| 软工 | |
|---|---|
| 这个作业要求在哪里 | 作业要求 |
| 结对学号 | 221701125 & 221701126 |
| 这个作业的目标 | 《构建之法》3~8章学习;锻炼与同伴合作的能力;掌握产品原型的制作 |
| 作业正文 | 作业 |
| 其他参考文献 | b站axure入门视频 如何在axure中加入中国地图 axure 折线图 |
一、原型模型地址
1.N(Need 需求分析)
需求原因
上次软件工程实践寒假作业中设计的疫情统计程序是以文件输出的形式来表示受影响城市的变化,但是不够直观、具体,对用户不够友好
用户需求概述
希望可以通过地图的形式来直观显示疫情的大致分布情况,还可以查看具体省份的疫情统计情况
数据提供
有一家统计网站每天都会提供一个对应的日志文本,记录国内各省前一天的感染情况
基本需求
-
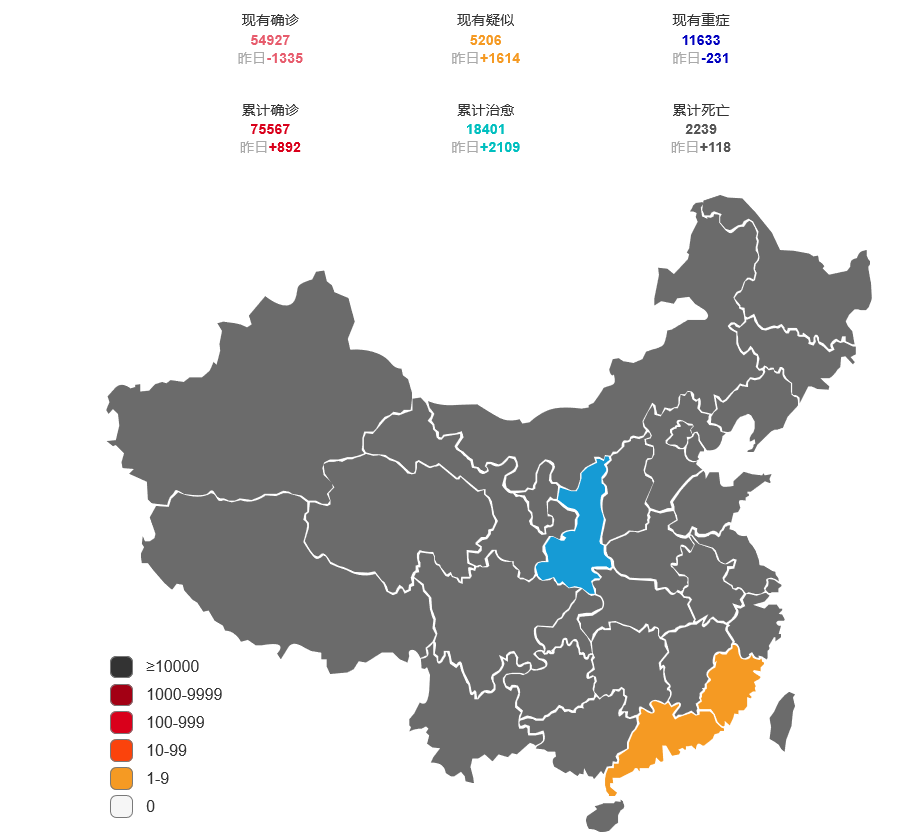
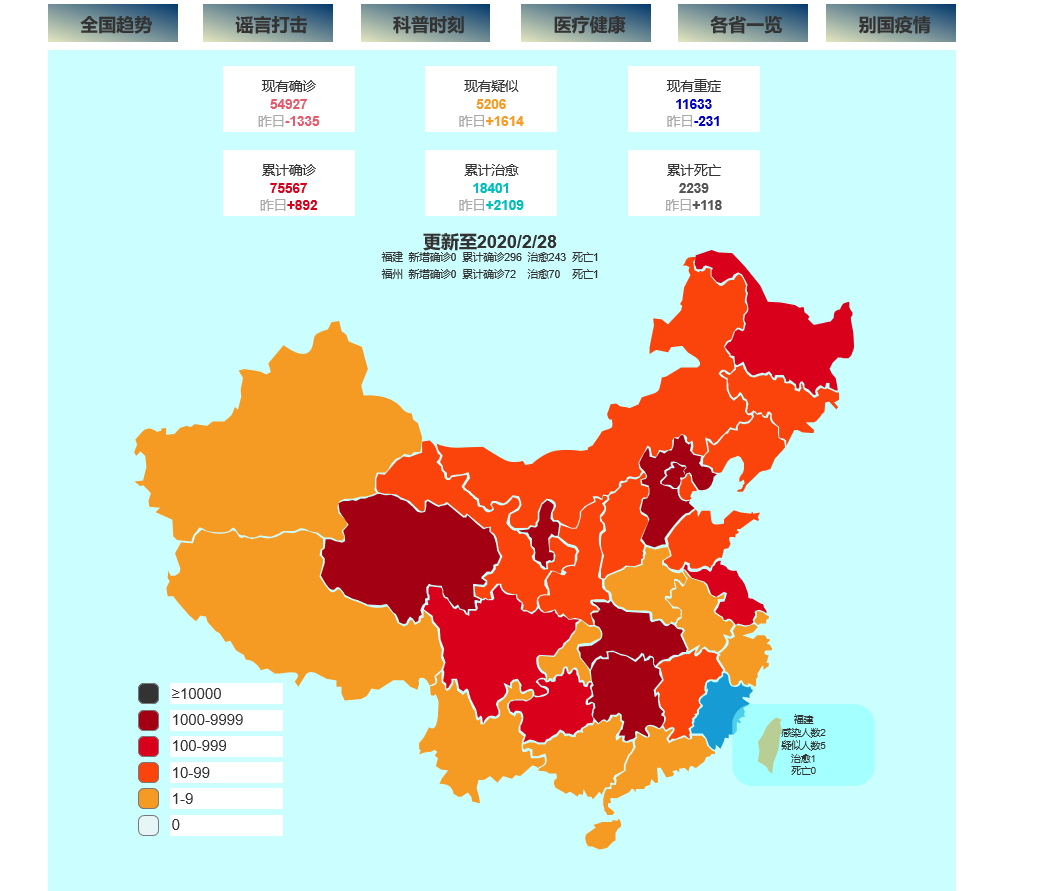
在全国地图上使用不同的颜色代表大概确诊人数区间
-
颜色的深浅表示疫情的严重程度,可以直观了解高危区域
-
鼠标移到每个省份会高亮显示
-
