4. 移动端常用开发框架
4.1 框架的概念

4.2 用bootstrap做轮播图
-
(1)搭建文件夹,文件夹06-bootstrap轮播图文件夹里面的bootstrap文件夹是下载下来的bootstrap框架

-
(2)在新建的index.html文件中写入初始样式和结构
<style>
.focus {
800px;
height: 300px;
background-color: pink;
margin: 200px auto;
}
</style>
<body>
<div class="focus">
</div>
</body>
- 打开bootstrap官网--->点击导航栏上的中文文档-->JavaScript插件:https://v3.bootcss.com/javascript/
- 所有插件都依赖 jQuery (也就是说,jQuery必须在所有插件之前引入页面),之后再引入js
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="bootstrap/js/jquery.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
- 点击该网站右侧菜单的Carousel,出现轮播图,复制其结构部分
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="..." alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="..." alt="...">
<div class="carousel-caption">
...
</div>
</div>
...
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
- 大致分析每个结构代表的是什么,在做内容做适当修改
<body>
<div class="focus">
<!-- 从bootstrap复制的结构部分 开始 -->
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators 小圆点-->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides 轮播图片-->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="upload/banner(1).dpg" alt="...">
<div class="carousel-caption">
这是我的图片1
</div>
</div>
<div class="item">
<img src="upload/banner1.dpg" alt="...">
<div class="carousel-caption">
这是我的图片2
</div>
</div>
<div class="item">
<img src="upload/banner2.dpg" alt="...">
<div class="carousel-caption">
这是我的图片3
</div>
</div>
</div>
<!-- Controls 左右箭头-->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<!-- 从bootstrap复制的结构部分 结束-->
</div>
</body>
- 出现问题:复制的这一段代码比我们自己写的父盒子.focus要高一点。所以还要将里面的内容修改的和父亲一样高。修改方式:检查元素-->选中复制过来的结构中最大的那个盒子,找到该盒子的类名(.carousel),我们对类名进行修改就可以了
<style>
.focus {
800px;
height: 300px;
background-color: pink;
margin: 200px auto;
}
.carousel,
.carousel img {
/*将复制来的大盒子以及大盒子里面的图片都改成和focus一样高*/
height: 300px!important;
100%;
/*宽度可用继承 高度不能继承*/
}
</style>
- 修改播放时间(将页面往下滑倒Method)复制其中的修改时间代码
$('.carousel').carousel({
interval: 2000
})
- 复制到index.html里面的script中
<script>
// 从bootstrap中复制的js部分
$('.carousel').carousel({
interval: 2000 //每隔两秒钟播放一次
})
</script>
- 最终结构如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="bootstrap/js/jquery.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<style>
.focus {
800px;
height: 300px;
background-color: pink;
margin: 200px auto;
}
.carousel,
.carousel img {
/*将复制来的大盒子以及大盒子里面的图片都改成和focus一样高*/
height: 300px!important;
100%;
/*宽度可用继承 高度不能继承*/
}
</style>
</head>
<body>
<div class="focus">
<!-- 从bootstrap复制的结构部分 开始 -->
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators 小圆点-->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides 轮播图片-->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="upload/banner(1).dpg" alt="...">
<div class="carousel-caption">
这是我的图片1
</div>
</div>
<div class="item">
<img src="upload/banner1.dpg" alt="...">
<div class="carousel-caption">
这是我的图片2
</div>
</div>
<div class="item">
<img src="upload/banner2.dpg" alt="...">
<div class="carousel-caption">
这是我的图片3
</div>
</div>
</div>
<!-- Controls 左右箭头-->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<!-- 从bootstrap复制的结构部分 结束-->
<script>
// 从bootstrap中复制的js部分
$('.carousel').carousel({
interval: 2000 //每隔两秒钟播放一次
})
</script>
</div>
</body>
</html>
4.3 bootstrap插件的使用步骤

