JavaScript 语言自身只有字符串数据类型,没有二进制数据类型。
但在处理像TCP流或文件流时,必须使用到二进制数据。
因此在 Node.js中,定义了一个 Buffer 类,该类用来创建一个专门存放二进制数据的缓存区。
在v6.0之前创建Buffer对象直接使用new Buffer()构造函数来创建对象实例,但是Buffer对内存的权限操作相比很大,可以直接捕获一些敏感信息。
所以在v6.0以后,官方文档里面建议使用 Buffer.from() 接口去创建Buffer对象。
Buffer 实例一般用于表示编码字符的序列,比如 UTF-8 、 UCS2 、 Base64 、或十六进制编码的数据。
通过使用显式的字符编码,就可以在 Buffer 实例与普通的 JavaScript 字符串之间进行相互转换。
const buf=Buffer.from("cyy","ascii");
//字符编码转换
console.log(buf.toString("ascii"));
console.log(buf.toString("utf8"));
console.log(buf.toString("utf16le"));
console.log(buf.toString("base64"));
console.log(buf.toString("latin1"));
console.log(buf.toString("hex"));

Node.js 目前支持的字符编码包括:
-
ascii - 仅支持 7 位 ASCII 数据。如果设置去掉高位的话,这种编码是非常快的。
-
utf8 - 多字节编码的 Unicode 字符。许多网页和其他文档格式都使用 UTF-8 。
-
utf16le - 2 或 4 个字节,小字节序编码的 Unicode 字符。支持代理对(U+10000 至 U+10FFFF)。
-
ucs2 - utf16le 的别名。
-
base64 - Base64 编码。
-
latin1 - 一种把 Buffer 编码成一字节编码的字符串的方式。
-
binary - latin1 的别名。
-
hex - 将每个字节编码为两个十六进制字符。
Buffer 提供了以下 API 来创建 Buffer 类:
- Buffer.alloc(size[, fill[, encoding]]): 返回一个指定大小的 Buffer 实例,如果没有设置 fill,则默认填满 0
- Buffer.allocUnsafe(size): 返回一个指定大小的 Buffer 实例,但是它不会被初始化,所以它可能包含敏感的数据
- Buffer.allocUnsafeSlow(size)
- Buffer.from(array): 返回一个被 array 的值初始化的新的 Buffer 实例(传入的 array 的元素只能是数字,不然就会自动被 0 覆盖)
- Buffer.from(arrayBuffer[, byteOffset[, length]]): 返回一个新建的与给定的 ArrayBuffer 共享同一内存的 Buffer。
- Buffer.from(buffer): 复制传入的 Buffer 实例的数据,并返回一个新的 Buffer 实例
- Buffer.from(string[, encoding]): 返回一个被 string 的值初始化的新的 Buffer 实例
// 创建一个长度为 5、且用 0 填充的 Buffer。 const buf1=Buffer.alloc(5); // 创建一个长度为 5、且用 0x1 填充的 Buffer。 const buf2=Buffer.alloc(5,1); console.log(buf1);//<Buffer 00 00 00 00 00> console.log(buf2);//<Buffer 01 01 01 01 01> // 创建一个长度为 10、且未初始化的 Buffer。 // 这个方法比调用 Buffer.alloc() 更快, // 但返回的 Buffer 实例可能包含旧数据, // 因此需要使用 fill() 或 write() 重写。 const buf3 = Buffer.allocUnsafe(10); console.log(buf3);//<Buffer 15 08 00 00 08 03 00 00 10 d0> // 创建一个包含 [0x1, 0x2, 0x3] 的 Buffer。 const buf4=Buffer.from([1,2,3]); console.log(buf4);//<Buffer 01 02 03> // 创建一个包含 UTF-8 字节 的 Buffer。 const buf5=Buffer.from("cyy"); console.log(buf5);//<Buffer 63 79 79> // 创建一个包含 Latin-1 字节 的 Buffer。 const buf6=Buffer.from("cyy","latin1"); console.log(buf6);//<Buffer 63 79 79>
写入 Node 缓冲区
buf.write(string[, offset[, length]][, encoding])
参数描述如下:
-
string - 写入缓冲区的字符串。
-
offset - 缓冲区开始写入的索引值,默认为 0 。
-
length - 写入的字节数,默认为 buffer.length
-
encoding - 使用的编码。默认为 'utf8' 。
根据 encoding 的字符编码写入 string 到 buf 中的 offset 位置。 length 参数是写入的字节数。 如果 buf 没有足够的空间保存整个字符串,则只会写入 string 的一部分。 只部分解码的字符不会被写入。
返回值
返回实际写入的大小。如果 buffer 空间不足, 则只会写入部分字符串。
var buf=Buffer.alloc(256);//长度256,用0填充 var len=buf.write("i am cyy~");//写入缓存,返回存入的长度 console.log(len);

