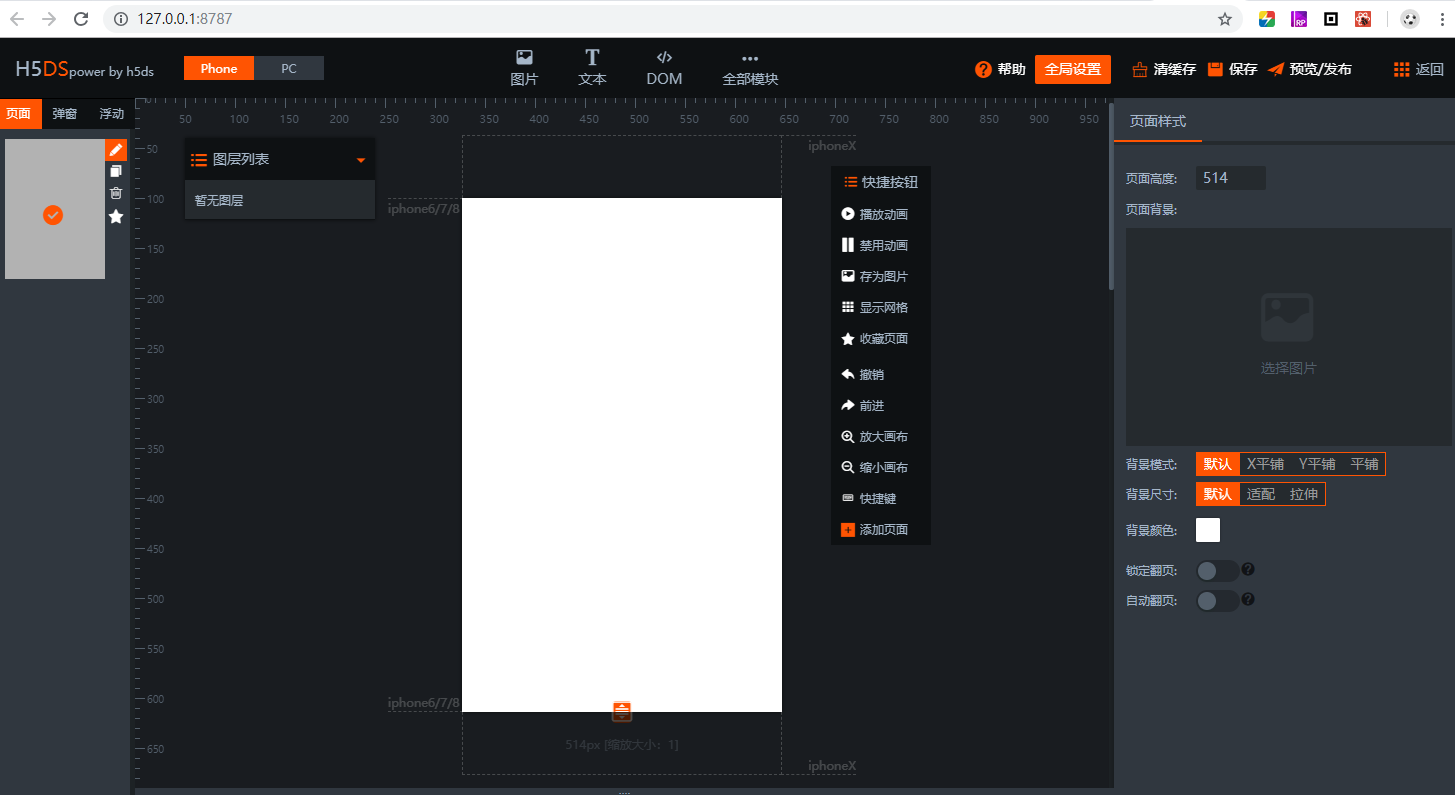
安装成功后,启动npm start 会自动启动项目,打开浏览器 http://localhost:8787 即可访问项目。

启动成功后:

技术架构:
- 1、功能介绍
- 2、技术架构
- 3、性能优化
- 4、细节分享
1、项目功能介绍
很久没写过技术类的文章了,这次给大家分享一个近期的项目,采用react+mobx+jquery构建的大型工具类项目。查看项目网址。
如果用过易企秀,maka或者百度H5,搜狐快站的朋友应该对这个工具是非常熟悉的,用户通过托拉拽等操作,即可轻松实现HTML5代码的编辑工作,大大节约了开发成本,也可以对模板进行二次编辑,快速生成新的H5页面,今天的主角是H5DS (全称:HTML5 Design software) 这是一款WEB的H5制作工具。让不会写代码的人也能轻松快速上手制作H5页面。

