存点与java有差异的笔记
Javascript的历史来源
94年网景公司 研发出世界上第一款浏览器。
95年 sun公司 java语言诞生
网景公司和sun合作。
Java+script ===> javascript
JavaScript和ECMAScript的关系
简单来说ECMAScript不是一门语言,而是一个标准。符合这个标准的比较常见的有:JavaScript、Action Script(Flash中用的语言)
作用
◆表单验证
◆轮播特效
◆开发游戏
HTML5推出了一个东西叫做Canvas(画布),工程师可以在Canvas上进行游戏制作,利用的就是JavaScript。
2004年因谷歌公司,开始带头使用Ajax技术所以JavaScript命运开始改变了!Ajax(异步交互技术)技术就是JavaScript的一个应用
◆js是一款运行在客户端的网页编程语言。
◆组成部分
★ecmascript js标准
★dom 通过js操作网页元素
★bom 通过api操作浏览器
◆特点
★简单易用
★解释执行(不用先编译再执行)
◆外链式 <script src="abc.js"> //该标签内不能再写js代码 </script>
★先创建一个外部JS文件
★通过src将外部js调用。
◆推荐将JS代码写在html结束标签后边
将多个JS文件合成为一个JS文件 (可以减轻服务器压力,只需一次访问)
◆转义字符
” 转双引
’ 转单引
转换行 (和下面那个输出格式上有细微的差别)
转回车
变量的命名规范
◆不能以数字或者纯数字开头来定义变量名。
◆不推荐使用中文来定义变量名。
◆不能使用特殊符号或者特殊符号开头(-除外);
◆不推荐使用关键字和保留字来定义变量名。
数据类型
简单数据类型(一共5种)
◆数字类型 Number
包含正数 负数 小数

◆字符串类型 String
凡是用双引号或者单引号引起的都是字符串。
◆布尔数据类型 Boolean
◆undefined 变量未初始化
定义了变量,但是没有给变量赋值,那么该值的数据类型就是 undefined 类型..但变量在内存是存在的
var n1 ;如果alert(n1) --->弹窗显示undefined
◆null 变量未引用 值为空 object
var n2=null; 表示变量值为空,该变量在内存中是不存在的。真正的空。 n2的数据类型为 object
var n2=null ;如果alert(n2) --->将会弹窗显示null
(var n2=null相当于销毁,在内存找不到这个变量)
复杂数据类型
★ object 对象
★ array 数组
算术运算符
◆+ 加号
★两个数字类型的变量相加,得到的是一个数字类型。
★一个数字类型和一个字符串相加,得到的是一个字符串。
◆— 减号
★两个数字类型的变量相减,得到的是一个数字类型。
★一个数字类型和一个数字字符串相减,得到的是一个数字类型。
★一个数字类型和一个非数字字符串相减,得到的是NaN,是一个数字类型。
NaN, not a number
◆/ 除号
★两个数字类型的变量相除,得到的是一个数字类型。
★一个数字类型和一个数字字符串相除,得到的是一个数字类型。
★一个数字类型和一个非数字字符串相除,得到的是NaN,是一个数字类型。 **
★0做为除数的时候,得到结果 Infinity (无限大),是一个数字类型。**
◆% 取余数
◆优先级 有()先计算()里边的
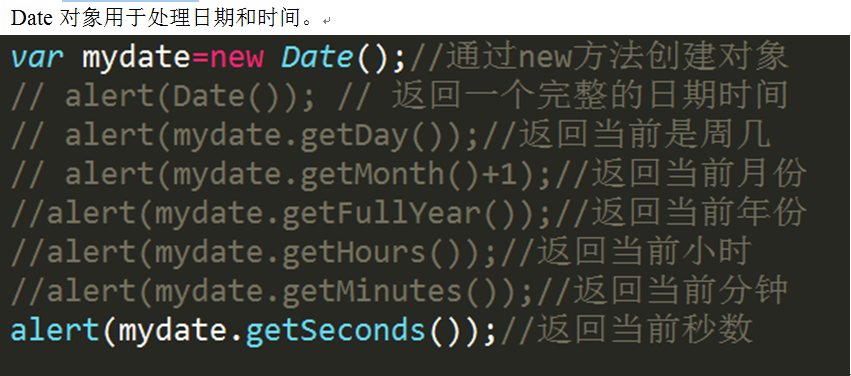
Date()对象

