环境搭建
node.js安装
https://nodejs.org/en/
cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
cpnm全局安装vue-cli
cnpm install -g vue-cli
目录下创建一个基于 webpack 模板的新项目
vue init webpack my-first-project
设置项目名字、作者......
然后 cd my-first-project 进到项目目录里面,安装项目依赖
cnpm install
可以看到my-vue-project文件夹下多了一个node_modules文件
运行项目
使用命令npm run dev 运行项目
cnpm run dev
项目运行成功后浏览器访问地址
http://127.0.0.1:8080/

sublime3安装插件vue syntax hightlight ,vue语法高亮显示。
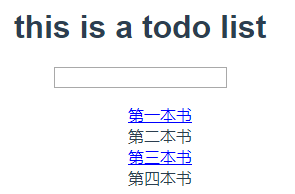
to do list
<template> <div id="app"> <h1 v-text="title"></h1> <input v-model="newItem" v-on:keyup.enter="addNew"> <ol> <li v-for="item in items" v-bind:class="{finished:item.isFinished}" v-on:click="toggleFinish(item)"> {{item.label}} </li> </ol> </div> </template> <script> import Store from './store.js' export default { name: 'todo list', data () { return { title: 'this is a todo list', items:Store.fetch(), newItem:'' } }, watch:{ items:{ handler:function(items){ Store.save(items) }, deep:true } }, methods:{ toggleFinish:function(item){ item.isFinished = !item.isFinished }, addNew:function(){ this.items.push({ label:this.newItem, isFinished:false }) this.newItem = '' } } } </script> <style> .finished{ text-decoration: underline; color:blue; } #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
store.js
const STORAGE_KEY = 'todos-vuejs'
export default {
fetch: function() {
return window.JSON.parse(window.localStorage.getItem(STORAGE_KEY) || '[]')
},
save: function(items) {
window.localStorage.setItem(STORAGE_KEY, window.JSON.stringify(items))
}
}