点击鼠标会显示该省具体疫情情况
-
例图如下
-
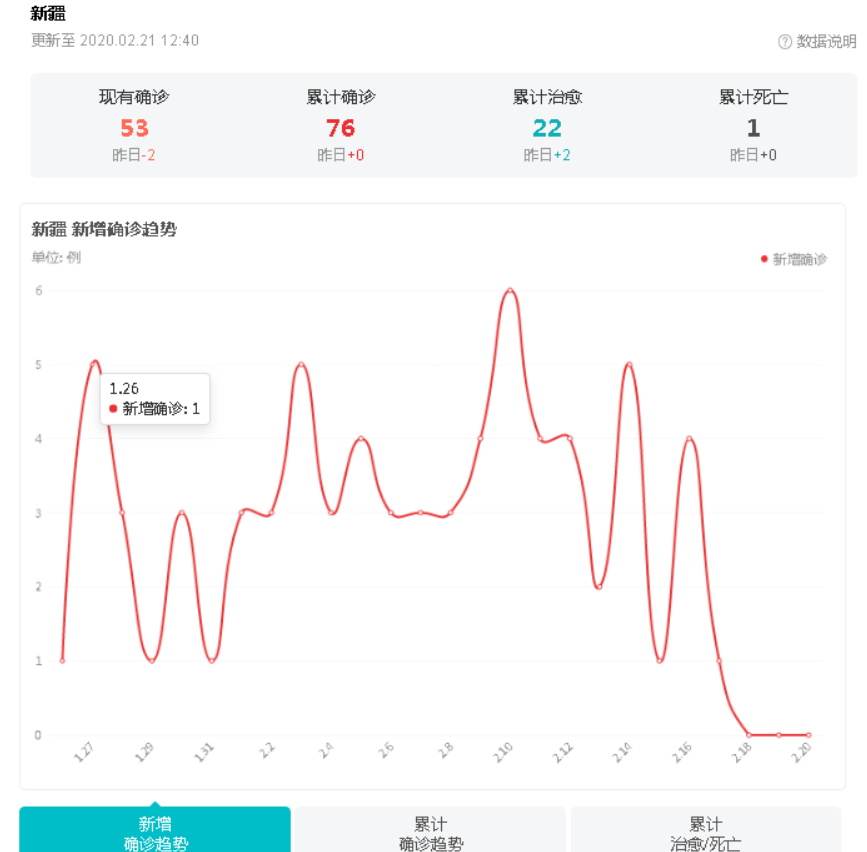
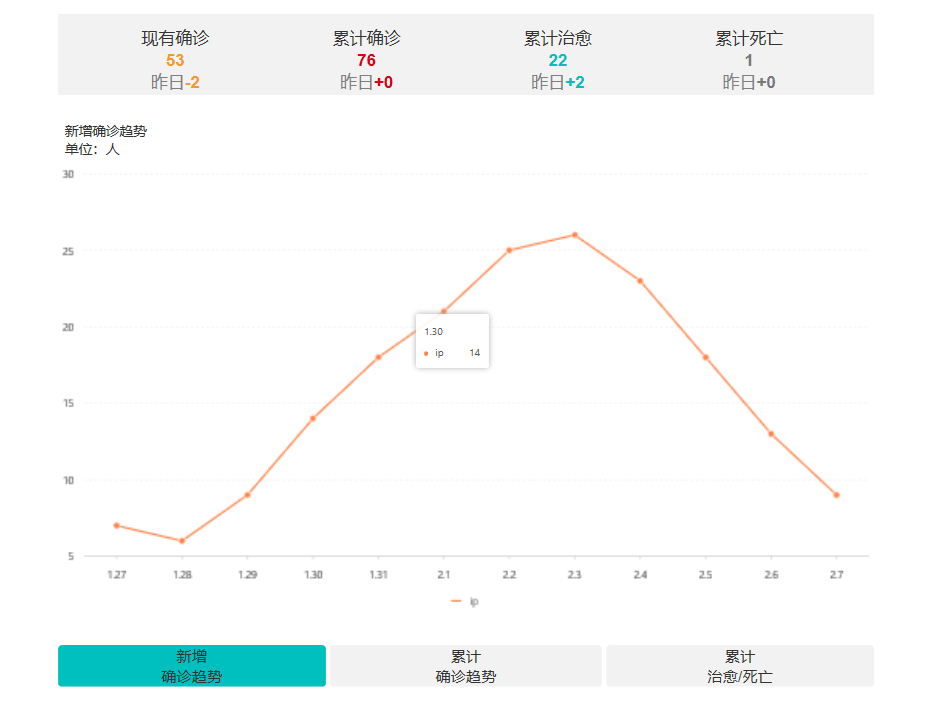
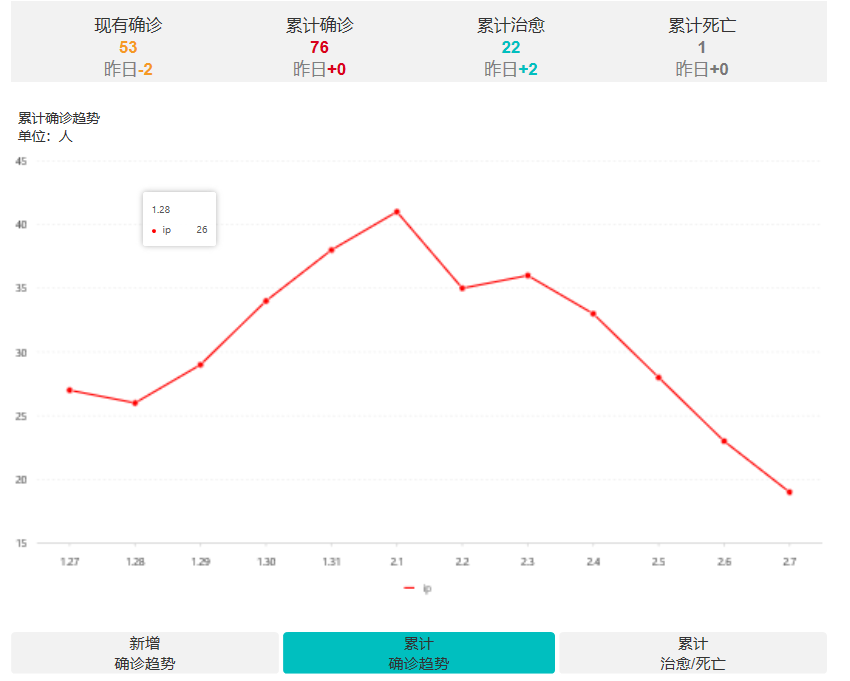
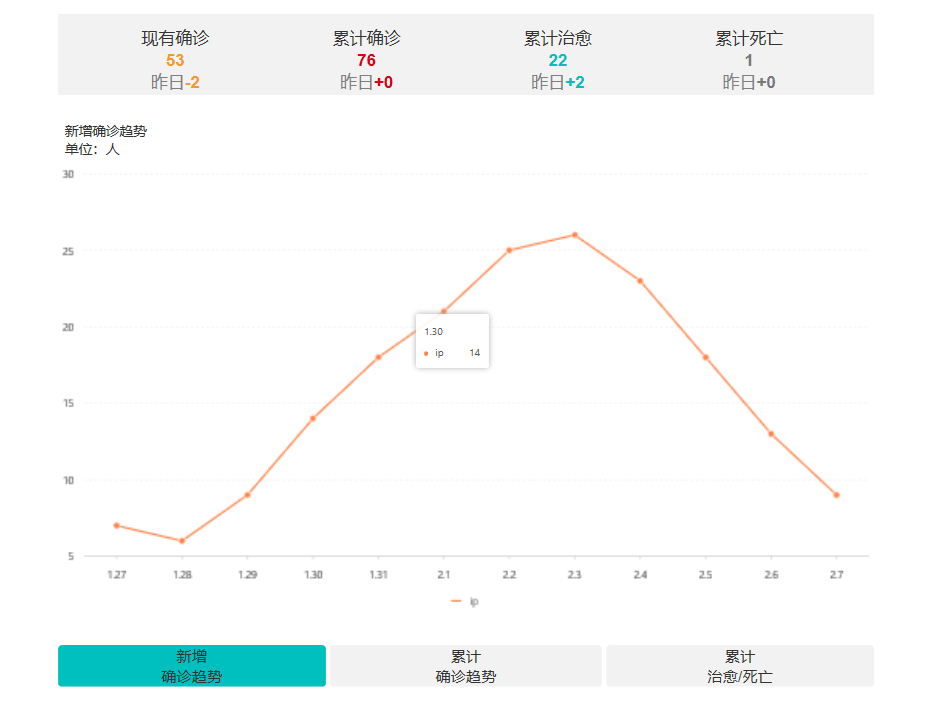
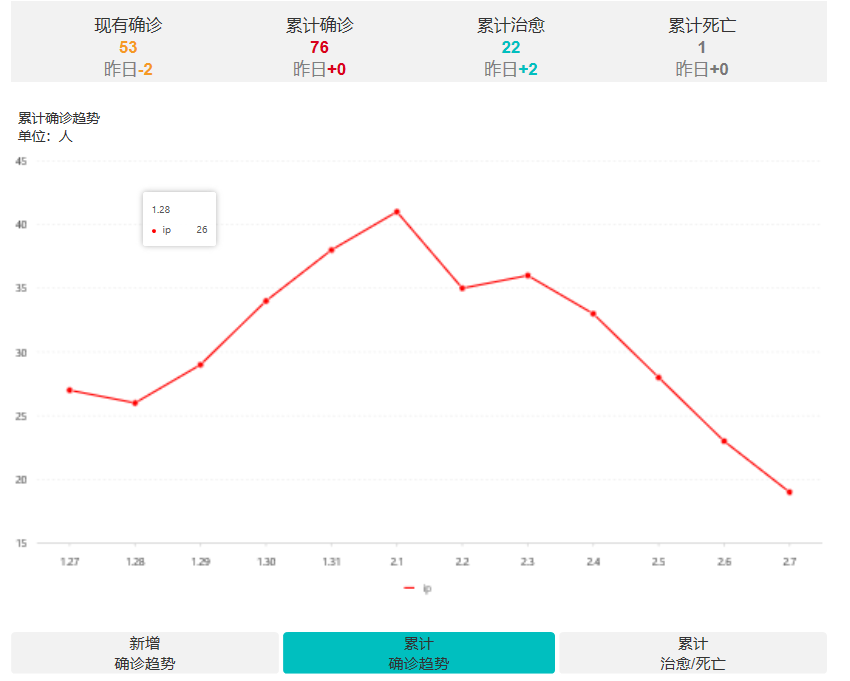
点击某个省份显示该省疫情的具体情况
-
显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数
-
该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势
-
例图如下

我方团队扩展需求
-
能够查看疫情谣言打击板块的信息
-
能够查看科普模块的居家防护知识
-
能够查询各省各市能够提供疫情救援的医院名单
-
能够一览全国各省疫情状况的表格(按序)
-
能够查看世界其他国家的疫情现状
2.A(Approach 做法)
