- 夜间模式的开启与关闭
- 放置点击的按钮或图片。
- 定义开关切换函数。
- onclick函数调用。
- 父模板的制作
- 制作网站网页共有元素的父模板html,包括顶部导航,中间区块划分,底部导航,底部说明等。
- 汇总相关的样式形成独立的css文件。
- 汇总相关的js代码形成独立的js文件。
- 形成完整的base.html+css+js
1.代码如下:
light1.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script language="javascript" type="text/javascript" src="../static/js/light1.js"></script> </head> <body id="myBody"> <img id="myOnOff" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="40px"> <script> document.write("点击有惊喜!  Now is ") document.write(Date()) </script> <img id="gui" onclick="mySwitch()" src="" width="1400px"> </body> </html>
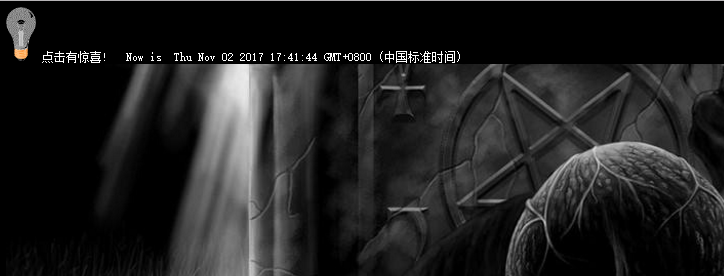
light1.js
function mySwitch() { var oBody = document.getElementById("myBody"); var oOnOff = document.getElementById("myOnOff"); var ogui = document.getElementById("gui"); if (oOnOff.src.match('bulbon')) { oOnOff.src = "http://www.runoob.com/images/pic_bulboff.gif"; oBody.style.backgroundColor = "black"; oBody.style.color = "white"; ogui.src = "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1509563443074&di=b1bbb3f5714a580e2211e281124636c2&imgtype=0&src=http%3A%2F%2Fpic15.nipic.com%2F20110709%2F7854247_221301558161_2.jpg"; } else { oOnOff.src = "http://www.runoob.com/images/pic_bulbon.gif"; oBody.style.backgroundColor = "white"; oBody.style.color = "black"; ogui.src = ""; } }
运行结果:



2.a
代码如下:
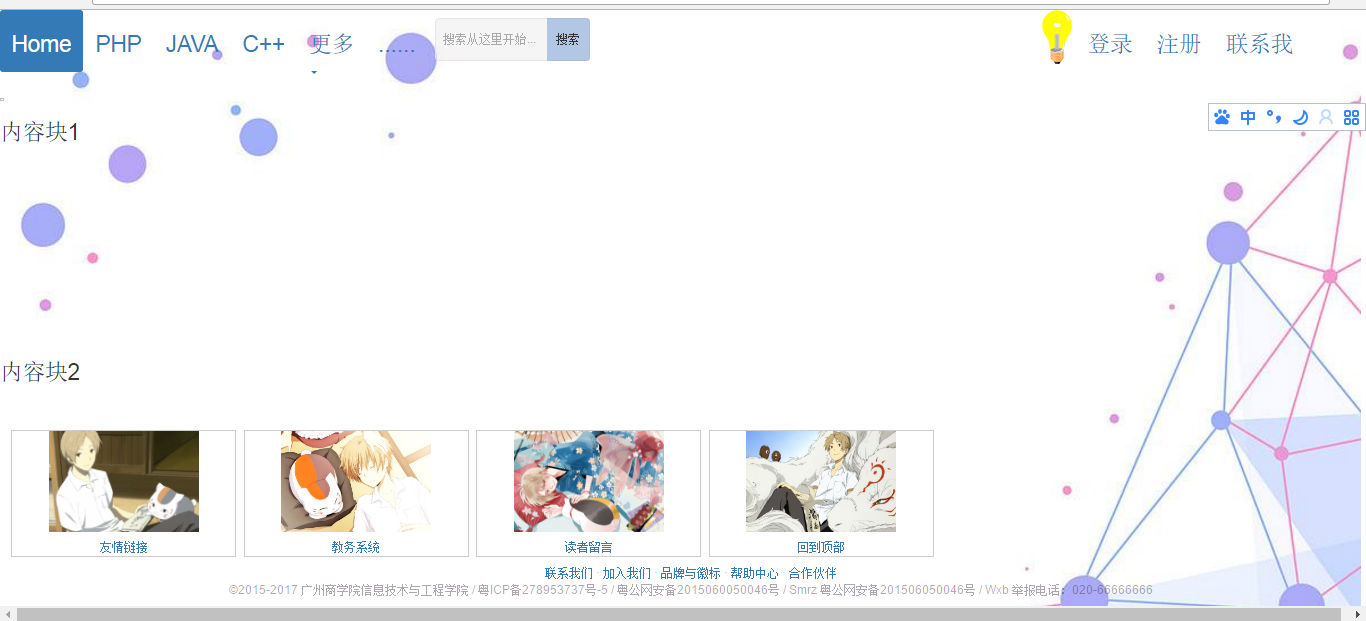
basic.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>请不要关灯</title>
<script language="javascript" type="text/javascript" src="../static/js/basic.js"></script>
<link rel="stylesheet" type="text/css" href="../static/css/basic.css">
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body id="myBody" background="../static/img/timg1.jpg">
<ul class="nav nav-pills">
<li class="active"><a href="#"><h2>Home</h2></a></li>
<li><a href="#"><h2>PHP</h2></a></li>
<li><a href="#"><h2>JAVA</h2></a></li>