做产品前,规划很重要,这将直接决定项目的成败!有的项目需要1年,2年或者更长的时间去规划,规划 好了才能厚积薄发!这时候我们需要逃离程序员的思维,不要单纯的从程序开发的角度去看待整个项目!
-
产品思维:程序员在要求产品经理懂一些代码的时候,作为程序员也要有产品思维,在做产品前,心里得有个谱,要做一个怎样的产品(大型项目,小型项目,精品项目,随便搞搞练手…)?面向的用户群体(to C, to B,面向设计师,面向程序员…)?产品定位(面向高端用户,面向低端用户)?用户群体的需求特征(懂程序?懂设计?…)?用户的操作习惯(比如设计师大部分都会使用PS,是按照PS的设计风格来做?…)?等等,一大堆的问题,在做产品前,先尽量的总结这些疑问,然后给产品一个比较好的定位。
-
程序员思维:一款优秀的工具具备有高拓展性,方便易用,性能卓越,我们的目标不只是做工具,还要做一个vscode一样的高扩展性的工具,如何解决高扩展性的问题?如何做编辑器的内核抽离?这些应该是程序员考虑的事情。
-
如何推广?如何包装?如何运营?如何让这个项目火起来并被大家接受和认可?如何让更多程序员参与其中?这些是站在一个运营人员的角度考虑的问题。
兼顾以上几点,我们不仅是一个优秀的程序员,还是一个优秀的产品经理,更是一个接地气的运营人员,当我们做项目的前期,无论是产品,程序员,运营推广,这些方面的都得考虑到,虽然一个人不能做全部的工作,但是懂点不至于被别人忽悠。如果你的目标是做管理而不仅仅是一个程序员,那这些能力,多少应该掌握一点。
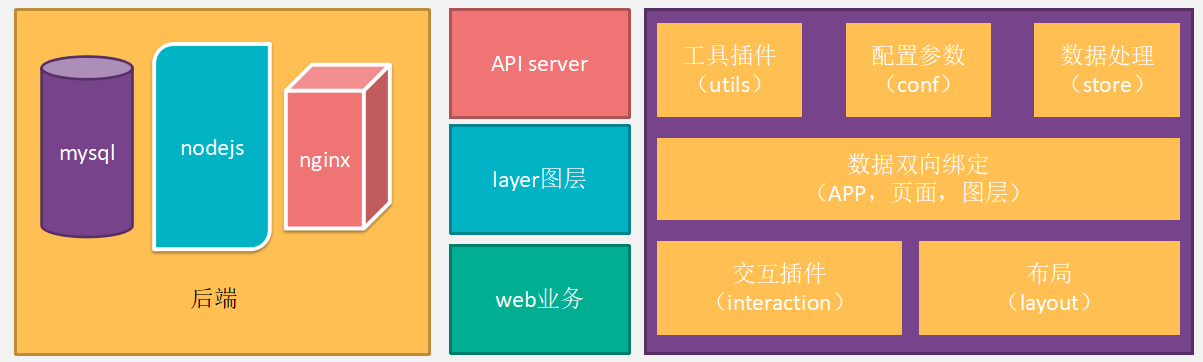
2、技术架构方案
技术选型如下:
前端:react, mobx, less, jquery
后端:nodejs, mysql, ngnix
工具:babel, webpack, gulp, eslint
H5DS的技术选型基本上是JS的技术栈,只能说这套技术很前端。接下来我解释下,为什么要这样选型。
-
why react ?

