一、准备工作
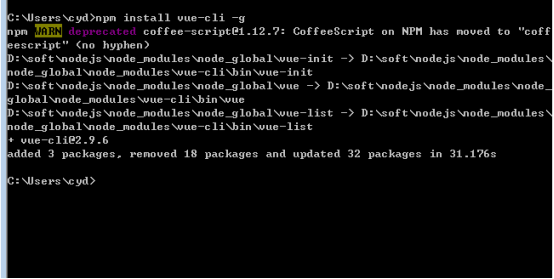
1安装vue-cli npm install vue-cli -g

2检查是否安装成功 vue -V(大写V)

3初始化一个新的项目 vue init webpack vue-demo
进入项目目录 npm install npm run dev

二、配置路由
1我们可以看到生成的router文件夹下面有个index.js
首先我们先在components下新建几个组件,如HelloWorld.vue Home.vue 在index.js中引入 ,路由配置如下 index.js
import Home from '@/components/Home';
Vue.use(Router)
export default new Router({
mode:'history',
routes: [
//默认路径下显示该路由
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},{
path: '/home',
name: 'Home',
component: Home
}
]
})
注意:在创建的 router 对象中,如果不配置 mode,就会使用默认的 hash 模式,该模式下会将路径格式化为 #! 开头。
添加 mode: 'history' 之后将使用 HTML5 history 模式,该模式下没有 # 前缀,而且可以使用 pushState 和 replaceState 来管理记录。
2App.vue作为一个存放组件的入口容器,其中 <router-view> 是用来渲染通过路由映射过来的组件,当路径更改时,<router-view> 中的内容也会发生更改
上面已经配置了两个路由,当打开 http://localhost:8080 或者 http://localhost:8080/home 的时候,就会在 <router-view> 中渲染 home.vue 组件。Home相当于是这个页面的主界面,其他的页面都是嵌套在这个页面里面的,所以有动态变化的地方都要有<router-view>,如果被嵌入的页面部分下还有下一级页面,则需要在一级路由中嵌套二级路由,修改router/index.js
1 routes: [ 2 //默认路径下显示该路由 3 { 4 path: '/', 5 name: 'home', 6 component: Home, 7 children:[ 8 {path:'/', 9 component:Login 10 } 11 ] 12 },{ 13 path: '/hello', 14 name: 'helloWorld', 15 component: HelloWorld 16 } 17 ]
在配置的路由后面,添加 children,并在 children 中添加二级路由,就能实现路由嵌套
配置 path 的时候,以 " / " 开头的嵌套路径会被当作根路径,所以子路由的 path 不需要添加 " / "
三、使用 <router-link> 映射路由
我们在index页面里面加上映射路由,使其进行调转。
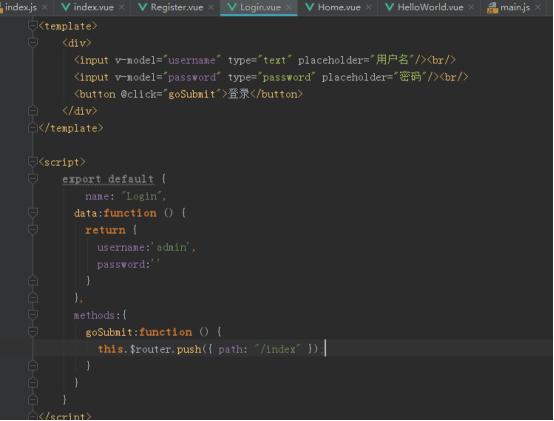
首先我们在login登录加一个路由跳转,也称为编程式导航
this.$router.push(location) 来修改 url,完成跳转
push 后面可以是对象,也可以是字符串:
// 字符串
this.$router.push('/home/first')
// 对象
this.$router.push({ path: '/home/first' })
// 命名的路由
this.$router.push({ name: 'home', params: { userId: wise }})//传参的形式

然后,进入index页面后,设置两个router-link,在编译之后,<router-link> 会被渲染为 <a> 标签, to 会被渲染为 href,当 <router-link> 被点击的时候,url 会发生相应的改变,如果对于所有 ID 各不相同的用户,都要使用 home 组件来渲染,可以在 index.js 中添加动态参数:
这样 "/home/user01"、"/home/user02"、"/home/user03" 等路由,都会映射到 Home 组件
然后还可以使用 $route.params.id 来获取到对应的 id
跳转时的传参:
this.$router.push(`/index/${this.username}`);
路由的参数配置
{
path:'/index/:id',
component:index
},
跳转后的参数接收:
created(){
this.usname = this.$route.params.id;
}
最后,在index.vue中写好路由跳转router-link
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld';
import Home from '@/components/Home';
import Login from '@/components/Login';
import index from '@/components/index';
import Register from '@/components/Register';
Vue.use(Router)
export default new Router({
mode:'history',
routes: [
//默认路径下显示该路由
{
path: '/',
name: 'home',
component: Home,
children:[
{path:'/',
component:Login
},
{
path:'/index/:id',
component:index
},
{
path:'register',
component:Register
}
]
},{
path: '/hello',
name: 'helloWorld',
component: HelloWorld
}
]
})
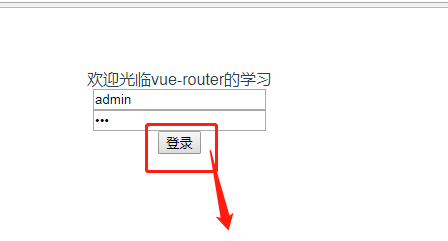
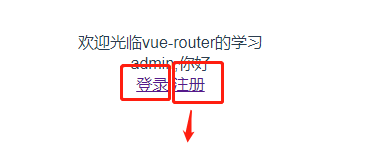
运行后界面如图:



好了,今天的路由配置与跳转就讲到这里,下次我们继续动态路由的配置讲解步骤。