在使用jQuery实现京东商城网站时,在实现其左侧菜单栏显示、隐藏切换时,出现如下问题:
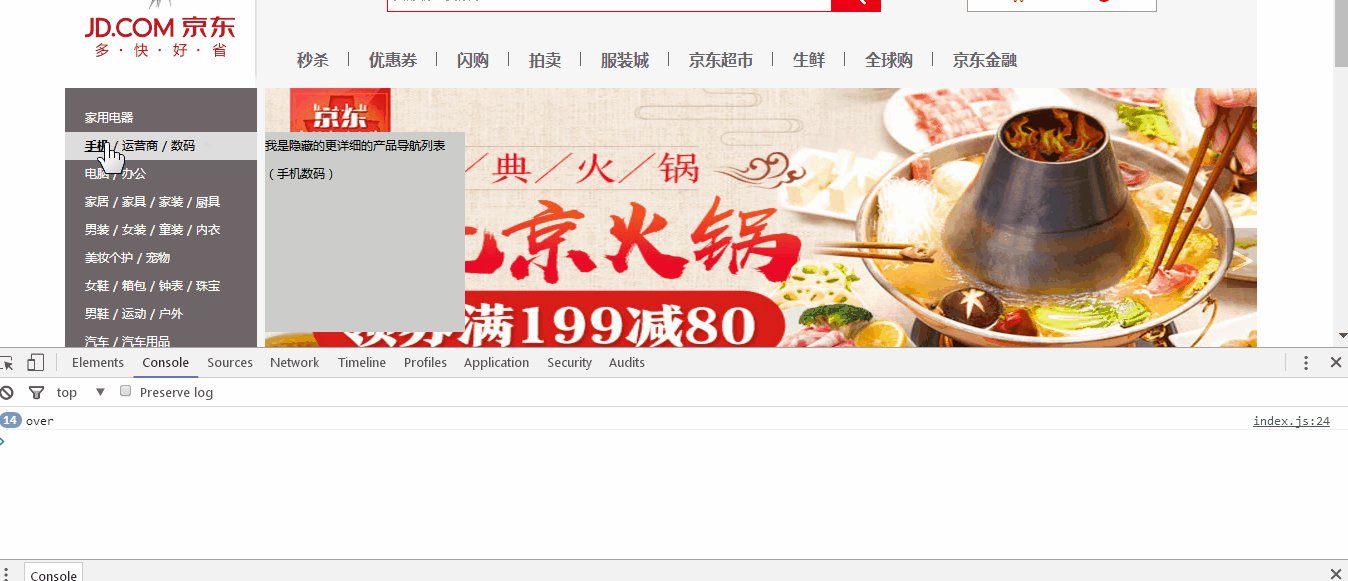
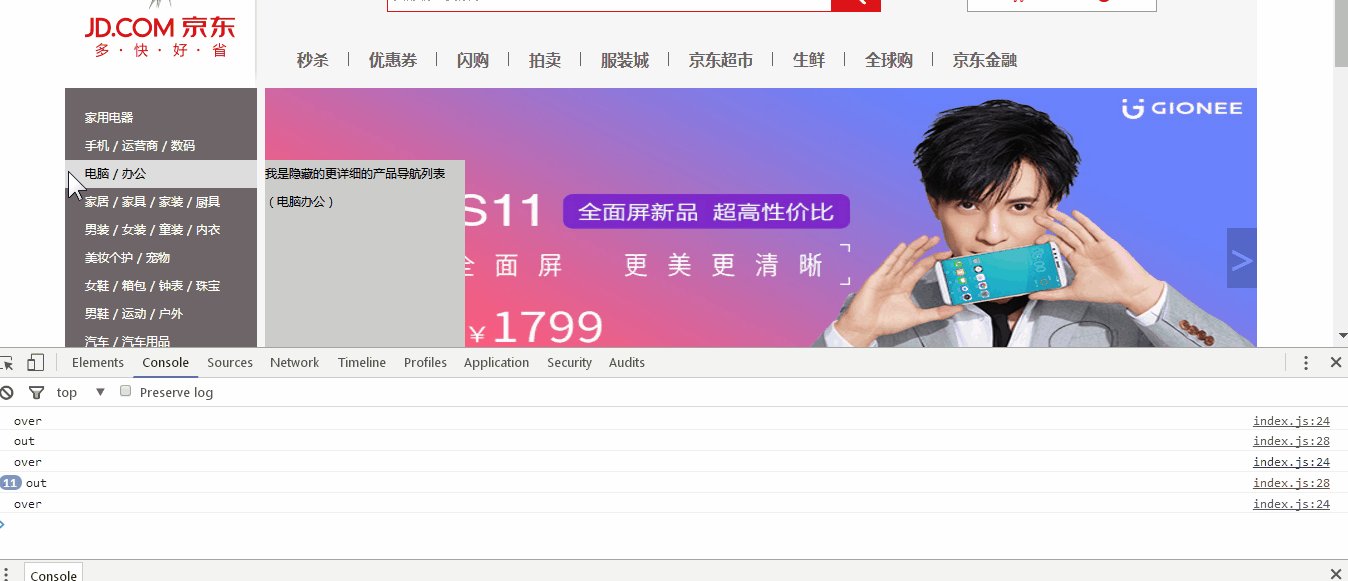
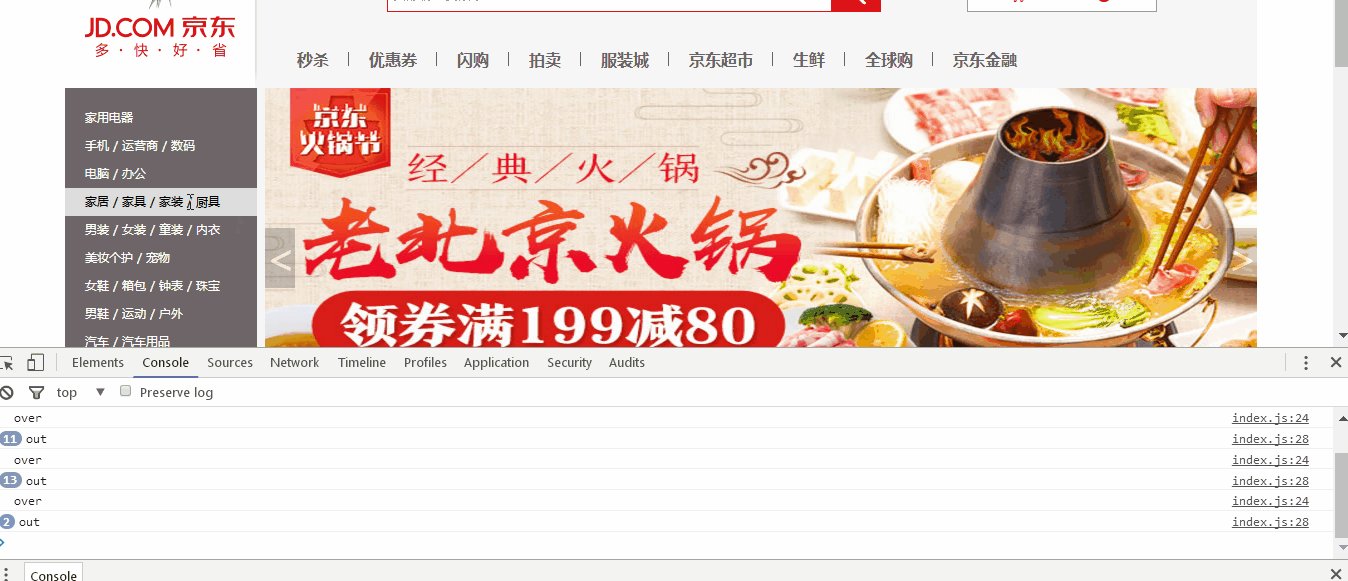
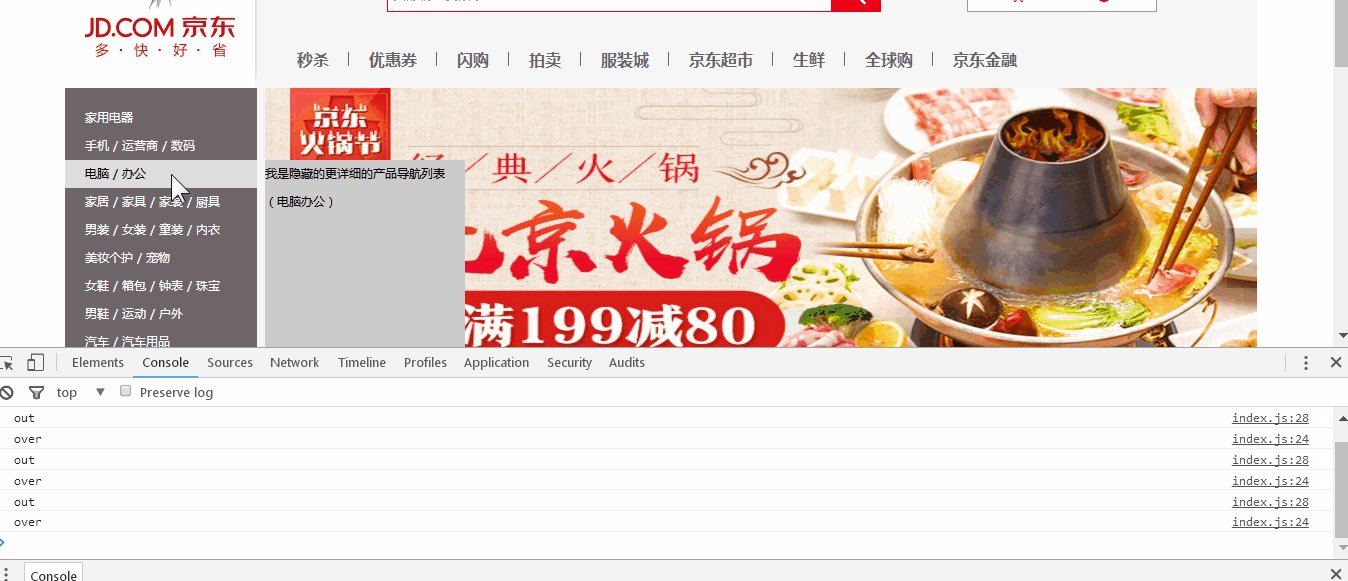