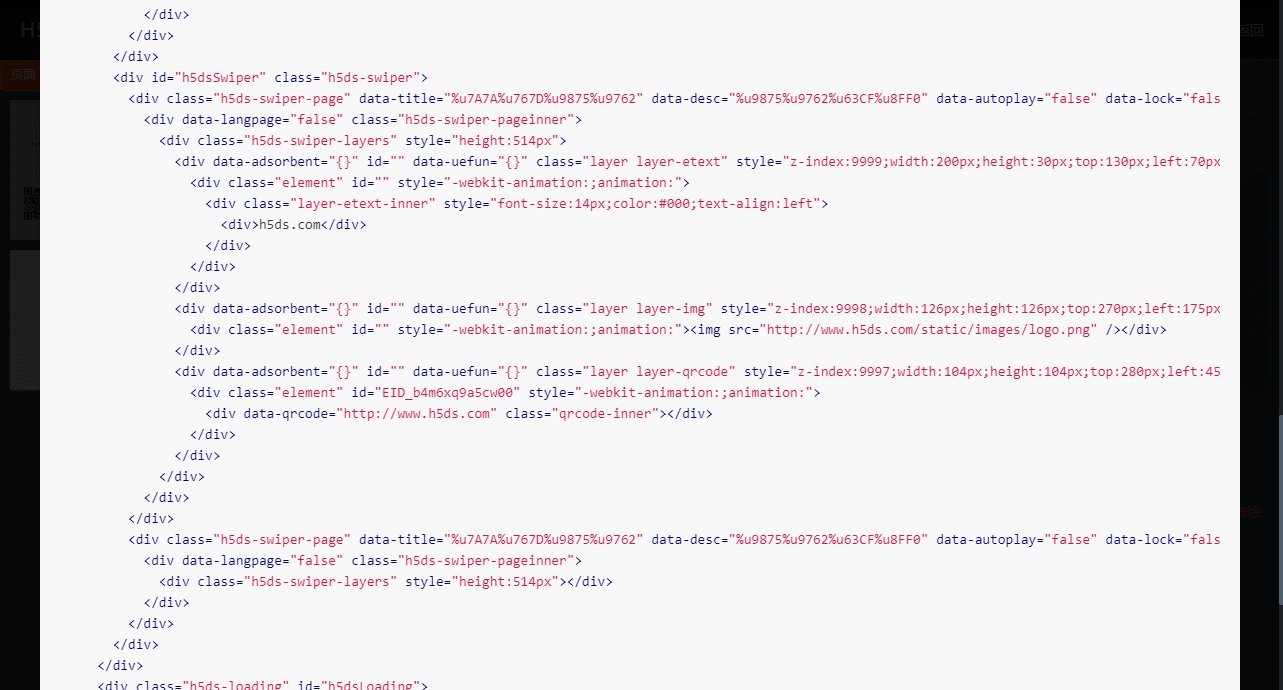
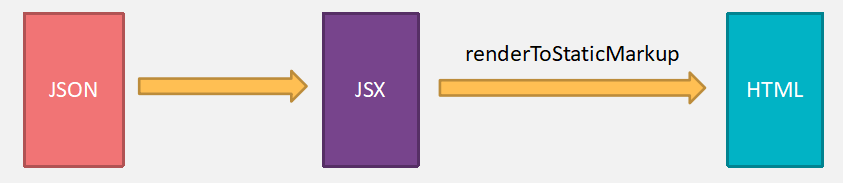
整个H5页面制作的思路是这样的:生成后的H5页面虽然是单页,但是单页下面还是有多个子页面,我们可以大致的可以分为3个类。APP包含了整个页面的内容。Page包含了单个子页面的内容,Layer是每个子页面里面的元素。这样理解我们的思路就很清晰了。每个H5页面对应有一个JSON文件,而JSON转化为JSX模板,再通过renderToStaticMarkup将JSX转化为HTML, 我觉得这幅图是最有效的说明,react强大的服务端渲染函数,可以直接吧JSX转化为HTML。没有任何人说过,服务器渲染方法就只能在服务器端使用,这里我直接拿到前端使用,而且效果还非常棒,具体的方法renderToStaticMarkup
// 这个JSON 文件大致格式
{
...,
"name": "H5页面名称",
"desc": "H5页面描述信息",
"pic": "主图URL",
"pages": [ // H5由多个子页面组成
{
...,
layers: [] // 子页面由多个图层组成
}
]
}
// JSX -> HTML 的方法
import { renderToStaticMarkup } from 'react-dom/server';
renderToStaticMarkup(JSX);
- why mobx ?
我是个野蛮的开发者,喜欢用最简单的代码,去实现业务,而mobx更加灵活多变,没有那么多限制和约束,而redux好比墨守成规的名门子弟,虽然约束是可以让代码更加规范,如果是以大量的代码堆积出来的规范,我还是觉得已经脱离了技术的实际意义,同样是增加维护成本的,我绝对不是一个合格的程序员,如果能 code less,do more,我宁愿牺牲规范不择手段。
- why jquery ?
之前很多朋友这样对我说:用了react就不要用jquery了,jquery能做的事情react也能做,为什么还要用其他库?一点也不规范。其实我的回答往往是这样的:我比较任性,而且喜欢jquery!为什么都普遍认为jquery和react不要共存,大致有以下几点:
-
从框架层面讲,react可以通过state修改dom,数据会从Virtual DOM到真实的DOM走一遍,如果用了jquery是直接修改DOM,这样导致的结果就是state和真实的DOM就不能对应起来了,react也就失去了他存在的意义。
-
从思想方面来讲,jquery直接操作dom和react的思想所违背。
但是实际的业务千变万化,有哪个框架能说自己能轻松实现所有业务?jquery是工具库,react是ui库,如果运用得当,个人觉得配合起来还是非常不错的选择!有时候用jquery操作DOM,在性能方面能完胜react。比如拖动排序功能!
技术选型的问题说完了,接下来聊聊整个项目的架构吧!

