一、选择合适的IDE
一般前端开发选用的都是WebStorm、Brackets等,因为本人对VS比较熟悉,索性就拿VS进行练习了,而且VS练习有些好处,就是通过nuget方式获取BootStrap可以在进行页面编写的时候获得智能提示。我之前使用了Brackets,学习的时候感觉太难,没有智能提示都不知道写什么。
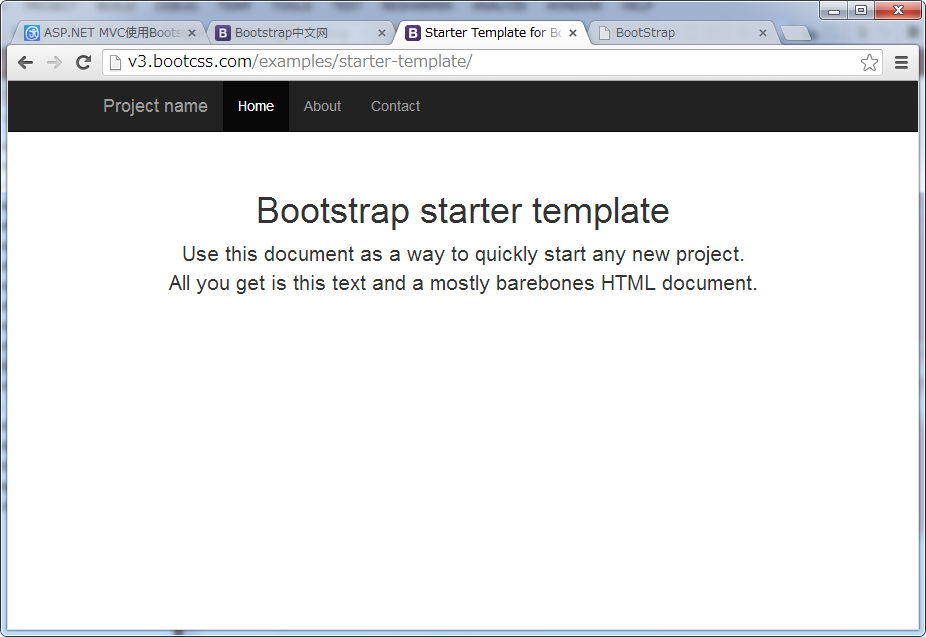
目的仿照这个最简单的做一个页面出来

二、创建一个网页
1.创建一个新的web工程,选择空白就可以
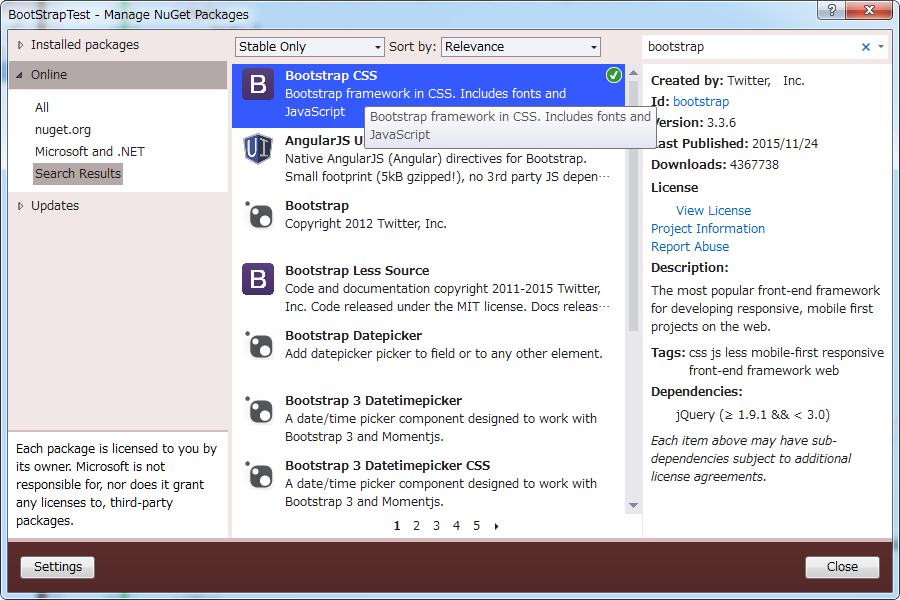
