express 框架
● 原生Node开发,会发现有很多问题。比如:
■ 呈递静态页面很不方便,需要处理每个HTTP请求,还要考虑304问题
■ 路由处理代码不直观清晰,需要写很多正则表达式和字符串函数
■ 不能集中精力写业务,要考虑很多其他的东西
英语API官网:http://expressjs.com/
中文API官网:http://www.expressjs.com.cn/4x/api.html#application
安装Express框架,就是使用npm的命令。
1 npm install --save express
--save参数,表示自动修改package.json文件,自动添加依赖项。

路由


所有的GET参数,? 后面的都已经被忽略。 锚点#也被忽略
你路由到/a , 实际/a?id=2&sex=nan 也能被处理。

正则表达式可以被使用。正则表达式中,未知部分用圆括号分组,然后可以用req.params[0]、[1]得到。
req.params类数组对象。
···
1 app.get(/^/student/([d]{10})$/,function(req,res){
2 res.send("学生信息,学号" + req.params[0]);
3 });
···
冒号是更推荐的写法。
1 app.get("/student/:id",function(req,res){
2 var id = req.params["id"];
3 var reg= /^[d]{6}$/; //正则验证
4 if(reg.test(id)){
5 res.send(id);
6 }else{
7 res.send("请检查格式");
8 }
9 });
表单可以自己提交到自己上。
1 app.get("/",function(req,res){
2 res.render("form");
3 });
4
5 app.post("/",function(req,res){
6 //将数据添加进入数据库
7 res.send("成功");
8 });
中间件

