一、温故知新
之前有专门介绍过如何使用类似fontforge软件制作自定义字符字体以及如何在web中实际应用。
不过,文中提到的是利用系统自带的一些特殊字体,如WINGDNG3.ttf字体。
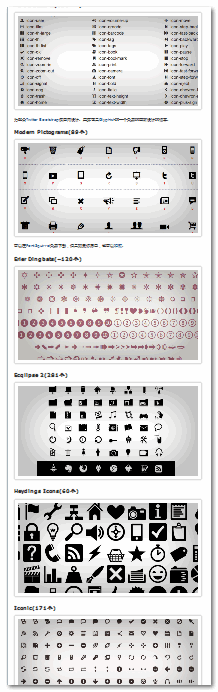
显然,系统自带字体有限。好在,前段时间神飞整理出了一篇雪中送炭的文章:“icon font大搜罗”,里面罗列了非常多的免费或不免费的优秀图标字体(图片较长,滚动显示):

或者是参见css-tricker网站整理的图标字体们 – Flat Icons & Icon Fonts – by Chris Coyier.
于是,我们需要什么图标,直接把这些字体导入fontforge中移花接木即可!
利用fontforge确实可行,但是,必将淘汰。why? 因为有了更好的方法 – IcoMoon.
这不难理解:在没有空调的时代,有电风扇的自习室成为同学们自习教室首选——人满为患;后来,部分自习室装了空调了,结果,原来安装风扇的自习室无人问津——人去室空。
二、IcoMoon为何物?
打开IcoMoon网站往往会给人一种错觉,误认为跟上面罗列的字体网站一样,就是展示。
其实非也,IcoMoon的水要深多了。
这么说吧:假设整个上海梅园地区有100家卖衣服的小店,其中有99家就是拿货然后卖衣服给顾客(这就是大搜罗的icon font们);但是,其中有一家店不仅卖衣服,还可以根据用户需求定制衣服,甚至还可以把别家店的衣服按照顾客要求进行改制,且适用于高矮胖瘦,古今中外给类人群,而且还有穿衣说明,模特试穿以及打包送货上门服务(这就是本文的IcoMoon),最最关键的是,这家店是免费的。
体现在IcoMoon上就是:提供600+字符,您可以根据自己需求定制(如就选两个);可以导入其他字体,也进行特别定制(类似fontforge功能);定制字体提供打包导出功能(省去了字体转换),兼容IE6+,现代浏览器以及各类手机设备,且有demo实例,并对字符进行了HTML转化。
可谓图标字体一条龙服务,又称“图标解决方案”!
三、使用流程、操作演示
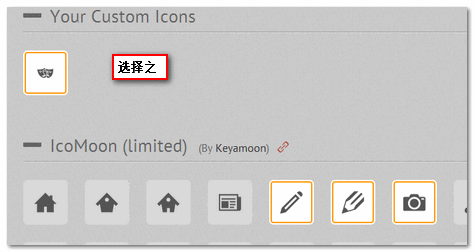
作为演示,我就选了三个图标,如下图所示:
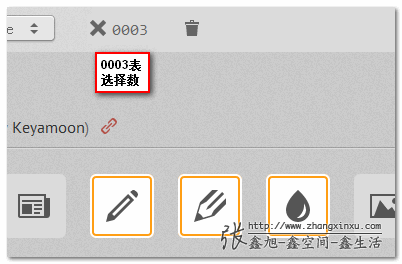
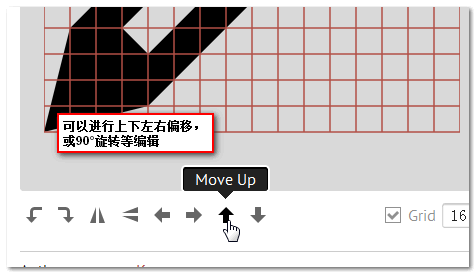
插播:每个图标你都是可以自己进行标记的(移上去会看到Edit, 点击之),然后——

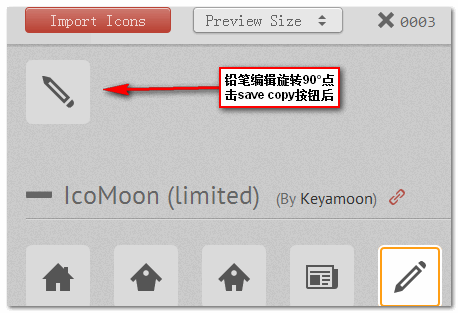
注:编辑框下面的Download会下载该图标svg格式的zip文件, Save Copy按钮则是上面新生成一个图标,而Save则是原来替换。
选择好你要的图标之后,点击页面下方黑色条条上面的f字样的图标按钮,生成字体:
然后你会看到下图所示画面:
剩下的就是点击下面的下载标识进行zip打包文件下载了:
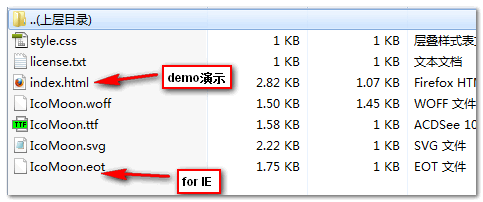
您会得到icomoon*.zip的文件。例如,icomoon1512.zip,打开zip包,会看到里面有适合各个浏览器的字体以及demo演示:
然后,你就可以依葫芦画瓢使用这些图标形状字体了!
