3.1 物理像素&物理像素比
- 物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。是厂商在出场时就设置好的。比如苹果6、7、8是750*1334
- 我们开发时的1px不是一定等于一个物理像素的
- PC端页面,1个px等于1个物理像素的,但是移动端就不尽相同,举例如下:
<body>
<div></div>
</body>
<style>
* {
margin: 0;
padding: 0;
}
div {
300px;
height: 300px;
background-color: pink;
}
</style>
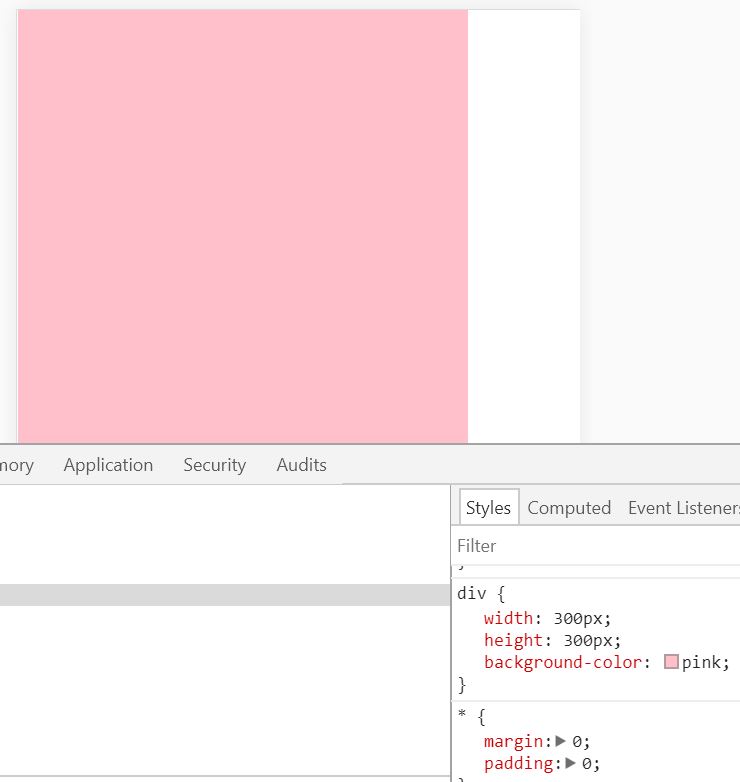
在移动端iPhone8(宽750px指物理像素)的页面下打开如下:

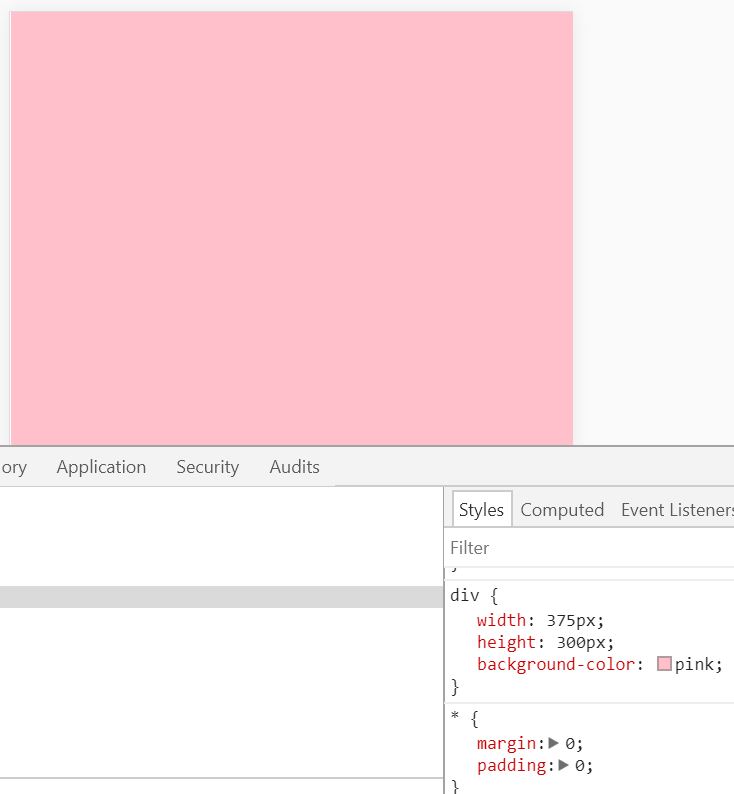
宽度为300px(CSS像素)的粉色部分几乎占据了整个屏幕,现调整div盒子的像素,调整到375px(CSS像素)的宽度之后完全占据了整个iPhone8的宽度,由此说明,在iPhone8中375px(CSS像素)=750px(物理像素),1px等于两倍的物理像素。

- 一个px(CSS像素)所能显示的物理像素的点数,称为物理像素比或屏幕像素比,例如在iPhone8中物理像素比是2
说明1:购买手机或电脑的时候导购员推荐的物理像素
说明2:下图iPhone8的375px*667px就是开发时的像素,不是物理像素

对于为什么物理像素和开发用的px不是一一对应的进一步解释如下:
- PC端和早期的手机屏幕/普通手机屏幕:1CSS像素=1物理像素
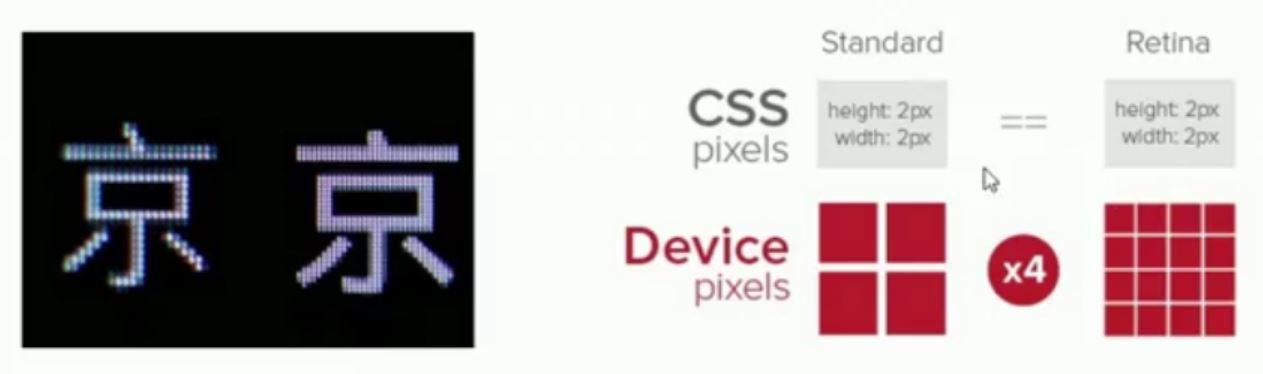
- Retina(视网膜屏幕)是一种显示技术,可以把更多的物理像素点压缩至一块屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度。效果图如下:

左边的“京”字是未压缩时候的图,右边的是压缩后的“京”,显然,压缩之后的更清楚。在视网膜屏技术下,一个开发像素里压缩了更多的物理像素。
3.2 多倍图