基于web的数据界面展示,使用模型工具来创建疫情统计模型,配合中国地图实现各省独立的动态化的数据展示,发布之后即一个正常的网页,可以按照输入网址的方法登录,界面简洁明了,可直接查看需要浏览的部分,使用echarts中的地图和折线图配合上axure中元件的事件切换来达到一个web前端技术的实现


3.B(Benefit 益处)
-
摄取动作更快
人脑对视觉信息的处理要比书面信息容易得多。使用图表来总结复杂的数据,可以确保对关系的理解要比那些混乱的报告或电子表格更快,这种清晰的沟通方式能够很快的使用户摄取需要的信息量,而不是在繁琐冗长的文字中去找寻关键字。
-
加强了用户与数据的交互
数据可视化的主要好处是它及时带来了风险变化,但与静态图表不同,交互式数据可视化鼓励用户探索甚至操纵数据,给予用户操作感也是软件设计过程中非常重要的一个原则,用户的交互体验也是我们是否应该改进软件的一个实时反馈。
-
颜色深浅对比
在我们的常识中,深色代表沉重,浅色代表轻度,而疫情的特点则完美符合这个常识,深色地区则说明这个地区的疫情情况是严重的,是需要引起重视的,深色也能一瞬间给予用户视觉的冲击,而浅色则在深色的代表下显得没有那么严重,非常贴切的表现了各个省份不同的现状,也为用户摄取数据这一过程提供了良好的引导。
-
数据封装独立
