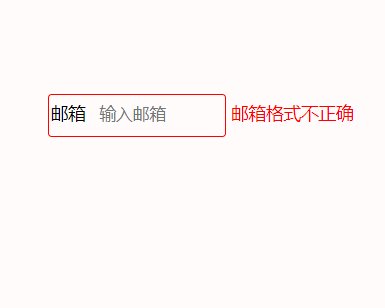
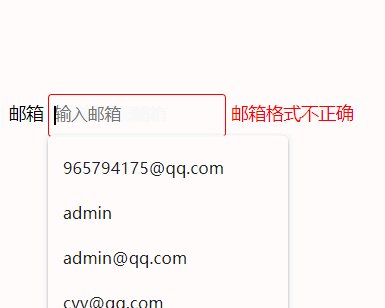
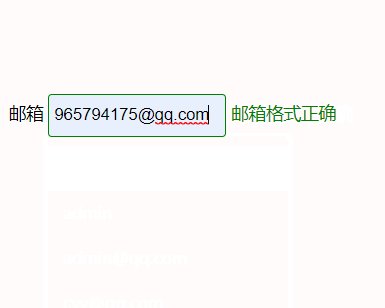
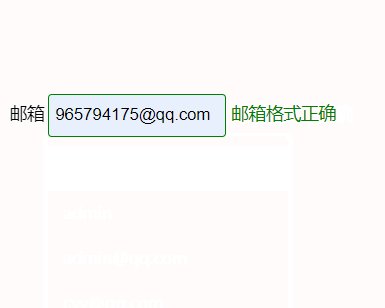
效果图

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>form</title> <style> .container{margin:100px;position: relative;font-size:14px;} input{width:140px;height:30px;line-height:30px;border:1px solid #999;outline:none;text-indent:40px;transition:all .3s;border-radius: 3px;} .title{position: absolute;top:1px;left:2px;line-height: 30px;height:30px;transition:all .3s;} input:focus,input:hover{text-indent:4px;} input:focus+.title,input:hover+.title{transform:translateX(-120%);} input:valid~label:after{content:"邮箱格式正确";color:green;} input:invalid~label:after{content:"邮箱格式不正确";color:red;} input:valid{border:1px solid green;} input:invalid{border:1px solid red;} </style> </head> <body> <div class="container"> <form action="#"> <input type="email" id="email" required placeholder="输入邮箱"> <span class="title">邮箱</span> <label for="email"></label> </form> </div> </body> </html>
补充:
::after 和 :after是一样的效果,两个冒号语义更明确,但一个冒号兼容性更好