本篇实现注册页的一些功能。本项目是通过用户名和电子邮件进行注册的。
在本篇之前,在"使用Axure RP原型设计实践03,制作一个登录界面的原型"中已经对注册页做了基本的处理。
打开注册页,把登录页的提示动态面板放到当前注册页面提示的正下方,对齐。
提示的时候,有些提示只有一行,比如用户名没填,有些提示有2行,比如用户名和邮箱都没有填。可以把2个状态放到同一个动态面板中,给不同的状态命名,并让面板中部件的名称不重复。
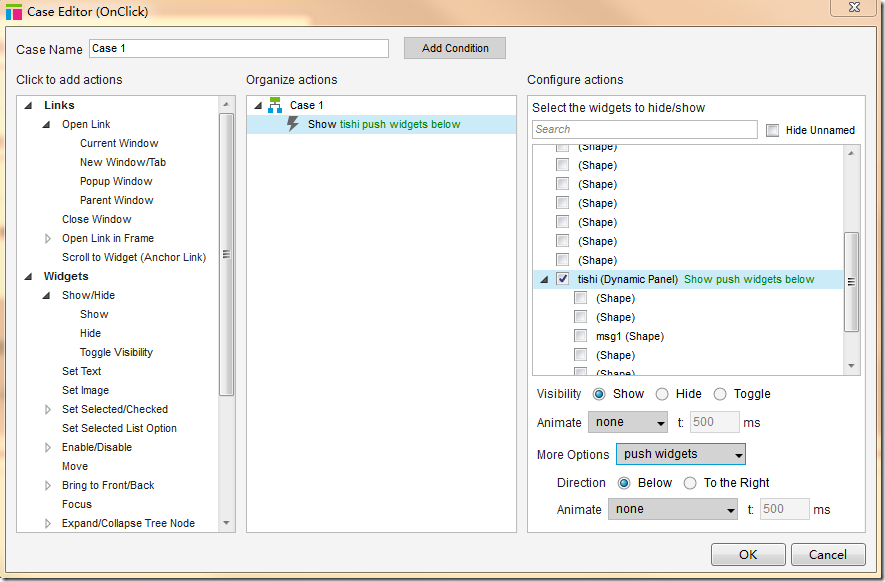
先让动态面板隐藏,当点击注册的时候再显示。
给注册按钮的OnClick事件编写用例。
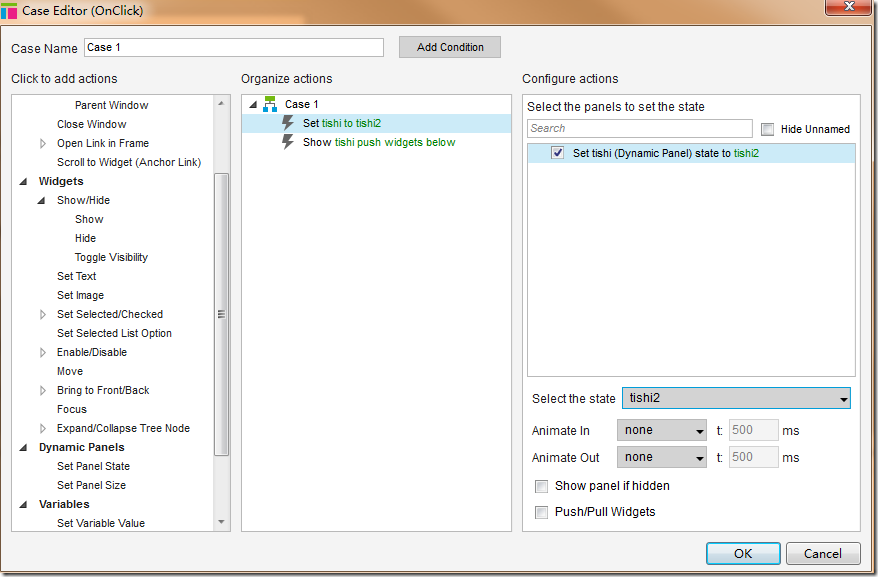
如何让点击注册按钮的时候先使用动态面板中的某个状态呢?