各省数据分布存放于不同的页面,依照用户的点击意愿来显示不同的数据,保证了只显示给用户他最需要了解,而其他的数据则应该被遮盖或者封装起来,这样界面的简洁性得到了保证,而且在对关键信息的获取上提高了速度与效率,在这个信息爆炸的时代,效率的重要性不言而喻。
4.C(Competitors 竞争)
为什么选择我们?
-
采用单页web应用设计,良好的用户体验
web作为当今产品的重要平台,是必然趋势,而在web上拥有ajax的异步传输可以使得我们的用户在使用产品时无需频繁刷新页面浪费时间消磨精力,页面的显示的流畅性也直接导致用户对数据的关注度,这也是为什么要选择我们,良好的用户体验一直是用户最关心的事,而我们的产品具有其他端产品所无法具有或者不足以赶上的绝对优势。
-
界面简洁明了,关键信息突出
现如今的互联网上网页设计千千万万,但是很少有网页设计者能够站在使用者的角度去设计网页,在用户眼里,最重要的就是使用的流畅度以及获取信息的速度,不该让产品成为开发者的炫技平台,这也是我们设计的初衷,于是我们强调从简设计,在页面中,用尽可能少的特效和鲜明颜色扰乱用户的关注度,在没有数据展示的地方不会使用任何与本产品无关的画面,在功能的设计上也是保证每一个功能的作用落到实处而不是为了提升页面的丰富度而设置的无用按键。