- 对于一张50px*50px(开发像素)的图片,在电脑上打开不会出现问题,但是在手机Retina屏中打开,按照上述物理像素比会放大倍数,这样会造成图片模糊。(我自己的理解是,50px的开发像素在PC端和物理像素一一对应,因此图片可以清楚的显示;但是在手机等高清设备中,比如iPhone8中开发像素是物理像素的两倍,则会导致1个开发像素中挤进去2个物理像素,一个是有效的(图片本身的),一个是无效的(纯色)。在手机屏幕上看,挤入的物理像素一半是无效的,这就导致在手机端显示的图片并不清晰,但是对于文字以及纯色的图片不会出现这个问题,因为文字和纯色的图片本身就是纯色的,挤入的像素也是纯色的,所以不影响)
- 在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题。
- 通常使用二倍图,因为iPhone6、7、8的影响还存在着3倍图4倍图的情况,这个看实际开发公司需求。
当前市场上用的最多的还是二倍图这种情况,准备的效果图尺寸一定要比移动端需要的CSS像素大两倍。具体来说:iPhone8:375px(CSS)/750px(物理像素)。
开发时(在pc端):
(1)苏宁的某图片选用的是750px(CSS);
(2)在style中该样式,将该图片缩小为原来的一半375px(CSS);
(3)放到iPhone8中(每个CSS像素挤入两个物理像素,375px(CSS)变成750px(物理)),再显示为750像素(物理)就不会有模糊的问题了。因为挤入的都是有效的像素。
二倍图举例:
<body>
<!-- 模糊的 -->
<img src="images/apple50(1).jpg" alt="">
<!-- 我们采用二倍图 -->
<img src="images/apple100.jpg" alt="">
</body>
<style>
/* 我们需要一个50*50px(CSS像素)的图片,若直接将该图片放到iPhone8中会放大两倍 100*100(物理像素)就会模糊 */
/* 我们采取的解决办法是:1.放一个100*100px(CSS像素)的图片 */
/* 2. 手动把图片缩小为50*50*(CSS像素) */
/* 由于我们准备的图片比实际需要大两倍,这就称为2倍图 */
img:nth-child(2) {
50px;
height: 50px;
}
</style>
在手机端打开两张图的对比会更明显,第二张图更清晰。
- 背景图片 主要缩放问题
3.3 背景缩放background-size
