一、关于类选择器的一个问题
假设有下面一个面试题,CSS代码如下:
.red { color: red; }
.green { color: green; }
HTML如下:
<div class="red"><div class="green"><p>1. 颜色是?</p></div></div> <div class="green"><div class="red"><p>2. 颜色是?</p></div></div>
问:第一行和第二行文字颜色分别是?
这个例子很简单,我估计基本上都能回答正确:DOM越深的类名权重越高,因此,第一行文字红色,第二行文字绿色第一行文字绿色,第二行文字红色!因此,上一题答案为C.
您可以狠狠地点击这里:CSS类名选择器顺序和层级的权重

二、稍作修改:类选择器→后代选择器
再来一个题目,如果我们把上例的类选择器改成后代选择器会如何呢?
.red p { color: red; }
.green p { color: green; }
HTML维持不变:
<div class="red"><div class="green"><p>1. 颜色是?</p></div></div> <div class="green"><div class="red"><p>2. 颜色是?</p></div></div>
问:第一行和第二行文字颜色分别是?
经验会转化为具象化的认识以帮助我们记忆,然而,这又容易形成固定思维,对一些类似情形造成错误认识。
如果我们按照一开始类选择器的例子来隐射这个类似的例子,您可能就会得到错误的答案——这个例子正确选项不是C.
那正确的选项应该是?
您可以狠狠地点击这里:CSS后代选择器顺序和层级的权重demo
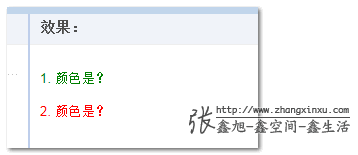
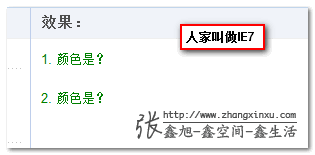
您可以在各个浏览器下看到,第一行和第二行的文字都是绿色的,如下截图所示:
也就是说正确选项应该是A.
为何?
貌似这种后代选择器情形,祖先选择器对应DOM无论多深多浅都是同一级别的,而最终起作用的是选择器声明在CSS样式中的顺序,即优先显示后面的CSS声明。
本例中,.green p { color: green; }在.red p { color: red; }的后面显示,因此,两行文字都是绿色的。要是我们改成下面:
.green p { color: green; } /* 我在上,酱油命 */
.red p { color: red; } /* 我在下,显示我 */
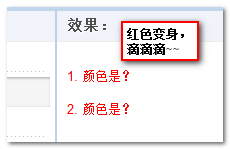
那么,两行文字就变身为红色了。
如果您目前手头上的是现代浏览器,可以点击这里,编辑下CSS代码顺序(FireFox下剪切粘贴有些问题,手动输入),会看到右侧文字果不其然红色了~~

三、再留个问题
改下CSS代码:
:not(.green) p { color: red; }
.green p { color: green; }
HTML代码维持不变:
<div class="red"><div class="green"><p>1. 颜色是?</p></div></div> <div class="green"><div class="red"><p>2. 颜色是?</p></div></div>
问:第一行和第二行文字颜色分别是?
您可以通过评论的形式写下您认为的答案~~
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2286
(本篇完)