-
图表样式丰富多样,具体作用因地制宜
首页的中国地图对用户来说再熟悉不过,比起其他形式,中国地图的亲切感以及熟悉感也能增强用户的喜爱程度,轻轻点击即可进入欲关注省份详细信息展示,在此,还能看到折线图来反映疫情的变化趋势,未来形势如何一目了然。
-
具有辟谣板块的知识科普
网络谣言越来越多,影响着人们的日常生活,我们的产品能够收集最权威最新的辟谣依据来给用户进行科普。
-
具有居家防护知识板块进行知识科普
现在强调居家自行隔离,因此居家防护应该怎么做成了每个人都必须要明白的知识,我们的产品增加了科普板块,用户每天都能学习到最新最权威的防护小知识
-
能够查询各省市的具有医疗救助能力的医院名单
只要选择想要查询的省份和市级,我们便能罗列出该地区能够提供疫情救援的所有医院名单,方便用户进行查询和使用,意义重大。
-
能够通过表格排序的方式将全国各地区的疫情现状展现出来
各地区严重程度立竿见影,表格清晰简明,是非常好的获取信息手段。
-
能够查询别国疫情现状
只要选择想要查询的国家,我们便能为您罗列出该国家截止当前最新的疫情动态咨询,方便了国家的动态分享和相互了解。
我们还有哪些不足之处?