语法:background-size: 背景图片宽度 背景图片高度
- 单位:长度|百分比|cover|contain
- cover把背景图像宽展至足够大,以使背景图像完全覆盖背景区域
- contain把背景图像宽展至最大尺寸,以使其宽度和高度完全适应内容区域
<body>
<div></div>
</body>
<style>
div {
550px;
height: 500px;
border: 1px solid red;
background: url(images/dog.jpg) no-repeat;
/*1. background-size: 图片宽度 图片高度; */
/* background-size: 500px 200px; */
/*2. 只写宽度则高度等比例缩放*/
/* background-size: 500px; */
/*3. 里面的单位可以跟百分比 相对于父盒子*/
/* background-size: 50%;宽度为div的一半 */
/* 4. cover要完全覆盖div盒子 可能有部分背景图片显示不全 */
/* background-size: cover; */
/* 5. contain高度和宽度等比例拉伸 当宽度“或者”高度铺满div盒子的时候就不再进行拉伸了 可能有部分空白区域*/
background-size: contain;
}
</style>
背景缩放
<body>
<div></div>
</body>
<style>
/* 我们需要一个50*50px(CSS像素)的图片,若直接将该图片放到iPhone8中会放大两倍 100*100(物理像素)就会模糊 */
/* 我们采取的解决办法是:1.放一个100*100px(CSS像素)的图片 */
/* 2. 手动把图片缩小为50*50*(CSS像素) */
/* 由于我们准备的图片比实际需要大两倍,这就称为2倍图 */
div {
50px;
height: 50px;
border: 1px solid red;
background: url(images/apple100.jpg);
/* 下面进行缩放 */
background-size: 50px 50px;
}
</style>
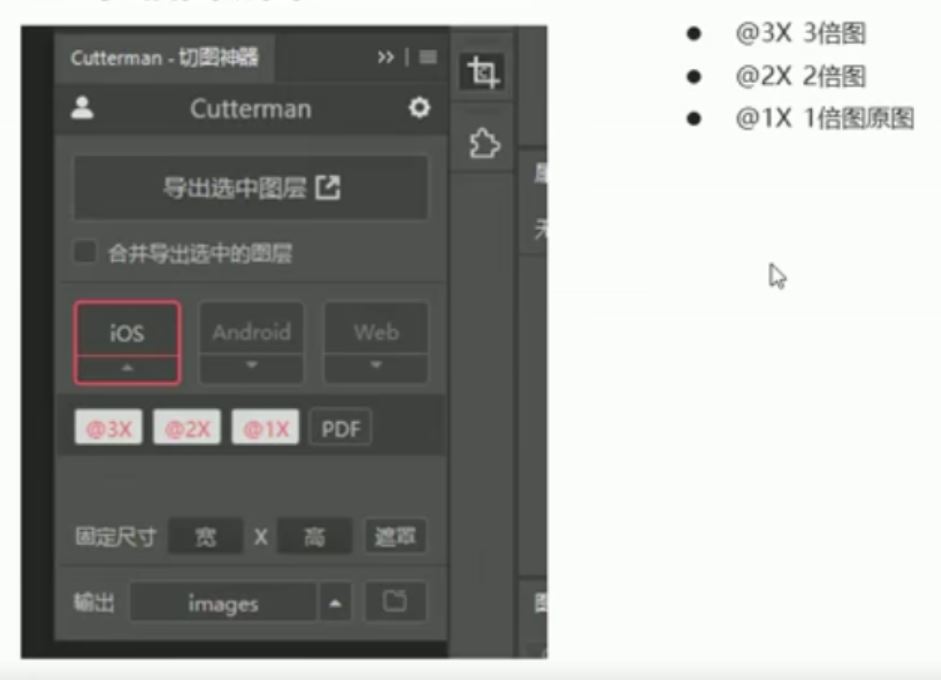
对于如何在PS中切出2倍图,3倍图,用到Cutterman插件