2.使用nuget方式,获取BootStrap CSS,方式如下

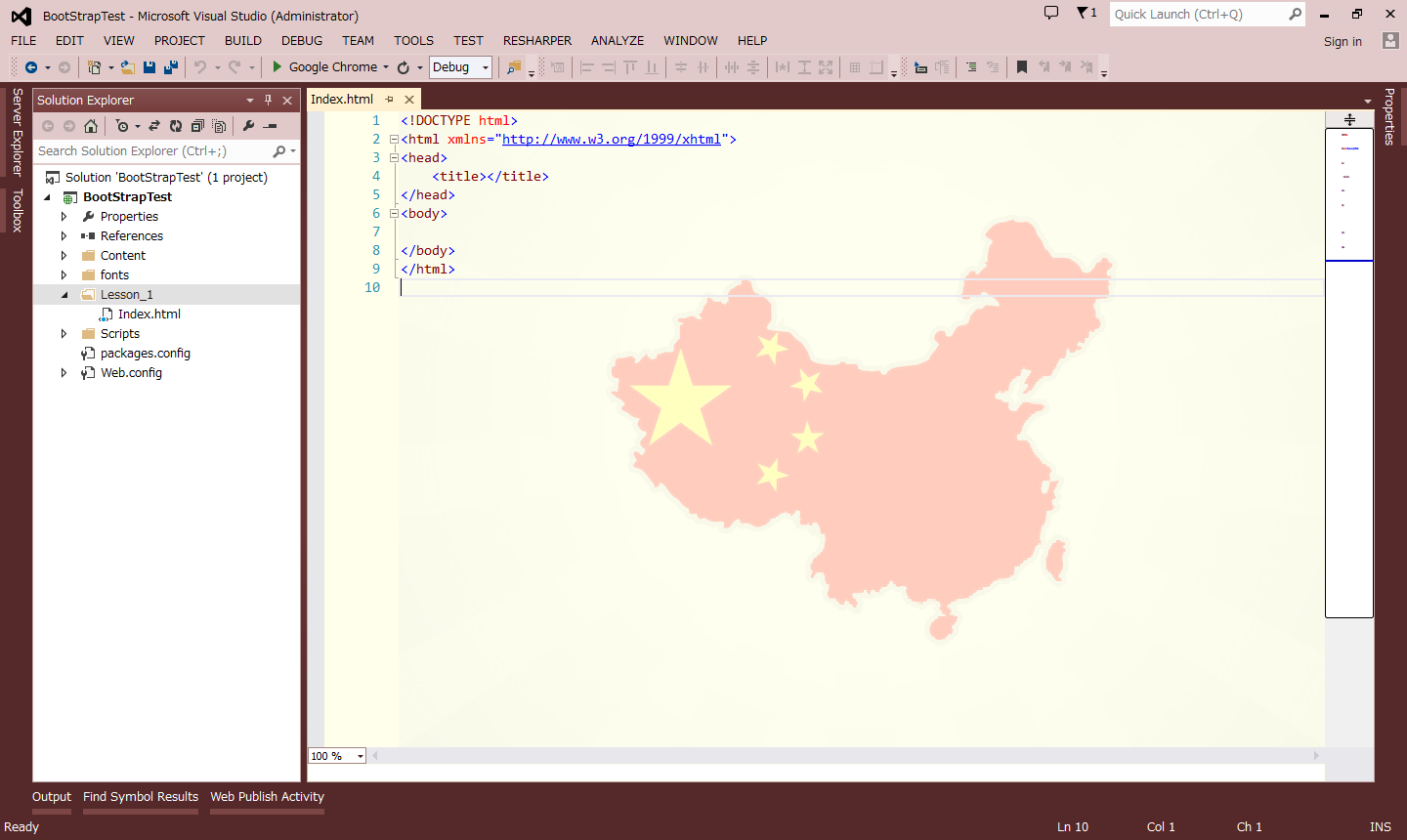
3.安装完成后,创建一个新的HTML页面

4.引入刚刚安装好的bootstrap.min.css文件到index.html文档,然后就可以开始写代码了。
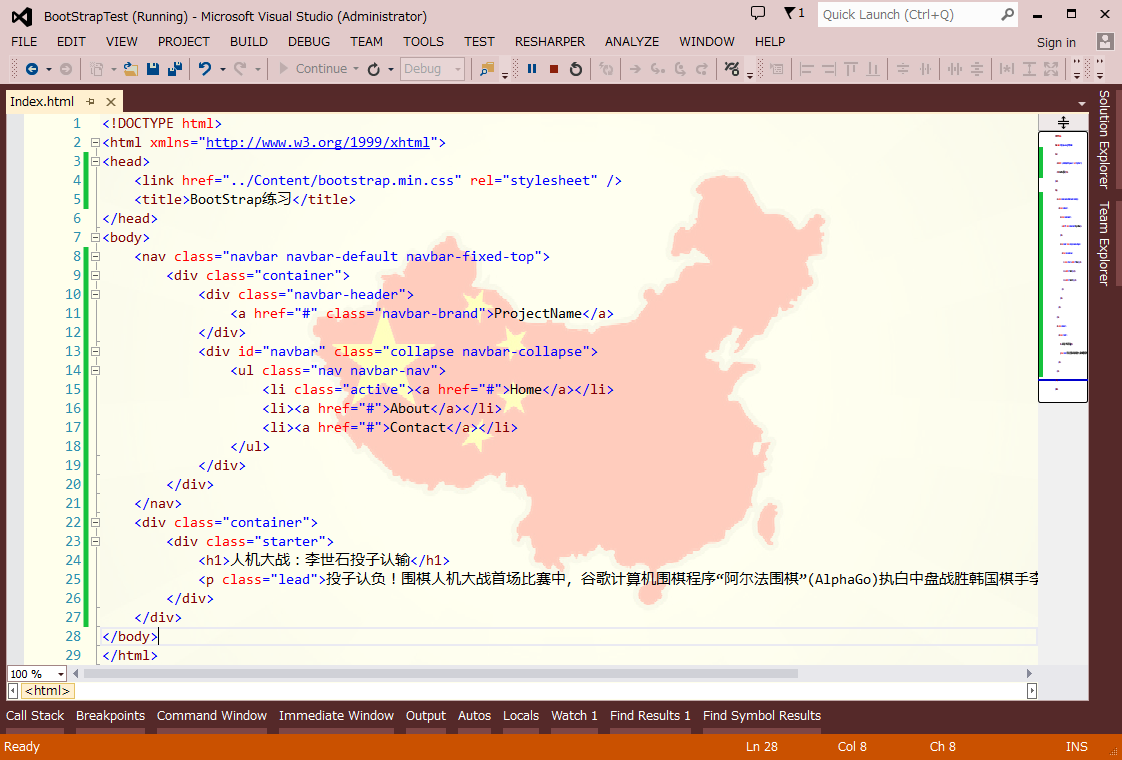
①先在body中添加一个导航。
<nav class="navbar navbar-default navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <a href="#" class="navbar-brand">ProjectName</a> </div> <div id="navbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">首页</a></li> <li><a href="#">关于</a></li> </ul> </div> </div></nav>
②再添加页面的主体
<div class="container"> <div class="maincontent"> <h1>人机大战:李世石投子认输</h1> <p class="lead">投子认负!围棋人机大战首场比赛中,谷歌计算机围棋程序“阿尔法围棋”(AlphaGo)执白中盘战胜韩国棋手李世石。</p> </div> </div>

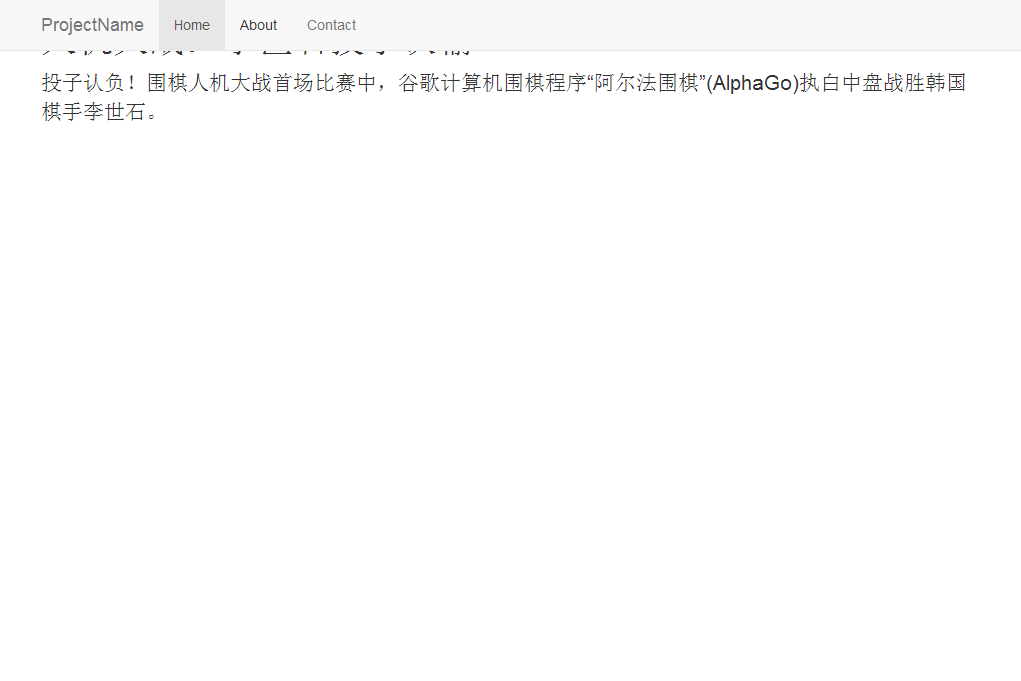
运行下效果:
页面效果如下,可以看到页面的内容被覆盖住了,调整一下CSS的样式

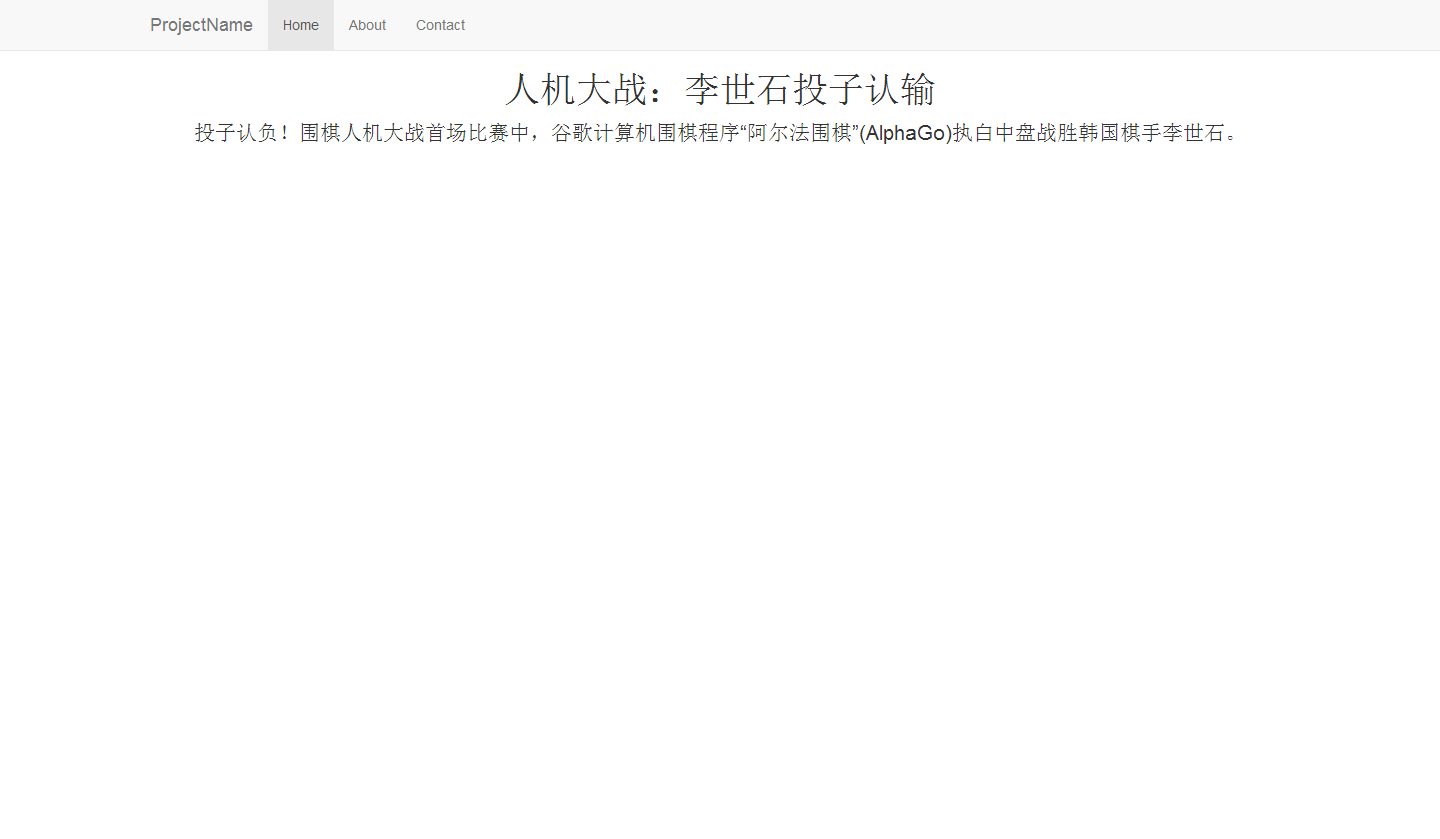
在<head>标签内添加如下CSS样式:
<style> .maincontent { padding:50px 20px; text-align:center;
} </style>

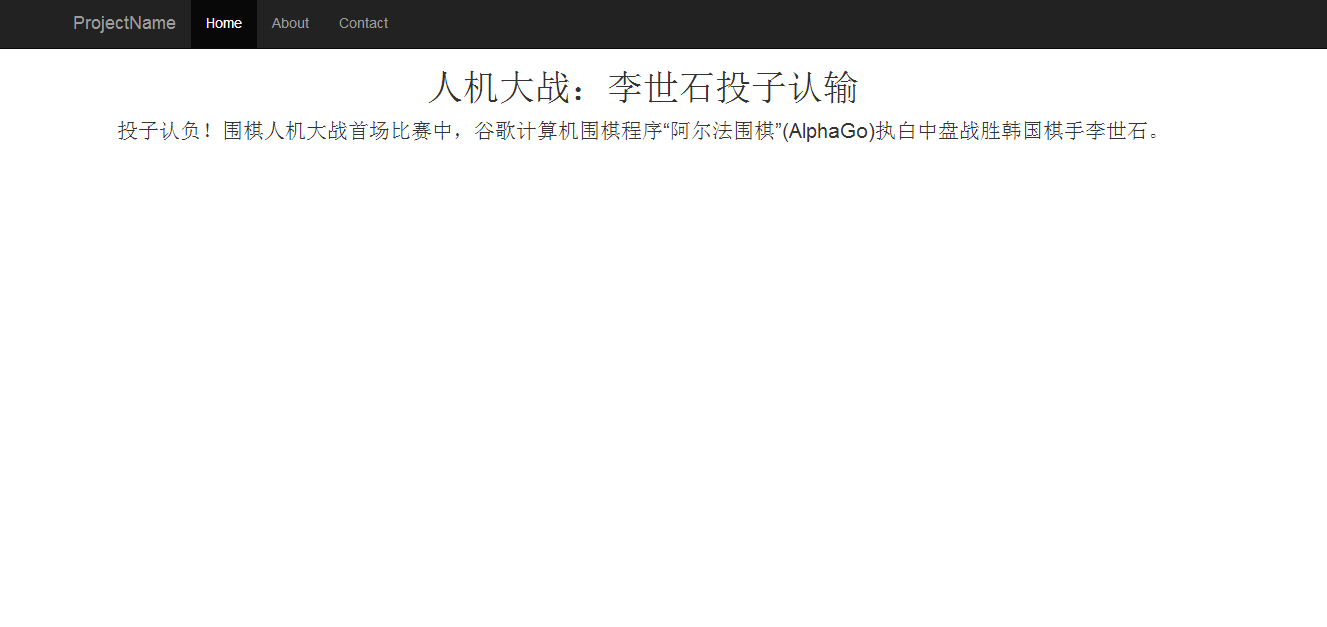
最后再把,navbar的样式改成黑色就行了,navbar-default变成navbar-inverse
最终的效果如下:

备注:遇到了一个小问题,就是navbar不是在body当中么,但是我修改body的padding-top为什么只有内容在移动,而nav并没有移动呢?我在下面找到了答案。(上面的代码没有试验)