Webhook是一个API概念,简单来说就是一种反向API机制,类似于触发器的一样。
近几年Webhook在前后端对接的开发模式中变得越来越流行,我们能用事件描述的事物越多,Webhook的作用范围也就越大。Webhook作为一个轻量的事件处理应用,正变得越来越实用。
下面我们来模拟场景:
在传统的web server设计中,项目A想要获取项目B的数据,通常项目B需要提供一个API,然后项目A去请求项目B的API,从而获得数据。
接下来新增了一个需求,项目A需要实时获取到项目B的最新数据。
在传统做法中,我们需要不停的去向项目B做轮询操作,以便获取到最新数据,这样的效率非常低,但是如果通过Webhook机制来设计的话,则可以变手动为自动。
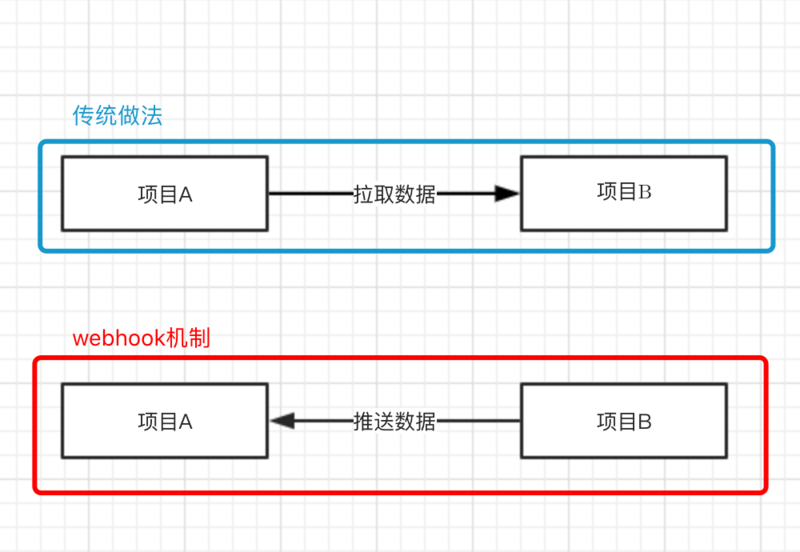
传统做法:项目A需要不停轮询去拉取项目B的最新数据,即项目A -> 项目B
使用Webhook:项目A提供一个webhook url,每次项目B创建新数据时,便会向项目A的hook地址进行请求,项目A收到项目B的请求,然后对数据进行处理,即项目B -> 项目A
用一张图来说明,这个流程

如何使用Webhook?
使用webhook就需要为对应的服务端编写hook脚本,再设计一个hook url,用于接收服务端的请求。

通常webhook请求过来的数据格式为xml和json两种,在现代Web应用中,都能很好的解析和对这两种数据进行交互。
主要应用场景
都常应用于异步编程中,如:高安全的支付、微信登录(OAuth)、资源同步、资源创建与更新等。
场景:
你需要上传一个视频,获得视频处理后的结果,但是要上传的视频很多,在排队进行处理,没法立刻获取到视频的处理结果。此时你可以设计一个hook url,当视频处理完成后服务器自动向你的hook url发送通知,告诉你视频已经处理完毕。
安全问题
由于webhook会向公网上的hook url发送数据,这就意味着某些不好心的人可能会找到这个url,从而进行发送错误的数据,但是我们可以通过以下一些技术手段来解决这个问题:
• 增加token机制
• 增加auth认证
• 只接收对应服务端domain或IP请求
• 数据签名
需要注意的问题
当我们使用web hook需要特别注意的问题
- 当服务提供者通过web hook将数据发送你的服务端后,就不会再去关注这些数据。假设你的服务端此时出现了崩溃,或者无法请求成功等情况,就需要主动去尝试请求数据。
- webhook会发出大量的请求,可能会造成你的应用阻塞,在此需要确保你的应用能够处理好这些请求。