js对标签的操作
创建标签:document.createElement("tag");
便签添加内容 : document.createElement("tag").innerHTML="";
删除标签:找到父标签再删除,this.parentNode.removeChild(this)。
js定时器
Window.setTimeOut(函数,t时间); 一次性定时器,只会执行一次
Window.setInterval(函数,t时间); 反复定时器 每隔t时间执行一次


清除定时器:
注意:要想清除定时器,必须给定时器名字,匿名定时器无法清除
Var dingshiqi=setInterval(函数,时间t);
window.clearTimeout(定时器名字);
window.clearInterval(定时器名字);
案列网页版计时器
window.onload = init;
function init(){
fn();
window.setInterval("fn()",1000);
}
//显示时间
function fn(){
//获取当前时间
var now = new Date();
//获取id为dv的div块
document.getElementById("dv").innerHTML= now.toLocaleString();
}

关于窗口
window的三个弹出窗口,1.alert(),2.prompt('',''),3.confirm();
一 Alert 弹出框
二Window.prompt(); 弹出一个可以让用户输入的窗口
第一个参数加入提示性语句,第二个参数默认值
如果用户不填写信息得到的是空字符串
三 window.confirm(); 弹出让用户选择的对话框显示出带有某段
选择是 返回true选择不是 返回false
推荐一个窗口插件
layer。layer是一款web弹层组件,功能很强大 具体可以去官网查看。
使用方法
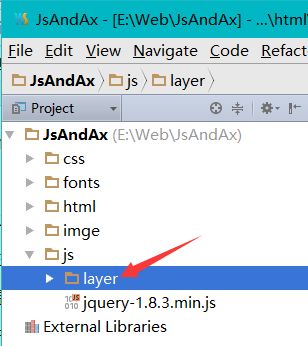
官网下载文件,因为是当配jQuery使用,所以将一起放入web项目中的文件中,这里建了js的文件夹来存放。注:jquery必须1.8以上

编写代码导入