Math对象
◆Math.ceil() 向上舍入
★如果是整数,取整之后是这个数本身
★如果是小数,对数进行向上舍入。 Math.ceil(5.4)-->6 || **Math.ceil(-12.01) -->12 **
◆Math.floor() 向下舍入
★如果是整数,取整之后是这个数本身
★如果是小数,对数进行向下舍入 Math.floor(3.98)-->3 || **Math.floor(-12.01) -->13 **
◆Math.max()
Math.max(n1,n2) ;
◆Math.min()
Math.min(n1,n2) ;
◆Math.pow()
Math.pow(n1,n2)-->返回n1的n2次方
◆Math.round()
Math.round(6.7) 进行四舍五入操作
◆Math.random()
返回0-1之间的随机数,注:不包含1,且是很长的小数 例如:0至0.99999999999999999999999999999999
===============================================================================
数据类型转换
数字类型转字符串
String()

变量.toString()

字符串转数字类型
◆Number

★数字类型的字符串,转换之后得到的数字。
★非数字字符串,转换之后得到是NaN。(比较严格点)
★小数类型的字符串,转换之后得到的是原数字。
◆parseInt

★整数数字类型的字符串,转换之后得到的整数数字。
★数字开头的字符串,转换之后得到的是前边的数字。
★非数字开头的字符串,转换之后得到的是NaN。
★小数类型的字符串,转换之后取整。
◆parseFloat
★整数数字类型的字符串,转换之后得到的整数数字。
★数字开头的字符串,转换之后得到的是前边的数字。
★非数字开头的字符串,转换之后得到的是NaN。
★小数类型的字符串,转换之后得到的是原数字
转布尔类型
Boolean()

★数字和字符串转完之后为true。
★undefined、null、0转完之后为false.
隐式数据类型转换
在运算过程中,程序自己进行的数据转换
var n1= 12;
var n2 ="5";
var n3 =n1-n2;
alert(n3); -->7
alert(typeof(n3)); -->number 注:n3并没转成string
alert(typeof(n2)); -->string 注:这表明了是在运算过程中为n2转类型的
等号运算符
“=”赋值运算符
“”只判断内容是否相同,不判断数据类型。 var n1=2; var n2 ="2"; alert(n1==n2); --->true
“=”不仅判断内容,还判断数据类型是否相同。var s1=2; var s2 ="2"; alert(s1===s2); --->false
!= 只判断内容是否不相同,不判断数据类型
!==不全等于 不仅判断内容是否不相同,还判断数据类型是否不相同
============================================================
代码调试
◆先让程序运行一遍
◆f12 代码调试工具
◆刷新页面
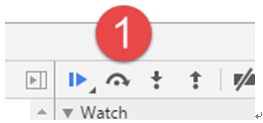
◆找到一步步调试,每点击一次,执行一步。

◆添加变量或者表达式到监视窗口。
选择变量或表达式右键add to watch.
查漏补缺
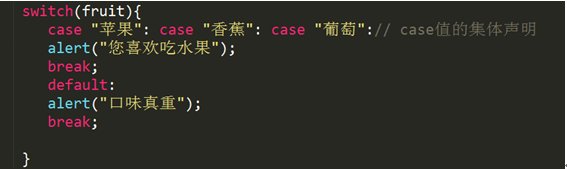
Switch语句还可以对变量进行集体判断

Continue语句指的是跳出本次循环,该语句后面的代码不再执行,整个循环体继续循环。
数组定义(2种方式)

赋值

(推荐)或者创建并初始化: var ary=[1,5,99,"你好",'中国']; 注意是中括号,不同java 的大括号{ }
1.concat()方法合并数组 返回一个新数组
arr1.concat(arr2);
2.join("|") 方法 返回一个字符串 (还是字符串数组?)
arr1.join("|") 表示在数组arr1的每一个值后都加上| ,返回的是string
3.length
函数
函数(方法)定义
通过 function 关键字
和自定义方法名 既可定义一个函数
function abc() {…………; }