-
功能简单,可提升空间大
我们可以增加一些创新功能例如省份之间人员的动态流入,来使得管理人员加强对省区人员流动的把控,或者可以增加分享功能来让我们的产品能被转发,被更多人使用
-
页面的简洁度还可以继续优化
虽说我们已经本着极简设计的原则,但是在页面设计部分,我们还需加强,比如页面颜色搭配,或者页面的组件大小设置,正是这些细节才能够使我们在竞争中不落下风。
-
页面的性能优化仍需改进
我们在性能方面的优化是比较薄弱的,用户加载图表的时间是否可以再缩短?界面样式的加载能不能在更短的时间内完成?产品对计算机性能的损伤是否存在?这些都是我们开发者需要认真考察的问题。
-
页面的前端设计有待加强
在简洁明了的主题上我们希望能增加更多的不繁琐的设计元素来使页面美观。
5.D(Delivery 推广)
-
核心用户的自主宣传
我们产品的第一批核心顾客可以通过自身的良好体验而自发的向他人宣传或者推荐,即通过对现有用户的把握去扩大产品的使用圈。
-
抖音、火山等热门短视频的播放
短视频作为当今较为流行的一种娱乐渠道,可以被在短时间内获取大量信息,因此若借助这些平台进行宣传,是最容易走进大众视线的一种方式。
-
微信、qq等社交软件的推广
不管是推荐给列表好友还是朋友圈的生活分享,都能够使得我们的产品能够在网络上传播,但是这可能需要对我们产品十分满意的用户自行践行或者我们可以通过内部员工的宣传来达到一传十十传百的效果,我不敢保证看到的所有人都能去尝试登录我们的网站去使用,但是只要有增长哪怕只有一位稳定顾客,这就是对我们产品最好的回馈。
-
电视新闻、广告媒体的辅助宣传
这需要我们的产品能够得到媒体的认同,因此这也是最难的一种渠道,由于抗击疫情是全民最关心的事情,因此可以通过官方正规的新闻平台进行产品的介绍和推荐,虽然难度很大,但是这也是收益量以及吸客量最大的一种方式。
三、产品展示
-
全国趋势板块



-
谣言打击板块

-
科普时刻板块

-
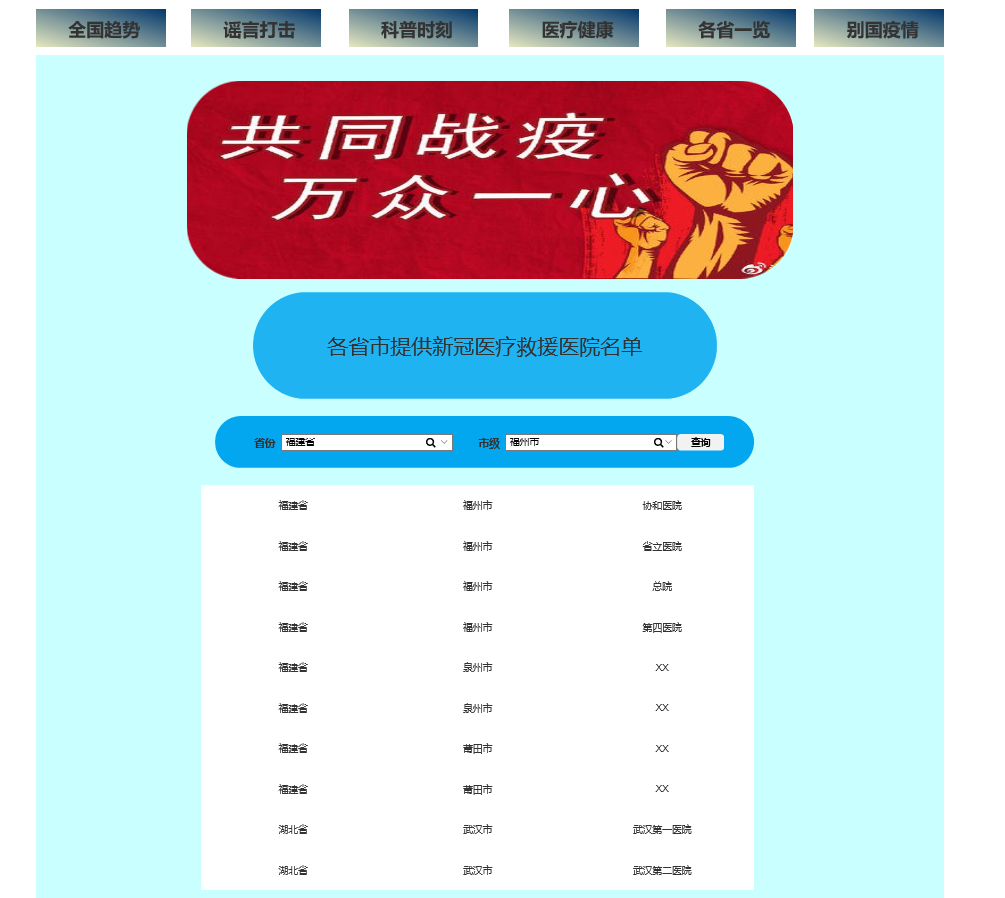
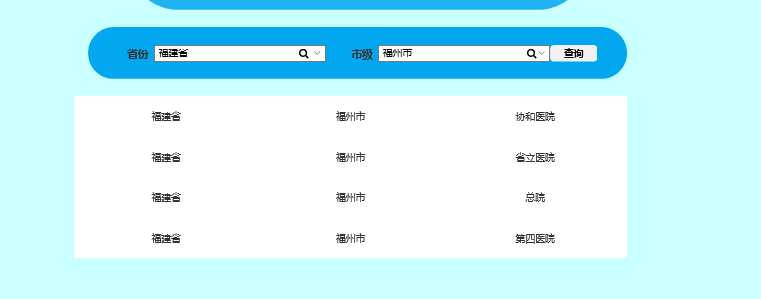
医疗健康板块

可查询省市进行筛选
-
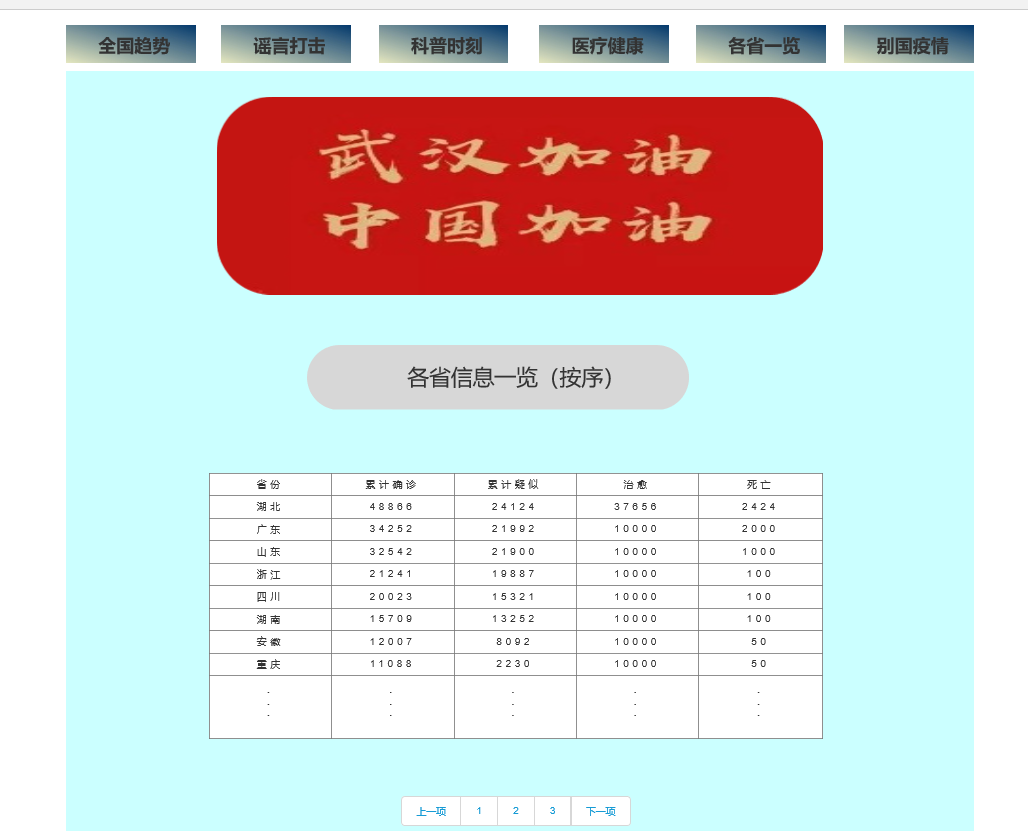
各省一览板块

-
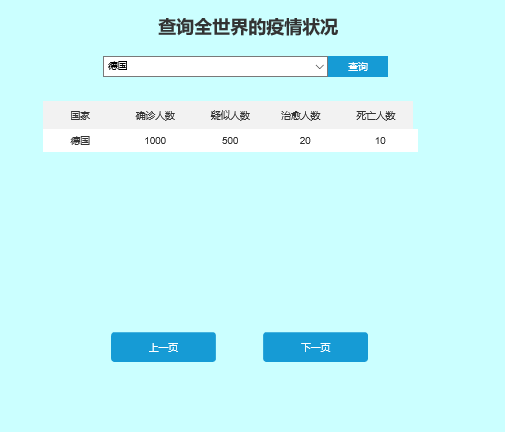
别国疫情板块
具有分页功能
可筛选查询

四、遇到的困难
困难与解决
