一、网站系统开发需要掌握的技术
PHP、.NET、HTML等编程语言中至少一种以及环境配置、脚本语言、数据库链结等技术。
二、课堂测试的源程序代码
HTML源代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
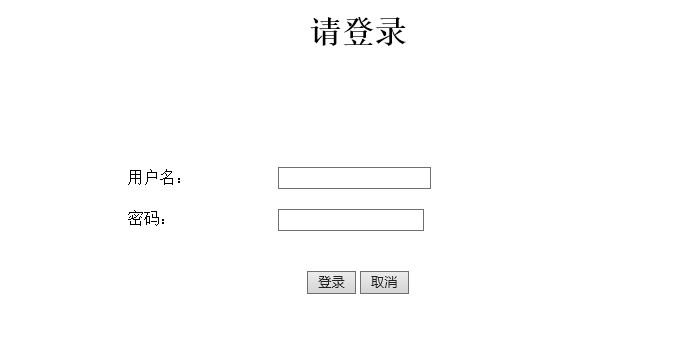
<title>登陆界面</title>
</head>
<body>
<center>
<h1>请登录</h1>
<br><br><br><br>
<form name="first" action="land2.php" method="post">
<table width="500" border="0" cellspacing="20" cellpadding="0">
<tr>
<td>用户名:</td>
<td><input type="text" name="ures"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="ps"></td>
</tr>
<tr>
</tr>
<tr>
<td colspan="3" align="center"><input type="submit" value="登录"、><!--注册按钮-->
<input type="reset" value="取消"><!--取消按钮-->
</tr>
</table>
</form>
<br><br><br>
</center>
</body>
</html>
PHP源代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>登陆</title>
</head>
<body><?php
if($_POST['ures']=='')
{
echo "<script>alert('用户名不能为空');</script>";
echo "<script language='javascript'>";
echo " location='index1.html ';";
echo "</script>";
}
elseif($_POST['ps']=='')
{
echo "<script>alert('密码不能为空');</script>";
echo "<script language='javascript'>";
echo " location='index1.html ';";
echo "</script>";
}
error_reporting(E_ALL^E_NOTICE^E_WARNING^E_DEPRECATED);
mysql_connect('localhost','root','');
mysql_select_db('mysql');
mysql_query('SET NAMES utf8');
$sql="SELECT password FROM menber2 WHERE user='$_POST[ures]'";
$rs=mysql_query($sql);
$row=mysql_fetch_assoc($rs);
$r=$_POST['ures'];
if($row)
{
if($row['password']==md5($_POST['ps']))
{
echo "<script>alert('登陆成功');</script>";
}
else
{
echo "<script>alert('密码错误');</script>";
echo "<script language='javascript'>";
echo " location='index1.html ';";
echo "</script>";
}
}
else
{
echo "<script>alert('用户名不存在');</script>";
echo "<script language='javascript'>";
echo " location='index1.html ';";
echo "</script>";
}
?>
</body>
</html>
运行结果截图:




三、课堂测试未按时完成的原因
不会把输入密码时那个“."改为”*“;
四、希望、目标以及安排
希望通过对软件工程概论的学习,在结课是可以自己肚子或者小组合作完成一个软件的自主研发,努力做出一个比较成功的软件来;以及在网页制作方面可以自己制作简单的小网页,合作可以完成比较有实用性的网站!
以后在周一到周五每天抽出两个小时时间来学习相关知识或者复习老师所讲内容,或者动手进行实践操作!