一、为什么需要计算属性?
表达式的计算逻辑可能会比较复杂,使用计算属性可以使模板内容更加简洁。
如果希望字符串‘Hello’的顺序反转,用原生js的API也可以实现,先调用split方法,用‘’(无空格)进行分割,得到字符数组,利用数组反转的方法reverse(),它的作用就是把数组中元素的顺序进行反转,再通过join方法把字符拼在一块,参数为‘’(无空格)。
<div>{{msg.split('').reverse().join('')}}</div>
用这种方法,模板的内容相对复杂一些,包含相对复杂的计算逻辑,代码的可读性比较低,可以把比较复杂的计算逻辑抽取到计算属性当中,从而使模板的内容更加简洁。
二、计算属性的用法
computed: { reverseString: function (){ return this.msg.split('').reverse().join('') } },
在组件(vue的实例)中添加一个新的属性computed,通过函数的方式定义计算属性,它的值是一个对象,对象中是一个函数,函数体中实现计算逻辑。使用计算属性时,使用函数名称即可,不用加括号。只有加了return之后才能获取计算结果。
<div>{{reverseString}}</div>
计算属性是基于data中的数据处理的,所以说数据发生变化,计算属性中计算的结果也会发生变化。
三、计算属性与方法的区别
1、计算属性是基于他们的依赖进行缓存的
2、方法不存在缓存
依赖就是data中的数据,只要data中的数据不发生变化,那么计算的结果始终是被缓存的。如果data中的数据变了,则会重新计算。
方法不存在缓存,计算属性有缓存。
将计算属性的结果复制一份,会发现计算属性中的函数只使用了一次。比如在函数中打印字符串是发现只打印一次,但是函数使用了两次,这是因为缓存的问题,因为第一次访问的时候函数已经执行过了,计算结果已经缓存起来了,当你再次访问的时候,它会访问之前计算的存在缓存中的结果,这样比较耗时的计算可以节省一些性能,因为同样的结果没有必要计算两次。
<div>{{reverseString}}</div>
<div>{{reverseString}}</div>
同样的逻辑换成方法,函数每调用一次都会执行这个函数,函数调用也属于表达式,可以放在插值表达式当中。
如果函数体内所做的工作比较耗时的话,那时间开销是比较大的,
<div>{{calculate}}</div>
<div>{{calculate}}</div>
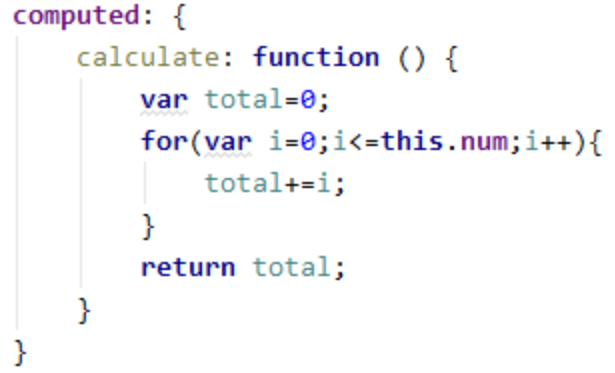
calculate函数如下:

四、使用计算属性对列表中的数据进行格式化
计算属性
computed: { formatRegionName() { return (val) => { let rs = '' if (val) { rs = val.substring(0, val.indexOf('-')) } return rs } } },
使用计算属性
<el-table-column label="行政区划" prop="regionName"> <template #default="scope"> {{ formatRegionName(scope.row.regionName) }} </template> </el-table-column>