修改注册按钮OnClick事件的用例。
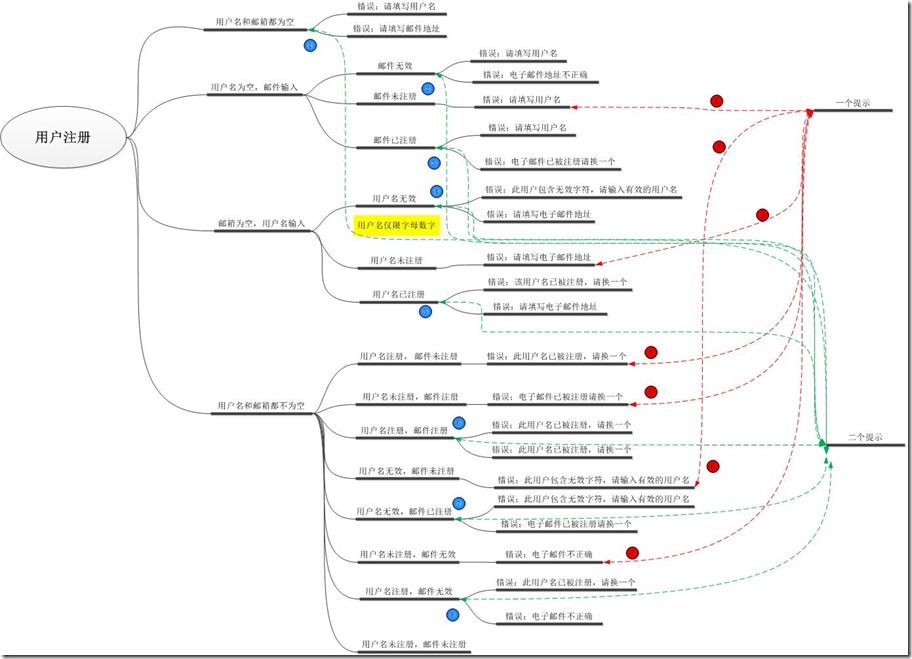
以上,尝试了显示动态面板,以及显示动态面板中的某一个状态。接下来先整理一下注册的思路。
以上,一个提示的有7个,二个提示的有8个,接下来就根据这个思维导图有针对性地编写事件用例。
1、用户名和邮箱都为空
--错误:请填写用户名
--错误:请填写邮件地址
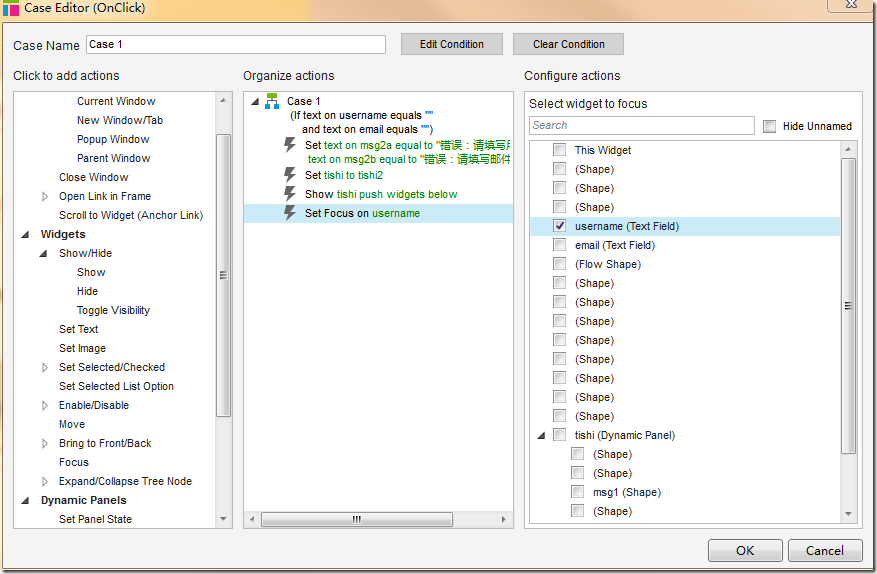
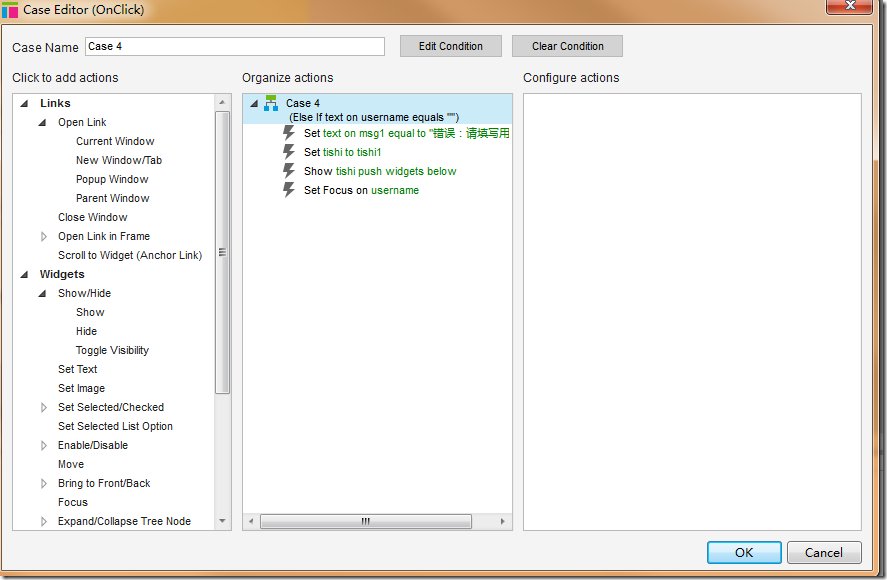
添加一个用例,设置如下:
2、用户名为空,邮件输入
--邮件已注册(用1表示邮件已注册)
--错误:请填写用户名
--错误:电子邮件已被注册请换一个
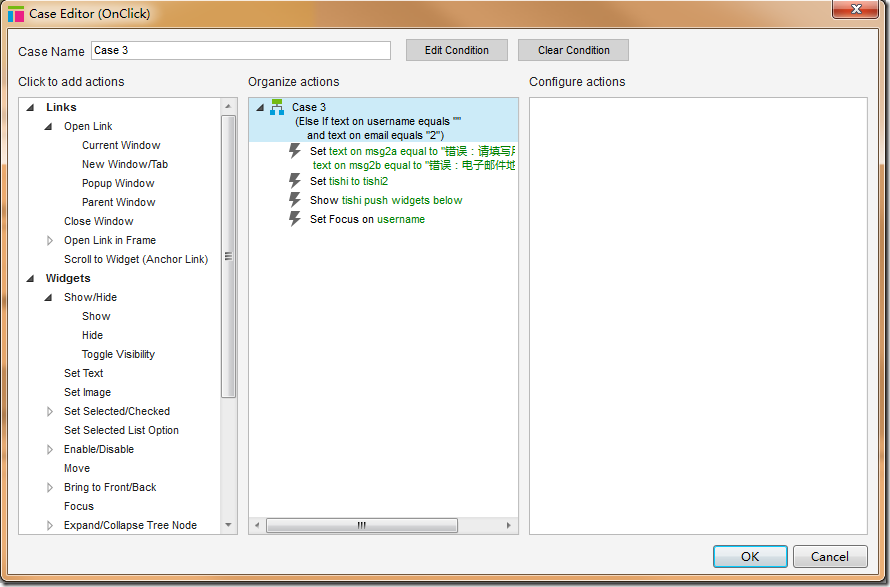
添加一个用例,设置如下:
3、用户名为空,邮件输入