<li><a href="#"><h2>C++</h2></a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<h2>更多</h2><span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#"><h2>python</h2></a></li>
<li><a href="#"><h2>html</h2></a></li>
<li><a href="#"><h2>jsp</h2></a></li>
</ul>
</li>
<li><a href="#"><h2>...... </h2></a></li>
<li>
<input class="d1" type="text" placeholder="搜索从这里开始...">
<button class="b" type="submit">搜索</button></li>
<li><img id="myOnOff" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="40px"> </li>
<li><a href="../templates/login.html"><h2>登录</h2></a></li>
<li><a href="../templates/zhuce.html"><h2>注册</h2></a></li>
<li><a href="#"><h2>联系我</h2></a></li>
</ul>
<img id="gui" onclick="mySwitch()" src="" width="1700px">
<div class="n1">
<h2>内容块1</h2>
</div >
<div class="n2">
<h2>内容块2</h2>
</div>
<div id="didao">
<div class="img"><a href="http://www.baidu.com"><img src="http://scimg.jb51.net/allimg/140408/10-14040QG01GU.jpg"></a><div class="desc"></div><a href="http://www.baidu.com">友情链接</a></div>
<div class="img"><a href="http://www.baidu.com"><img src="http://imgstore.cdn.sogou.com/app/a/100540002/800197.jpg"></a><div class="desc"></div><a href="http://www.baidu.com">教务系统</a></div>
<div class="img"><a href="http://www.baidu.com"><img src="http://4493bz.1985t.com/uploads/allimg/150625/1-1506251F320.jpg"></a><div class="desc"></div><a href="http://www.baidu.com">读者留言</a></div>
<div class="img"><a href="http://www.baidu.com"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510223061&di=bc9ea322068f5f0311fb2ab6fe9db29a&imgtype=jpg&er=1&src=http%3A%2F%2Fwww.005.tv%2Fuploads%2Fallimg%2F160920%2F103J12649-15.jpg"></a><div class="desc"></div><a href="http://www.baidu.com">回到顶部</a></div>
</div>
<footer>
<div class="foot">
<div > <a href="#"> 联系我们</a> · <a href="#"> 加入我们</a> · <a href="#"> 品牌与徽标 </a> · <a href="#">帮助中心</a> · <a href="#">合作伙伴</a></div>
<div>©2015-2017 广州商学院信息技术与工程学院 / 粤ICP备278953737号-5 / 粤公网安备2015060050046号 / Smrz 粤公网安备201506050046号 / Wxb 举报电话:020-66666666</div>
