1、格式化处理
1 var obj = "...";//json格式的字符串
2 var jsonPretty = JSON.stringify(JSON.parse(obj),null,2);
2、显示
只需把格式化处理后的json字符串数据放到 pre标签 中即可。
3、demo
js代码(直接是对象,所以省略JSON.parse操作)
1 let obj = {
2 a: 'b111111111111111111111111111111111111111111111111111111111111111111111111111',
3 b:'b',
4 c:'c',
5 d:'d',
6 e:'e',
7 f:'f',
8 g:'g',
9 h:'h',
10 i:'i',
11 g:'g',
12 k:'k',
13 l:'l'
14 }
15 let str = JSON.stringify(obj,null,2)
html 代码
<pre>{{str}}</pre>
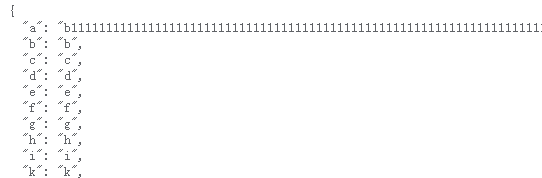
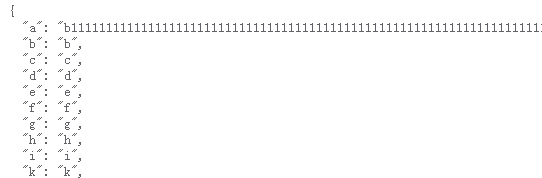
效果:


拓展:
JSON.stringify() 方法用于将 JavaScript 值转换为 JSON 字符串。
语法
JSON.stringify(value[, replacer[, space]])
参数说明:
- value:
必需, 要转换的 JavaScript 值(通常为对象或数组)。
- replacer:
可选。用于转换结果的函数或数组。
如果 replacer 为函数,则 JSON.stringify 将调用该函数,并传入每个成员的键和值,得到结果返回值。如果此函数返回 undefined,则排除成员。根对象的键是一个空字符串:""。
如果 replacer 是一个数组,则仅转换该数组中具有键值的成员。成员的转换顺序与键在数组中的顺序一样。
- space:
可选,文本添加缩进、空格和换行符,如果 space 是一个数字,则返回值文本在每个级别缩进指定数目的空格,如果 space 大于 10,则文本缩进 10 个空格。space 也可以使用非数字,如: 。