四、IcoMoon demo中图标字体使用简介
demo中字符图标的显示用了HTML5以及一些高级CSS技巧。
关键代码如下:
[data-icon]:before {
font-family: 'IcoMoon';
content: attr(data-icon);
speak: none;
}
意思是所有含有”data-icon“属性(HTML5 data-*)的标签都应该这段样式。使用了before伪类与content内容生成,而content内容就是”data-icon“的属性值。
参见如下HTML:
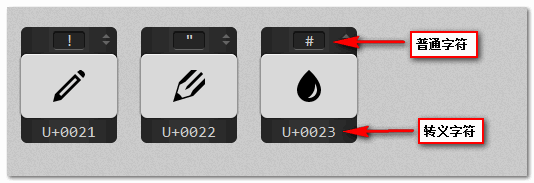
<div class="fs1" aria-hidden="true" data-icon="!"></div>
!为HTML转移字符,对应普通!字符。转义的好处(我估计)是没有一些编码不兼容的问题。
上面的方法与技巧都是比较新的,因此,显然的,对于IE6~8浏览器就是屌丝眼中的白富美。因此,在实际的传统web项目中(手机自然可以)是不适用的。
五、使用其他开源图标字体
即使IcoMoon上有600+图形,但是,并不一定满足我们的特定需求,例如,有个歪瓜裂枣的人物头像造型正是我们需要的,好比The Noun Project中的这个图标造型:
我们该怎么办?
“凉拌”显然是不行的,我们可以利用IcoMoon平台进行“自我定制”,大致步骤如下:
1. 下载其字体文件(官网肯定有,不同字体项目下载方式不一样,有些是整个一起下,有的是可以单独下载,如这里示例的Noun项目)。
2. 我们需要的是其中*.svg格式的文件(如这里的: noun_project_2552.svg)。
3. 在IcoMoon APP页面导入该SVG文件,如下图演示:
然后,我们自定义的字体就会显现出来:
4~10. 与IcoMoon自带600+字符操作一样,该选择选择,该编辑编辑,该删除删除,该生成生成,上面都一步一步演示过了,这里不赘述。
六、结语还是要滴
图标字体,字体图标高性能,易维护,本身就是字符,因为可以很好地享受CSS诸多属性控制。之前,我还担心其制作不方便会影响其使用,现在有了类似IcoMoon这样的网站,我的工作又大大轻松了。因此,我觉得本文的内容还是很实用的。我可以打包票说,图标字体肯定是未来几年,技术实现以及相关设计风格趋势。不过,中国大多数产品经理往往保守和盲从(大众点评/淘宝/腾讯是这样做的,我们也这样……之类~~),加上本身眼界就限制在周围(或国内)这么大的圈子(原因亦结果)。因此,即使设计师有着创新与不拘一格的灵魂,也会被湮没在实际的产品需求中。
其实如今信息交流如此方便迅速,为何国外图标字体相关项目(开源的或不开源的)上百之多,而且已经开始流行,关注与重视。但是,国内呢,仅仅是某个时候,某些地方冒个泡(或许是我孤陋寡闻)。我想不明白?或许是教育体制的原因吧,培养出的都是习惯于随波逐流,缺少开拓进取,勇于创新精神的人。因此,我们一直都是滞后,滞后好多年。等哪一天,企鹅、狐狸、眼睛等公司都改成扁平化设计,图标字体风格;我敢保证,相关技术文章泡沫般漫天飞,众多网站调调都向其靠拢!sign~~
跟风这种事情很常见,尤其像我们这种群体性国家,深根的。比方说现在说的HTML5, HTML5确实是个好东西,但是,铺天盖地HTML5 A小组,B小组;什么HTML5 A论坛, B论坛;HTML5 A书籍, B书籍。很多CSS/JS半吊子的人跟着这股HTML5潮流一下子变成了HTML5达人,演讲啊,分享啊什么的感觉好得很!这其实没什么,但是可能会引起一些不必要的盲从。比方说有人就担心:“现在HTML5这么热,大家都在关注,我要是不扎进去学习会不会有什么损失啊??”于是,花高价买了国内某人写的HTML5的书,花时间研究之,学习之。
好学精神令人赞赏,实际做的是吃力不讨好的事。中国有句成语,叫做“舍本逐末”。如果你不是做手机的,不是做游戏的,不是做图形处理的,HTML5的东西基本都是没有实用价值的,而真正对你日后高度有决定作用的是CSS/JS基础,再说了,如果你CSS/JS足够扎实,HTML5日后学习就是张无忌学乾坤大挪移(早已打通任督二脉)。因此,千万不要盲从、跟风、浮躁!那些满眼冲击的HTML5相关东西,了解了解即可,没必要当真,精力多放在基础与实际应用上。
还有那些HTML5狂热追随者们,少TM吹嘘HTML5怎么怎么好,少卖弄自己用HTML5做的应用什么的。你真的有精力的话,多研究些接地气的东西,比方说弄个类似IcoMoon这样的平台,这才是真正有实用价值的东西,这才是真正推动国内前端事业发展的东西,这才是真正造福广大前端开发人员的东西!
我给你们指条路吧:IcoMoon只能导入SVG格式字体,你们改进下,让TTF/WOFF等字体也可以(类似fontsquirrel).
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2416
(本篇完)