</div>
</footer>
</body>
</html>
basic.css
/*.mao{*/
/*background-image:url(../../static/img/timg9.jpg)*/
/*}*/
#myBody{
background-size: auto 1021px;
}
#myOnOff{
margin-left: 600px;
}
.b{
margin-top: 10px;
position: absolute;
top: 0;
right: 0px;
58px;
height: 58px;
border: none;
background: rgba(122, 162, 215, 0.55);
border-radius: 0 5px 5px 0;
cursor: pointer;
}
.d1{
margin-top: 10px;
100%;
height: 58px;
padding-left: 10px;
border: 2px solid #e7e4e4;
border-radius: 5px;
outline: none;
background: rgba(231, 228, 228, 0.37);
color: #e7e4e4;
}
.foot{
position: absolute;
bottom: 0px;
margin: 10px;
100%;
text-align: center;
color: rgba(58, 40, 66, 0.41);
}
#didao{
position: absolute;
bottom: 50px;
margin: 10px;
100%;
text-align: center;
}
div.img{
border:1px solid #ccc;
300px;
float:left;
margin: 5px;
}
div.img img{
200px;
height: 135px;
}
div.desc{
text-align: center;
padding: 5px;
}
div.img:hover{
border: 1px solid #000000;
}
.n1{
height:300px;
}
.n2{
height:300px;
}
basic.js
function mySwitch() { var oBody = document.getElementById("myBody"); var oOnOff = document.getElementById("myOnOff"); var ogui = document.getElementById("gui"); if (oOnOff.src.match('bulbon')) { oOnOff.src = "http://www.runoob.com/images/pic_bulboff.gif"; oBody.style.backgroundColor = "black"; oBody.background="../static/img/h.jpg" oBody.style.color = "white"; ogui.src = "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1509563443074&di=b1bbb3f5714a580e2211e281124636c2&imgtype=0&src=http%3A%2F%2Fpic15.nipic.com%2F20110709%2F7854247_221301558161_2.jpg"; } else { oOnOff.src = "http://www.runoob.com/images/pic_bulbon.gif"; oBody.style.backgroundColor = "white"; oBody.style.color = "black"; ogui.src = ""; oBody.background="../static/img/timg1.jpg" } }
运行结果:



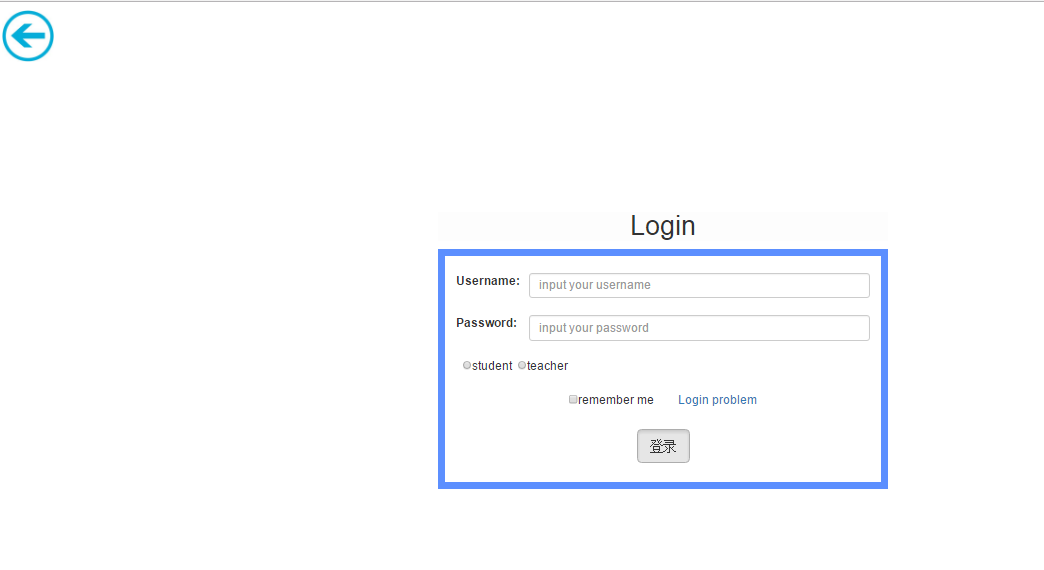
2.b

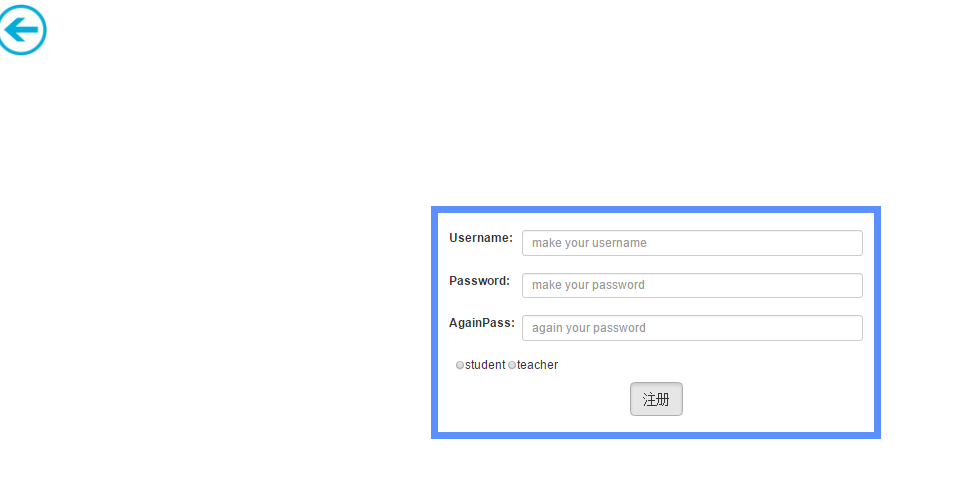
2.c

2.d