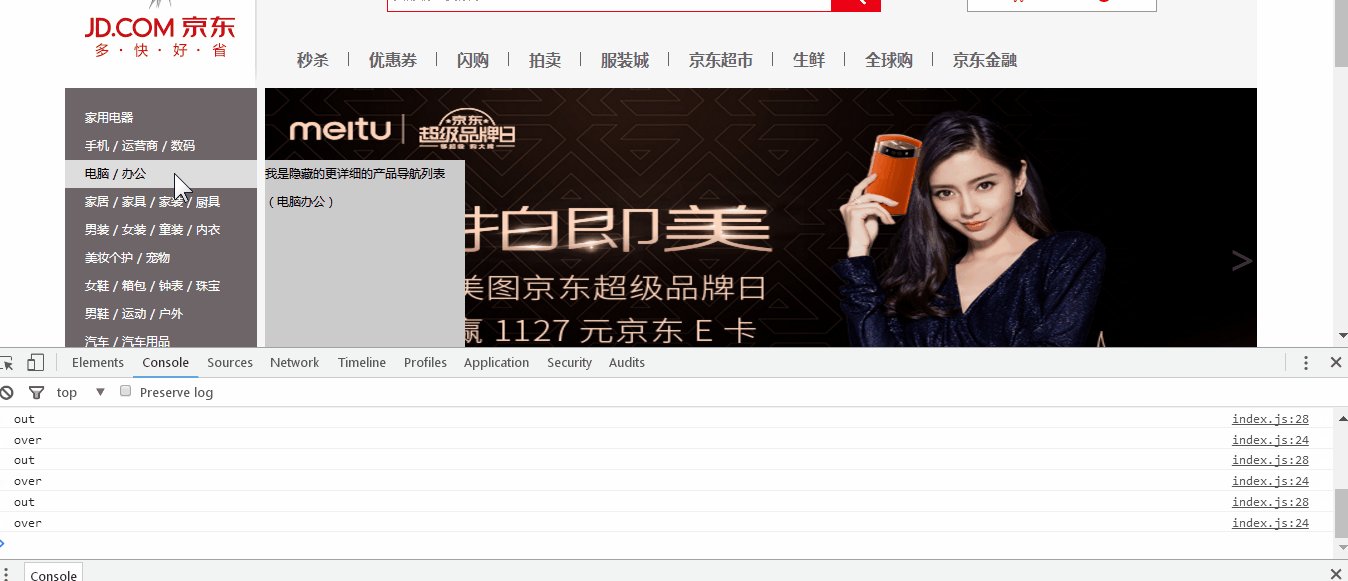
1. 使用mouseover和mouseout实现显示、隐藏的效果完全没有问题,但是打开控制台,使用console.log('aaa')调试时,发现在鼠标移入li时触发移入效果,当输入继续向li中的子元素移入时,再次触发移入效果,只要在li内,没移入一次其子元素,都会触发一次移入效果;