困难:对Axure RP这款软件不了解,第一次使用这种类型的软件,大多操作都不熟悉
解决:上网查找资料学习,通过b站视频讲解和相关博文引导
困难:如何绘制中国地图
解决:上网查找已提供的中国地图组件
困难:地图如何高亮显示
解决:设置地图当鼠标悬停的时候换地图颜色
困难:鼠标移动到地图时如何显示该省的疫情
解决:首先添加中继器并填充疫情数据,添加矩形框用于显示疫情并隐藏矩形框,只有当鼠标悬停在地图上时矩形框才会显示,矩形框显示时设置位置与鼠标位置一致
困难:如何绘制折线图
解决:上网查找axhub提供的折线图组件
困难:如何切换3种折线图(新增确诊趋势、累计确诊趋势、累计治愈/死亡)
解决:利用动态面板,设置按钮单击时切换面板状态
收获与心得
这次作业我们学会了原型设计工具的使用,每次作业其实都是驱动着我们去学习新的工具或者是技术,在拿到一个需求的时候,我们从选取工具、需求分析、到最后的分工合作,环环相扣,都是我们必备的技能和需要一起经历的过程,虽然说一下子面对一个陌生的软件无从下手,但是能否快速上手一个工具影响了我们开发的时效,因此我们也应该克服困难,脚踏实地,今天学习一点,明天再学习一点,总能掌握,耐心和决心缺一不可,相辅相成。
五、原型设计工具
是什么
Axure RP9,一款美国Axure公司开发的专业的快速原型设计工具。
为什么
Axure RP9的整体界面风格更加清新和明亮,给人感觉更加舒适
Axure RP9的功能完善,能够符合这次任务
Axure RP9使用者多,易用页面整合
怎么做
bilibili的Axure RP9教程视频
百度搜索到的博客介绍
六、结对过程
1.开始组队

2.选取工具

3.需求分析

4.开始分工

5.资源共享

6.各尽其职


七、效能分析和PSP
这次任务我和我的搭档完成效率十分高,在拿到题目的那一天我们就开始讨论需要什么原型工具以及进行了详细的需求分析,有了需求分析,我们就确定了我们的两个人的分工如何,我们并没有采取轮流的形式,因为这样十分浪费时间,而是每个人去学习自己负责那部分的实现,接着都尝试着单独实现原型设计,然后我们开始整合风格进行拼接,在较短的时间内完成了原型设计,然后在博客的编写上也是讨论需要注意的点和展示的方面,可以说配合的十分默契。
PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 45 |
| Estimate | 估计这个任务需要多少时间 | 30 | 45 |