4.4 阿里百秀轮播图制作
- 引入相关js文件
<!-- 先引入jquery js文件 -->
<script src="bootstrap/js/jquery.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
-
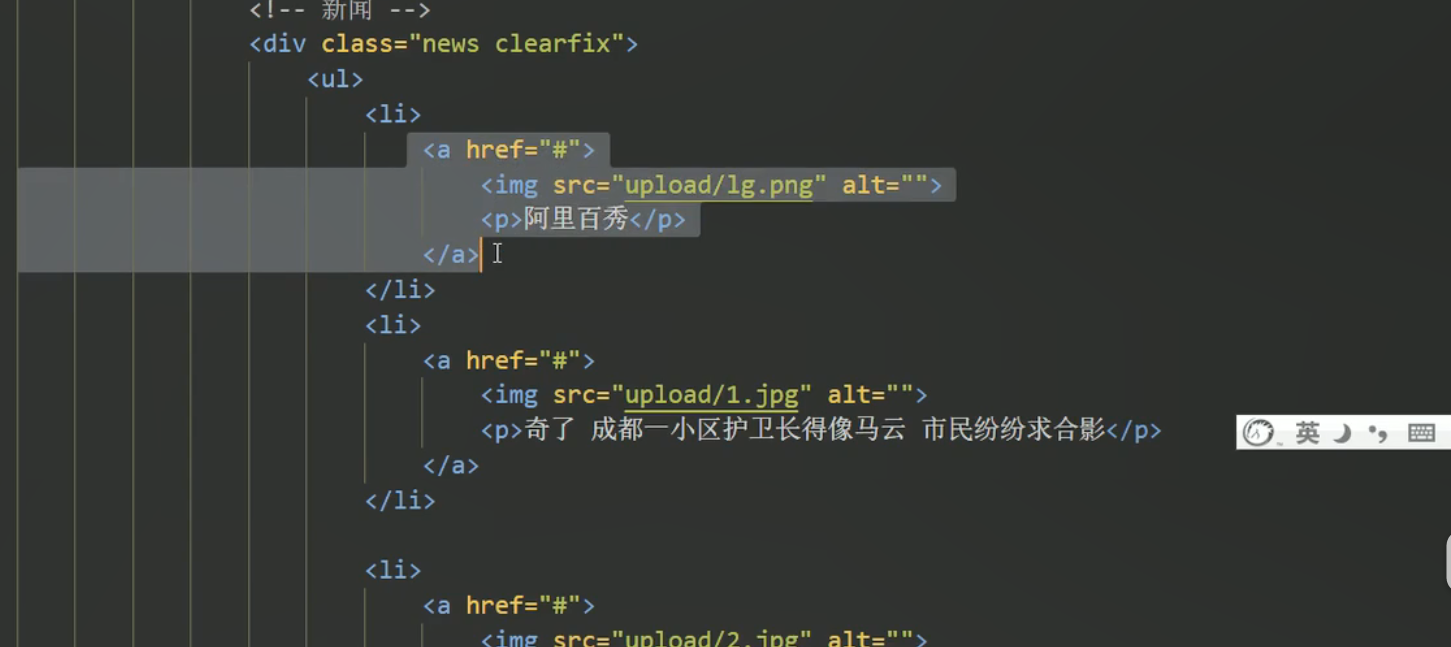
复制html结构,并替换原先代码(下图被选中的位置)

-
并做如下修改
<li>
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- 小圆点部分被删掉 这里不需要他 -->
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="upload/banner.dpg" alt="...">
<div class="carousel-caption">
阿里百秀1
</div>
</div>
<div class="item">
<img src="upload/banner1.dpg" alt="...">
<div class="carousel-caption">
阿里百秀2
</div>
</div>
<div class="item">
<img src="upload/banner2.dpg" alt="...">
<div class="carousel-caption">
阿里百秀3
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<script>
$('.carousel').carousel({
interval: 2000
})
</script>
</li>
- 样式修改:
.news li>a {/*只把li里面亲儿子的a改成一下样式 这样我们复制过来的结构里面的a就不受该样式的影响*/
position: relative;
display: block;
100%;
height: 100%;
}
/*出现宽高不一致的情况,那么继续对复制过来的最大的一个盒子的框进行修改,让它与我们自己的那一个包含它们的盒子的宽高一致*/
.news li:nth-child(1) {
50%;
height: 266px;
}
.carousel,
.carousel img {
100%;
height: 266px!important;
}
.carousel-caption {
line-height: 41px;
font-size: 16px!important;
padding: 0!important;
}
.news li a p,
.carousel-caption {/*让轮播图模块的标题和其他小li风格一致*/
position: absolute;
bottom: 0;
left: 0;
100%;
height: 41px;
padding: 5px 10px;
margin-bottom: 0;
background: rgba(0, 0, 0, .5);
font-size: 12px;
color: #fff;
}
- 复制JS模块,调整时间:见结构部分