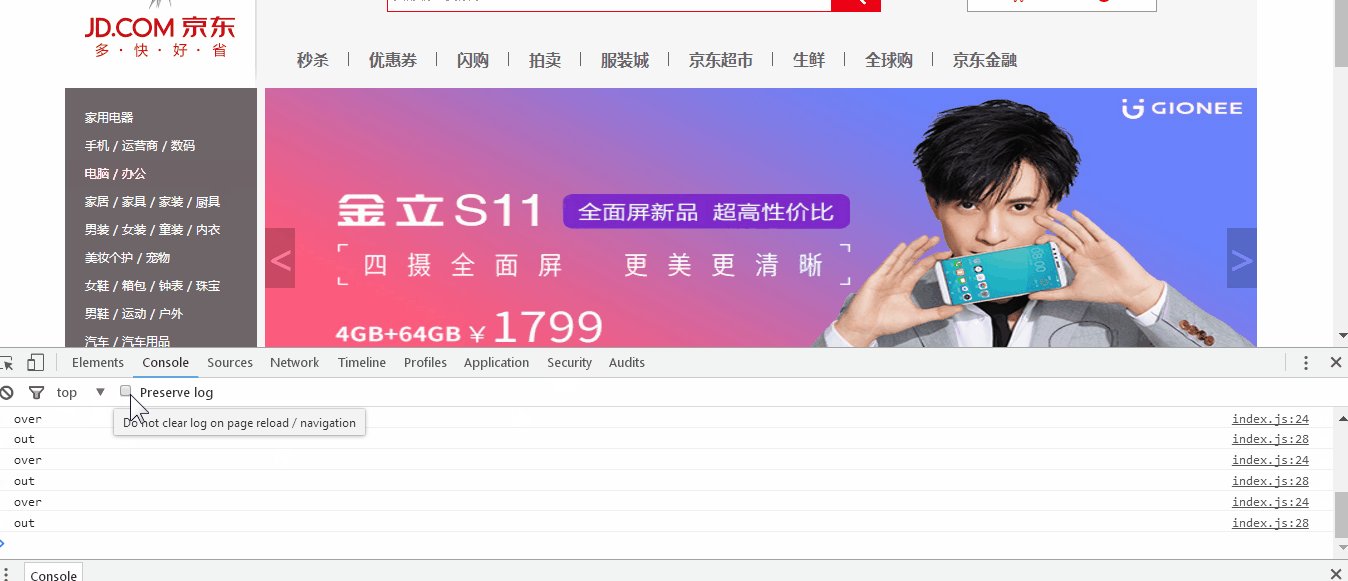
2. 经过查阅资料,使用mouseenter可以解决子元素触发mouseover的问题,但是当鼠标移入其子元素时移入效果消失;

3. 经过查阅资料及自己分析,得出结论:
① 使用mouseover时,在移入其子元素时会触发一次mouseout,再触发一次mouseover,两次几乎是同时的,所以效果实现上没有太明显的不同,但是实际代码执行时是存在代码重复调用的情况;

② 使用mouseenter配合mouseout使用时,使鼠标移入子元素时不再多次触发移入效果,但是每次都会触发一次移出效果,这是mouseout的原因;
③ 最终确定,mouseover和mouseout都会产生移入子元素时重复触发,而mouseenter和mouseleave都只会触发一次移入、移出效果