| Development | 开发 | 450 | 500 |
| Analysis | 需求分析 (包括学习新技术) | 30 | 15 |
| Design Spec | 生成设计文档 | 30 | 25 |
| Design Review | 设计复审 | 30 | 35 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 45 | 60 |
| Design | 具体设计 | 30 | 50 |
| Coding | 具体编码 | 300 | 450 |
| Code Review | 代码复审 | 60 | 60 |
| Test | 测试(自我测试,修改代码,提交修改) | 150 | 40 |
| Reporting | 报告 | 60 | 135 |
| Test Repor | 测试报告 | 60 | 90 |
| Size Measurement | 计算工作量 | 15 | 15 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 30 | 40 |
| 合计 | 1350 | 1605 |
八、总结收获
221701125 张家榜:
在本次结对作业中,我第一次接触到原型设计工具,因此对这方面完全不了解。刚开始打算用墨刀,但是相比墨刀Axure的功能更加齐全和完善,在B站上查找学习资料并学习过后,我对Axure的基本操作有了初步的认识,之后就开始着手本次作业的模型原型的设计。在设计的过程中也遇到了很多难题,比如绘制中国地图、折线图等问题。除此之外,我还和队友频繁交流,讨论本次作业的一些需求分析、分工、技术等问题。本次作业让我意识到,使用好开发工具,开发一个项目将会提高效率、事半功倍。
221701126 唐靖钧:
本次结队作业是第一次和别人进行合作完成一个任务,我觉得这个过程提高了我们两个人的沟通能力和团队协作能力,不论是工具选取还是分工合作,我们两个人都配合的相当完美,虽然第一次接触原型设计这个概念,也是第一次尝试使用Axure工具,但是我们会经常进行资源的交换,而且当其中一个人有困难的时候,另外一个人都会耐心的帮忙一起解决,这次作业教会了我不仅要对自己有信心,而且还要对队友有信心,遇到困难不可怕,缺少沟通交流才可怕,我认为我收获最大的便是成功的和他人进行项目的衔接和合作,希望在未来的日子里有机会两个人还能够一起合作,一起进步!
九、博客PDF