--邮件无效(用2表示邮件无效)
--错误:请填写用户名
--错误:电子邮件地址不正确
4、用户名为空,邮件输入
--邮件未注册
--错误:请填写用户名
现在要思考一个问题:在我们的思维导图中,一共有15种情况,现在只做了4种情况,代码已经比较多了。
是否有更好的办法呢?
通过思维导图,我们发现错误提示只有那么几种情况,是否可以以此为切入点呢?
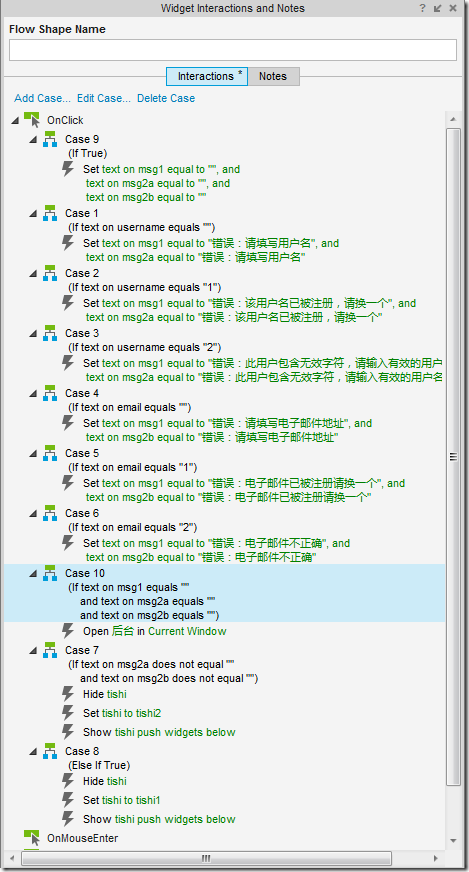
复制出一个当前的注册页,删除所有的登录按钮的OnClick事件的用例,重新编写如下:
以上,username为2表示用户名格式错误,为1表示用户名已被注册。email为1表示邮件已被注册,为2表示邮件格式错误。
总结:
● 当情况比较多的时候,可以考虑使用思维导图帮助设计
● 当动作中有重复的部分,就可以考虑提取重复的部分再次抽象
参考资料:http://www.iaxure.com/