读取 Node 缓冲区数据
buf.toString([encoding[, start[, end]]])
参数描述如下:
-
encoding - 使用的编码。默认为 'utf8' 。
-
start - 指定开始读取的索引位置,默认为 0。
-
end - 结束位置,默认为缓冲区的末尾。
返回值
解码缓冲区数据并使用指定的编码返回字符串。
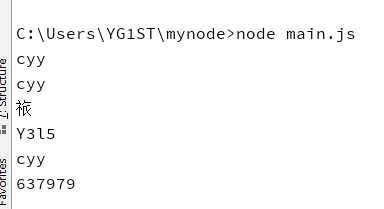
var buf=Buffer.alloc(26); for(var i=0;i<26;i++){ buf[i]=i+97;//存入26个字母 } console.log(buf.toString("ascii"));//abcdefghijklmnopqrstuvwxyz console.log(buf.toString("ascii",0,5));//abcde console.log(buf.toString("utf8",0,5));//abcde console.log(buf.toString(undefined,0,5));//abcde
将 Node Buffer 转换为 JSON 对象
buf.toJSON()
当字符串化一个 Buffer 实例时,JSON.stringify() 会隐式地调用该 toJSON()。
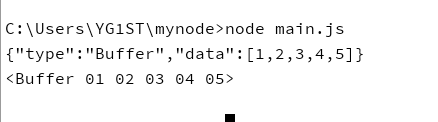
var buf=Buffer.from([0x1,0x2,0x3,0x4,0x5]);//十进制0-5 var json=JSON.stringify(buf);//字符串转json console.log(json);//{"type":"Buffer","data":[1,2,3,4,5]} //缓冲区的json转字符串 var data=JSON.parse(json,(key,value)=>{ return value&&value.type=="Buffer"?Buffer.from(value.data):value; }); console.log(data);//<Buffer 01 02 03 04 05>

Node 缓冲区合并
Buffer.concat(list[, totalLength])
-
list - 用于合并的 Buffer 对象数组列表。
-
totalLength - 指定合并后Buffer对象的总长度。
var buf1=Buffer.from("hello~"); var buf2=Buffer.from("i am cyy~"); var buf3=Buffer.concat([buf1,buf2]); console.log(buf3.toString());

Node Buffer 比较的函数语法如下所示, 该方法在 Node.js v0.12.2 版本引入:
buf.compare(otherBuffer);
返回一个数字,表示 buf 在 otherBuffer 之前,之后或相同。
var buf1=Buffer.from("abcd"); var buf2=Buffer.from("abcdefg"); var res=buf1.compare(buf2); if(res<0){ console.log("buf1小于buf2"); }else if(buf1==buf2){ console.log("buf1等于buf2"); }else{ console.log("buf1大于buf2"); }

这个方法是按位比较的。buffer1.compare(buffer2),这个方法是按位比较的。buffer1 的第一位比较 buffer2 的第一位,相等的话比较第二位以此类推直到得出结果。
var buffer1 = Buffer.from('ABCDEF99'); var buffer2 = Buffer.from('ABCDEF98765'); console.log(buffer1.compare(buffer2));//1
数字和字母比较的结果就是 -1
Node 缓冲区拷贝
buf.copy(targetBuffer[, targetStart[, sourceStart[, sourceEnd]]])
参数描述如下:
-
targetBuffer - 要拷贝的 Buffer 对象。
-
targetStart - 数字, 可选, 默认: 0
-
sourceStart - 数字, 可选, 默认: 0
-
sourceEnd - 数字, 可选, 默认: buffer.length
var buf1=Buffer.from("hello"); var buf2=Buffer.from("cyy呀"); buf2.copy(buf1,3); console.log(buf1.toString());

Node 缓冲区裁剪
buf.slice([start[, end]])
参数描述如下:
-
start - 数字, 可选, 默认: 0
-
end - 数字, 可选, 默认: buffer.length
返回一个新的缓冲区,它和旧缓冲区指向同一块内存,但是从索引 start 到 end 的位置剪切
var buf1=Buffer.from("hello,cyy"); var buf2=buf1.slice(0,6); console.log(buf2.toString());

Node 缓冲区长度计算
buf.length;
var buf1=Buffer.from("hello,cyy"); console.log(buf1.length);

它和旧缓冲区指向同一块内存,操作的是与原始 buffer 同一块内存区域。
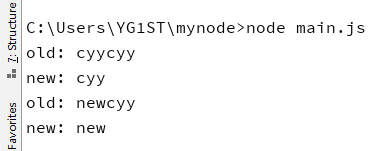
// 裁剪 var oldBuf=Buffer.from('cyycyy'); var newBuf=oldBuf.slice(0,3); console.log("old: "+oldBuf.toString()); console.log("new: "+newBuf.toString()); newBuf.write("new!"); // Write buffer slice // 裁剪前与原始字符串的改变 console.log("old: "+oldBuf.toString()); console.log("new: "+newBuf.toString());