第三个模块大家仔细看会发现,实际上是和中间的业务层独立开的,这样更有利于项目的扩展和二次开发。第三个模块这里我们把他定义为内核,基于这个内核,我们可以做web层,server层,以及扩展layer层,内核更像ueditor那样的存在,可以直接在项目中引用,让内核不再依赖任何server,可以独立使用。
3、性能优化处理
做工具类的项目,性能是非常大的挑战,我总结了以下几个常见的性能优化点:
-
数据缓存。(indexeddb,localStorage,localSession)
-
交互优化。(防抖debounce,节流throttle,事件委托)
-
内存释放。(componentWillUnmount,DOM释放,引用地址释放)
4、技术细节分享
1、拖动排序的性能优化方案
拖动排序如果用纯react去实现。业务应该是这样的:

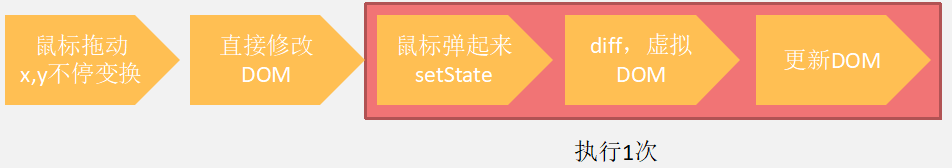
如果用jquery + react 去实现:

第二种结合jquery的方式,大大减少了react中render函数的执行,不用多次执行diff操作,实现了高性能的拖动方案。
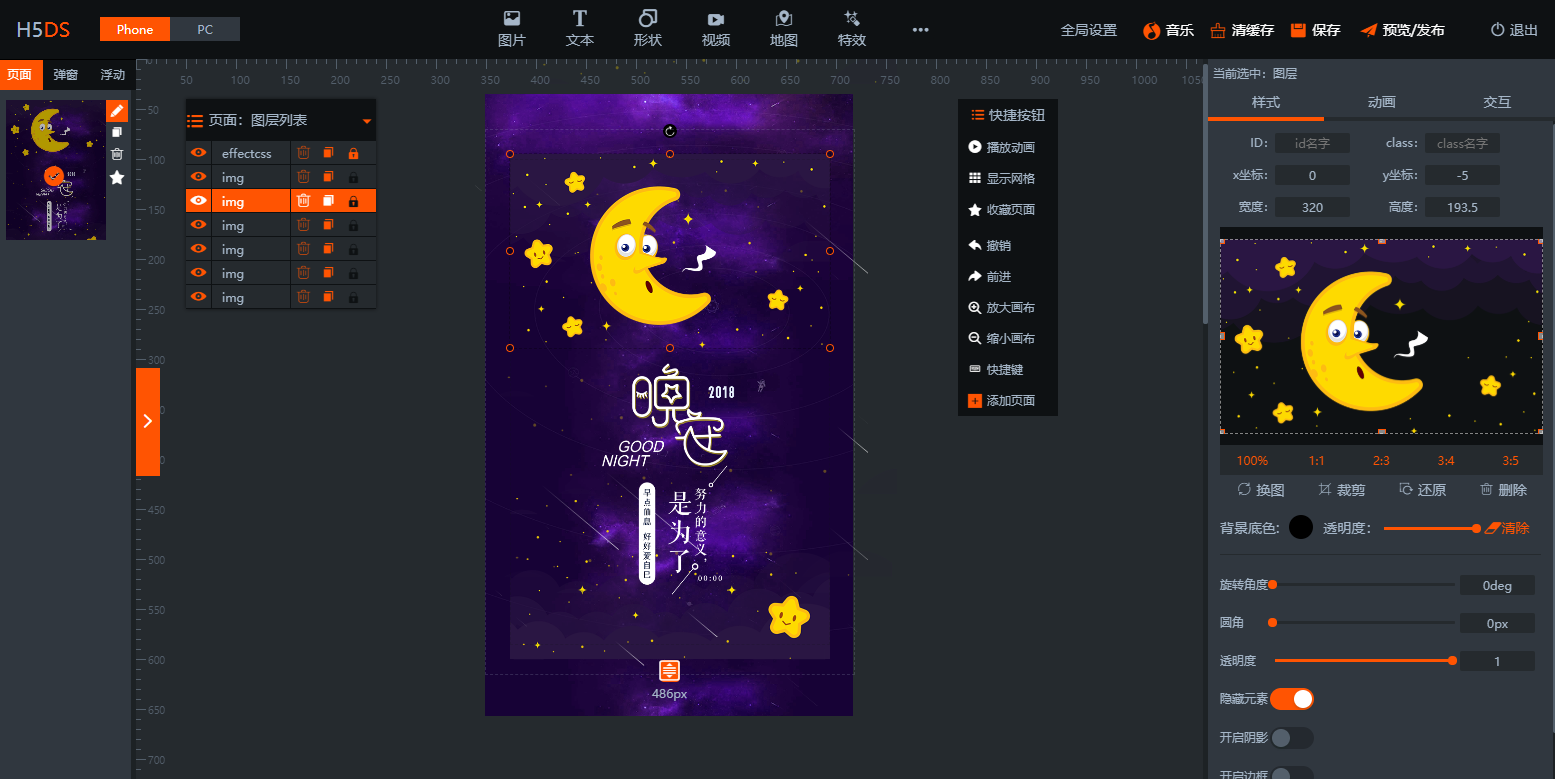
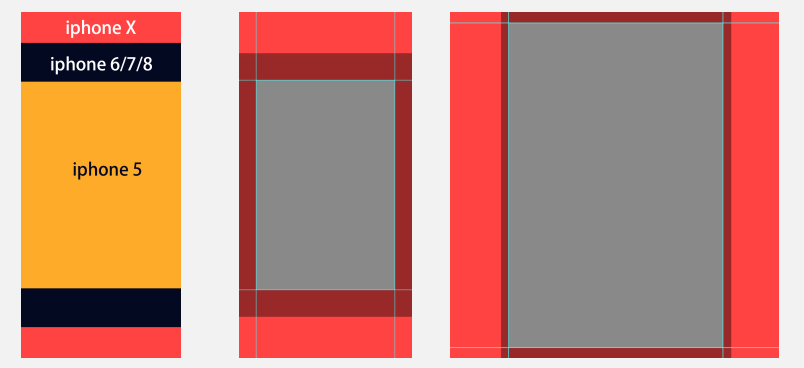
2、全机型适配方案
我们固定了显示区域大小为 320 x 514,要兼容所有机型,就要对其进行缩放处理,要么高100%,要么是宽100%,通过JS去计算显示区域的缩放比例,然后居中处理,就可做到最大化的兼容各种机型。背景是全局的,示意图分别表示手机常用尺寸的实例,高度超出的处理,宽度超出的处理,红色部分是显示区域,灰色部分是320*486的原始尺寸比例,黑色阴影部分是灰色部分进行scale缩放填充的区域。

版权声明
您可以下载本站代码,但未经许可 禁止 在本产品的整体或任何部分基础上以发展任何派生版本、修改版本或第三方版本用于 重新分发 ,您可以下载源码进行学习或者商业使用而无需支付任何费用,任何企业或者个人在未获得四川爱趣五科技有限公司的书面授权之前,不可去掉编辑器的LOGO和官方链接地址已经相关的版权信息,您若有违反规定,四川爱趣五科技有限公司有权随时中止或终止您对H5DS产品的使用资格并保留追究相关法律责任的权利
补充
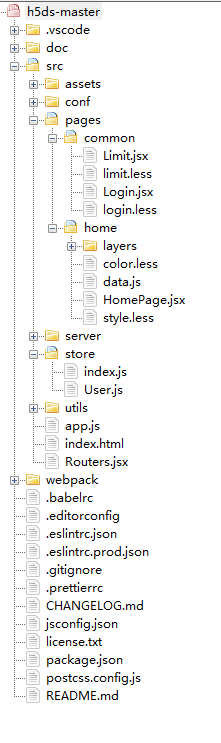
源码结构图

H5类似易企秀/编辑器/页面制作/开发/生成工具/软件/源码/授权
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权