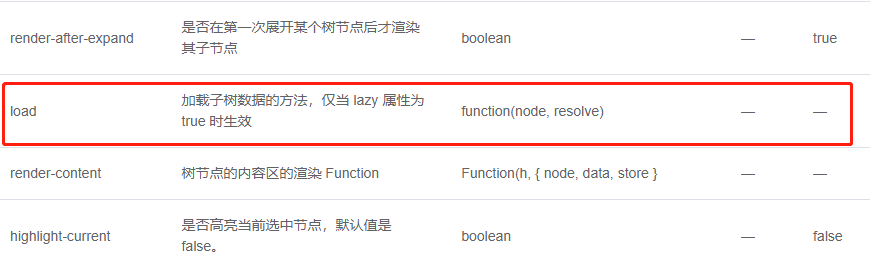
以前的树结构都是通过接口调用,获取所有树结构的数据,直接给el-tree组件赋值,然后进行一系列的操作。这次遇到了一个新的需求就是,因为树结构的数据量会很大,导致不能一次性给到全部的数据,只能按照展开的层级,一级一级的展开并且加载数据;这个时候就需要用到了el-tree组件的懒加载功能;先把element树结构的文档放在这里,方便查阅。然后说下最主要的两个Attributes。一个是lazy一个是load;


然后看下具体的代码:
1 <el-tree 2 class="filter-tree" 3 :load="loadNode" 4 lazy 5 :props="defaultProps" 6 :filter-node-method="filterNode" 7 :render-content="renderContent" 8 ref="treeRef" 9 :expand-on-click-node="false" 10 @node-contextmenu="rightClick" 11 @node-click="leftClick" 12 node-key="id" 13 ></el-tree>
其他配置项先不用管,只看lazy和load,其中lazy直接设置成true就行了。也就没有其他的后续的操作了。load需要一个函数,这里需要详细的说下,接口文档中就简单的说了下有个node和resolve参数,就没有其他的介绍了。
1 // 懒加载获取树形结构 2 loadNode(node, resolve) { 3 console.log(node, resolve); 4 if (node.level == 0) { // node其实是需要展开树节点,但是第一次的node是个无用的数据,可以认为这个node是element给我们创建的,判断的话,就是level等于0 5 this.getTreeData(0, resolve); 6 } else { 7 this.getTreeData(node, resolve); 8 } 9 },
然后getTreeData就是获取新数据函数:
1 // 获取树形结构的数据 2 getTreeData(node, resolve) { 3 var searchNodeID = node ? node.data.id : null; 4 this.$http({ 5 url: "./sweb/api/apiCmd", 6 method: "post", 7 contentType: "application/json", 8 data: { 9 path: "findSystemsTree", 10 body: { id: searchNodeID } 11 }, 12 dataType: "json" 13 }).then(res => { 14 let data = res.data; 15 if (!node) { 16 return resolve([data.data]); // resolve是一个函数,它会接受一个数组,作为你要展开的节点的孩子节点,如果没有孩子节点,直接传一个空数组 17 } else { 18 if("data" in data.data){ 19 return resolve(data.data.data); 20 }else{ 21 return resolve([]) 22 } 23 } 24 }); 25 },
这里还有一个需要注意的一点就是,当我们展开了一个树,然后关闭之后,再次展开是不会再次触发load函数的。意思说element帮我们判断了是不是需要已经展开了。但是就造成了一个问题,我们没有办法更新数据。比方说我们更改了一个树的name或者删除了一个节点。这个时候我们要更新数据的话,只能使用其他的办法,如下:
1 refreshTreeNode(isParent) { 2 // 如果传入isParent 为真则刷新父元素,主要是用来重命名,或者复制的时候使用的;刷新当前的节点,一般的情况是添加操作 3 let node = isParent 4 ? this.$refs.treeRef.getNode(‘父节点的唯一ID’) 5 : this.$refs.treeRef.getNode(‘当前节点的唯一D’); 6 if (node) { 7 node.loaded = false; 8 node.expand(); // 主动调用展开节点方法,重新查询该节点下的所有子节点 9 } 10 },
通过以上的设置就完成了,el-tree组件的懒加载和更新当前的树结构;