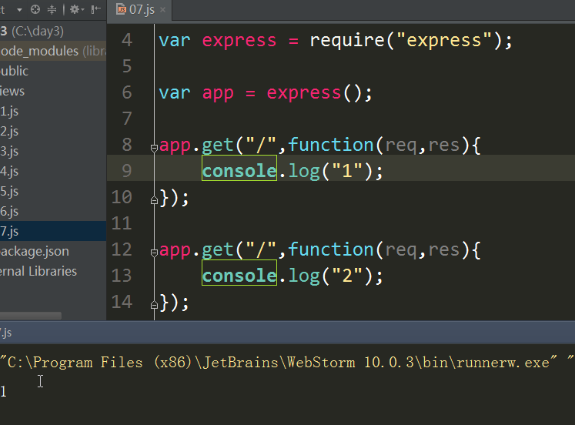
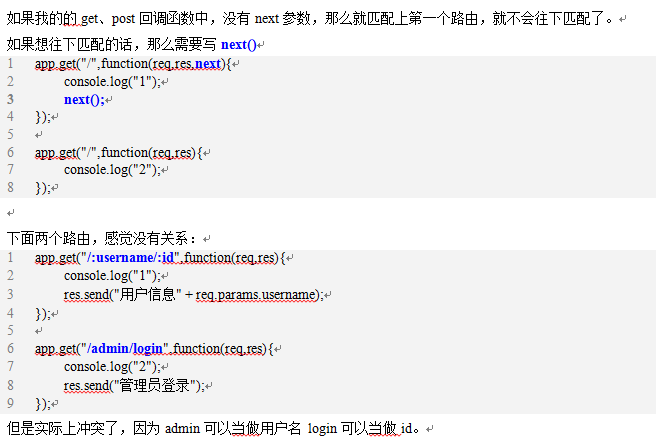
解决方法1:交换位置。 也就是说,express中所有的路由(中间件)的顺序至关重要。
匹配上第一个,就不会往下匹配了。 具体的往上写,抽象的往下写。
1 app.get("/admin/login",function(req,res){
2 console.log("2");
3 res.send("管理员登录");
4 });
5
6 app.get("/:username/:id",function(req,res){
7 console.log("1");
8 res.send("用户信息" + req.params.username);
9 });
解决方法2:
1 app.get("/:username/:id",function(req,res,next){
2 var username = req.params.username;
3 //检索数据库,如果username不存在,那么next()
4 if(检索数据库){
5 console.log("1");
6 res.send("用户信息");
7 }else{
8 next();
9 }
10 });
11
12 app.get("/admin/login",function(req,res){
13 console.log("2");
14 res.send("管理员登录");
15 });
路由get、post这些东西,就是中间件,中间件讲究顺序,匹配上第一个之后,就不会往后匹配了。next函数才能够继续往后匹配。
===========================
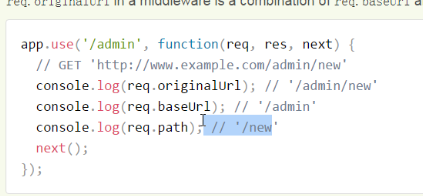
app.use()也是一个中间件。与get、post不同的是,他的网址不是精确匹配的。而是能够有小文件夹拓展的。
比如网址: http://127.0.0.1:3000/admin/aa/bb/cc/dd
1 app.use("/admin",function(req,res){
2 res.write(req.originalUrl + "
"); // /admin/aa/bb/cc/dd
3 res.write(req.baseUrl + "
"); // /admin
4 res.write(req.path + "
"); // /aa/bb/cc/dd
5 res.end("你好");
6 });
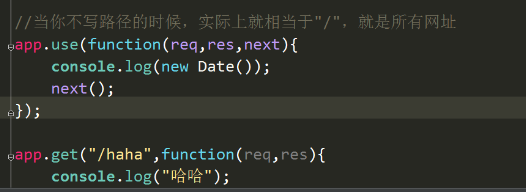
如果写一个/
1 //当你不写路径的时候,实际上就相当于"/",就是所有网址
2 app.use(function(req,res,next){
3 console.log(new Date());
4 next();
5 });
app.use()就给了我们增加一些特定功能的便利场所。
实际上app.use()的东西,基本上都从第三方能得到。
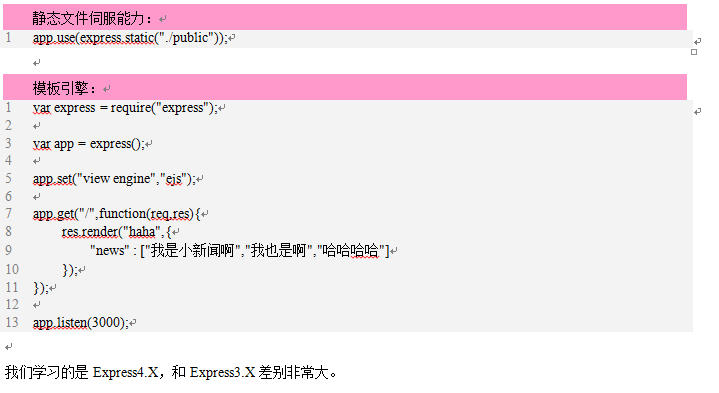
● 大多数情况下,渲染内容用res.render(),将会根据views中的模板文件进行渲染。如果不想使用views文件夹,想自己设置文件夹名字,那么app.set("views","aaaa");
● 如果想写一个快速测试页,当然可以使用res.send()。这个函数将根据内容,自动帮我们设置了Content-Type头部和200状态码。send()只能用一次,和end一样。和end不一样在哪里?能够自动设置MIME类型。
● 如果想使用不同的状态码,可以:
res.status(404).send('Sorry, we cannot find that!');
● 如果想使用不同的Content-Type,可以:
res.set('Content-Type', 'text/html');
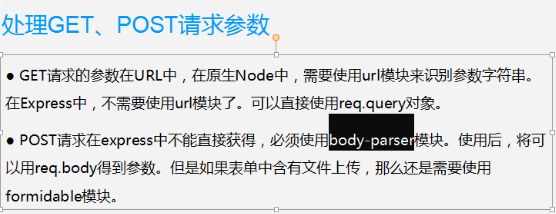
GET请求和POST请求的参数
● GET请求的参数在URL中,在原生Node中,需要使用url模块来识别参数字符串。在Express中,不需要使用url模块了。可以直接使用req.query对象。
● POST请求在express中不能直接获得,必须使用body-parser模块。使用后,将可以用req.body得到参数。但是如果表单中含有文件上传,那么还是需要使用formidable模块。
node.js最重要的 一点
Node中全是回调函数,所以我们自己封装的函数,里面如果有异步的方法,比如I/O,那么就要用回调函数的方法封装。
错误:
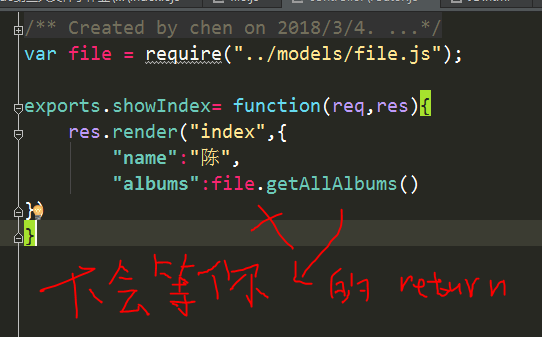
1 res.reder("index",{
2 "name" : student.getDetailById(234234).name //它不会等你这个 student.getDetailById(234234).name 返回值 ,他就直接res.reder 渲染出去
3 });4 5
正确:
6
7 student.getDetailByXueHao(234234,function(detail){
8 res.render("index",{
9 "name" : detail.name
10 })
11 });12 1
这一天的笔记和心得
npm init 会生成一个package json文件
npm install --save express 这个命令会自动修改上面的pack文件,补充上express的下 载位置
app.use 就是 app.get 和app.use 的结合
app.get很精确
app.use 只要有前面那个,其他都可以进入
app.route.get == app.get
加上./ 就表示 找自己的文件夹
所谓中间件 就是带req rsq参数的匿名函数 ?
app.use("/",function(req,res)) 这是 标准
假如交给第三方模块来实现:
app.use(里面放一个有名函数)
console.log("./public/"+ req.originalUrl);
"./public/"+ req.originalUrl
都可以
./public//index.html 没问题
发现 Request URL:http://127.0.0.1:3000//////index.html
都是可以的
node.js的编程思维是 先干具体的事
一般需要得到什么数据 都要 这样
/ 表示根目录 img src="/images/404.jpg 这属于绝对地址
好像如果 直接 img src= "images/404.jpg就是相对地址"
www.bootcss.com
return 作用。 一旦有错就不能让它进入模板引擎
中间件就相当于是 一层一层的过滤网
所以next()的作用就是,交给下一个适合它的中间件
1.<script src="/js/bootstrap.min.js"></script>
当我的URL是http://127.0.0.1:3000/static/ 时
Request URL:http://127.0.0.1:3000/js/bootstrap.min.js
2.<script src="js/bootstrap.min.js"></script>
当我的URL是http://127.0.0.1:3000/static/ 时
Request URL:http://127.0.0.1:3000/static/js/bootstrap.min.js
今天的截图